Home >Web Front-end >JS Tutorial >How to get the attributes and values of json object?
How to get the attributes and values of json object?
- 青灯夜游Original
- 2019-05-31 15:29:3117932browse
JSON (JavaScript Object Notation) is a lightweight data exchange format. Easy for humans to read and write. It is also easy for machines to parse and generate. It is based on a subset of JavaScript (Standard ECMA-262 3rd Edition - December 1999). JSON uses a completely language-independent text format, but also uses conventions similar to the C language family (including C, C, C#, Java, JavaScript, Perl, Python, etc.). These properties make JSON an ideal data exchange language.

The following describes how to obtain JSON attributes and values:
Method 1: Use for in to traverse
1. Use for in to traverse to obtain attributes
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) { console.log(x); }Output:

2. Use for in to traverse to obtain Attribute value
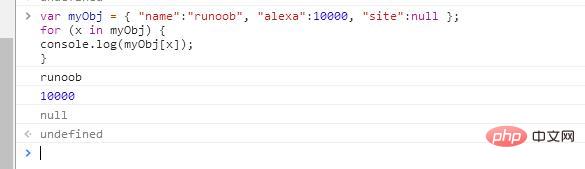
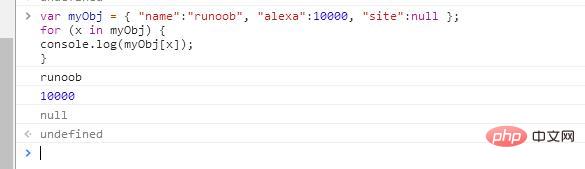
var myObj = { "name":"runoob", "alexa":10000, "site":null };
for (x in myObj) {
console.log(myObj[x]);
}Output:

Note: When using for traversal, the value of the corresponding attribute can only be obtained through myObj[x] , instead of using myObj.x
Method 2: Use the dot (.), which is the form of object name.property name to access
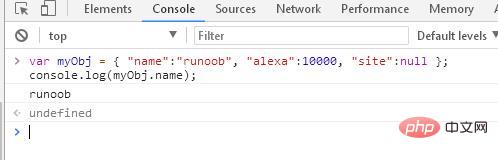
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj.name);Output:

Method 3: Use square brackets ([]), that is, dictionary indexing to access
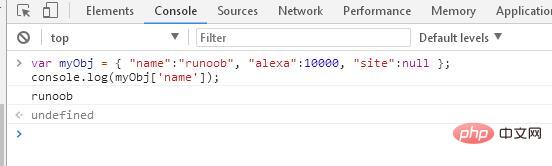
var myObj = { "name":"runoob", "alexa":10000, "site":null };
console.log(myObj['name']); // 输出的是 name 值Output:

The above is the detailed content of How to get the attributes and values of json object?. For more information, please follow other related articles on the PHP Chinese website!

