Home >Web Front-end >CSS Tutorial >How to use css box-shadow property
How to use css box-shadow property
- silencementOriginal
- 2019-05-28 09:11:562875browse

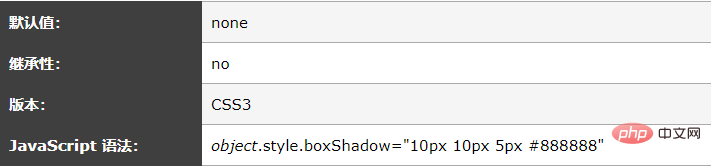
css box-shadow property definition and usage
The box-shadow property adds one or more shadows to the box.
Tip: Please use border-image-* properties to construct beautiful scalable buttons!

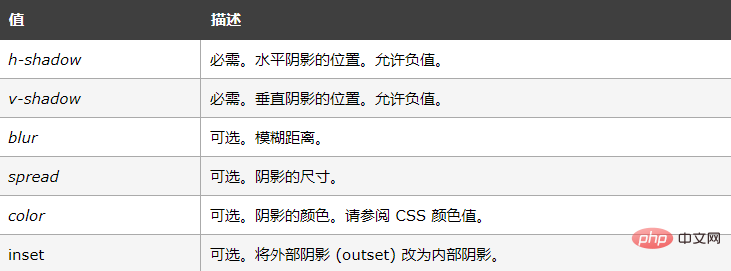
Syntax
box-shadow: h-shadow v-shadow blur spread color inset;
Example
Add box-shadow to a div element:
div
{
box-shadow: 10px 10px 5px #888888;
}Note: box-shadow adds one or more shadows to the box. This property is a comma-separated list of shadows, each specified by 2-4 length values, an optional color value, and the optional inset keyword. The value for omitted length is 0.

The above is the detailed content of How to use css box-shadow property. For more information, please follow other related articles on the PHP Chinese website!
Statement:
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Previous article:How to use css text-indent attributeNext article:How to use css text-indent attribute

