Home >Web Front-end >CSS Tutorial >How to use css font-weight attribute
How to use css font-weight attribute
- 青灯夜游Original
- 2019-05-28 17:42:003484browse
css The font-weight attribute is used to set the bold font used in the text of the display element. The numeric value 400 is equivalent to the keyword normal, and 700 is equivalent to bold. All major browsers support the font-weight attribute.

How to use the css font-weight attribute?
The font-weight property sets the thickness of the text.
Syntax:
font-weight:normal|bold|bolder|lighter|数值|inherit;
Attribute value:
●Normal: Default value. Defines standard characters.
●bold: Define bold characters.
●bolder: Defines bolder characters.
● Lighter: defines finer characters.
● Value: Define characters from thick to thin. The values that can be set are: 100, 200, 300, 400, 500, 600, 700, 800, 900. Where 400 is equivalent to normal and 700 is equivalent to bold.
● Inherit: Specifies that the font weight should be inherited from the parent element.
Description: This attribute is used to set the bold font used in the text of the display element. The numeric value 400 is equivalent to the keyword normal, and 700 is equivalent to bold. The font bold for each numeric value must be at least as thin as the next smallest number, and at least as thick as the next largest number.
Note: All major browsers support the font-weight attribute.
css font-weight attribute example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
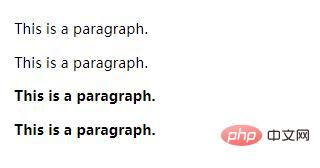
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>Rendering:

The above is the detailed content of How to use css font-weight attribute. For more information, please follow other related articles on the PHP Chinese website!

