Home >Web Front-end >JS Tutorial >Customizable web online rich text editor based on jquery with source code download_jquery
Customizable web online rich text editor based on jquery with source code download_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:31:501544browse
Today I would like to introduce to you a great WEB online rich text editor - UMeditor. It is a mini version of the WYSIWYG rich text web editor UEditor developed by Baidu web front-end R&D department. It has a light It is scalable, customizable, focuses on user experience, allows free use and modification of code, and is suitable for quick and simple reply boxes in the frontend or content editors in the backend.

Online preview Source code download
How to use?
Create a demo.html file. First, add the following code where you need to add an editor. Use style to set the width and height of the editor.
<script type="text/plain" id="myEditor" style="width:98%;height:240px;"> <p>内容区域</p> </script>
Then, load the UMeditor related js and css files. Relevant files can be downloaded from this site or go directly to the UMeditor official website to download the latest version.
<script src="http://libs.useso.com/js/jquery/2.1.0/jquery.min.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="umeditor.min.js"></script> <link href="themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
Next, we start calling the editor:
<script type="text/javascript">
var um = UM.getEditor('myEditor');
</script>
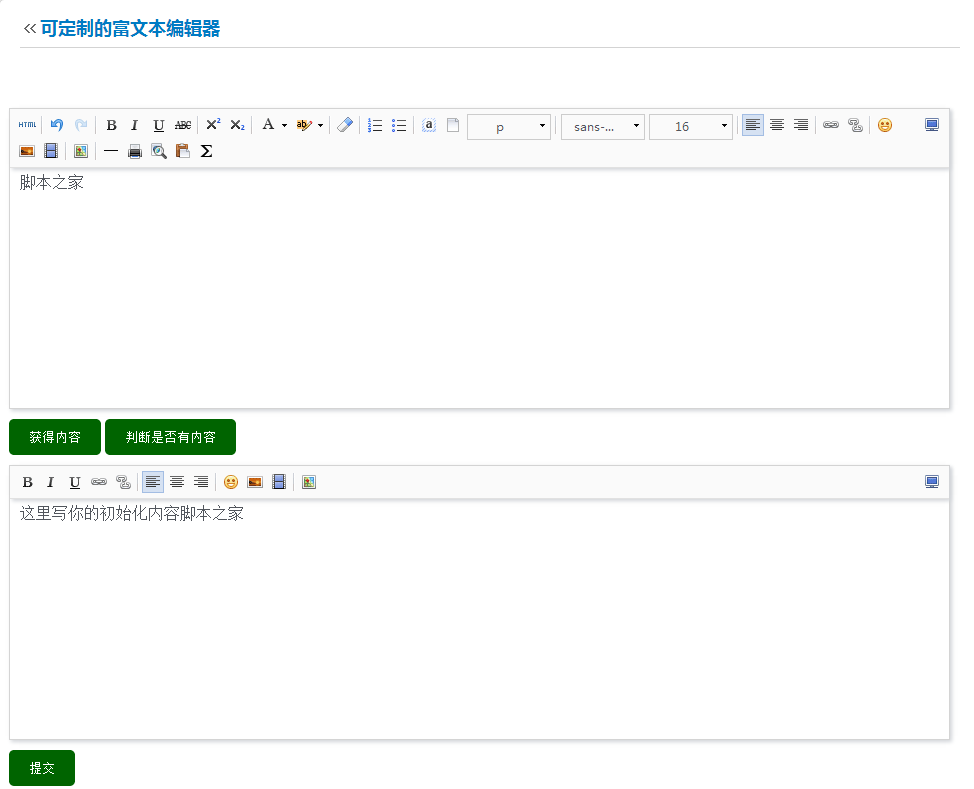
Now we can open the browser to preview the editor effect.
Customization options
UMeditor provides a rich set of options that users can customize according to their own project needs.
To get the content in the editor, you can use the following code. You can also get the plain text content.
UM.getEditor('myEditor').getContent();
To determine whether the editor has content, you can use the following code:
var cont = UM.getEditor('myEditor').hasContents();
if(cont==true){
alert('有内容。');
}else{
alert('无内容。');
}
If you put the editor into a form and set the action path, you can submit the form to send the content in the editor. Such as:
<form action="server.php" method="post"> <script id="container" name="content" type="text/plain" style="width:98%;height:240px;">这里写你的初始化内容</script> <button type="submit" class="btn">提交</button> </form>
We can set the tool icons allowed in the toolbar. For example, the following are simple customizations of several commonly used tool icons:
var editor = UM.getEditor('container',{
toolbar:
['bold italic underline fullscreen', 'link unlink','| justifyleft justifycenter justifyright justifyjustify |', 'emotion image video | map']
});
UMeditor provides many tools that can be customized according to needs, such as table editing, list layout, multimedia insertion, image upload, map calling, etc. UMeditor provides several language versions of the server, mainly used for processing uploaded images. Users can set upload paths, upload file type limits, size limits, and more. Just set it up and apply.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

