Home >Web Front-end >Front-end Q&A >How to use css perspective attribute
How to use css perspective attribute
- 青灯夜游Original
- 2019-05-29 14:59:094624browse
Theperspective attribute is used to define the distance of the 3D element from the view, in pixels. This property allows you to change the 3D element's view of the 3D element. When you define the perspective property for an element, its child elements get the perspective effect, not the element itself. Note: the perspective attribute only affects 3D transform elements.

#How to use the css perspective attribute?
Theperspective property defines the distance of the 3D element from the view, in pixels. This property allows you to change the 3D element's view of the 3D element. When you define the perspective attribute for an element, its child elements get the perspective effect, not the element itself.
Syntax:
perspective: number|none
Attribute value:
● Number: The distance of the element from the view, in pixels.
● None: Default value. Same as 0. No perspective is set.
Note: Please use this property together with the perspective-origin property so that you can change the bottom position of the 3D element.
Note: The perspective attribute only affects 3D transform elements.
css perspective attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
-webkit-perspective:150; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
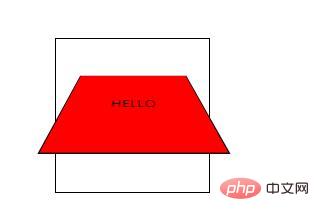
</html>Rendering:

The above is the detailed content of How to use css perspective attribute. For more information, please follow other related articles on the PHP Chinese website!

