Home >Web Front-end >CSS Tutorial >How to use css list-style-position attribute
How to use css list-style-position attribute
- silencementOriginal
- 2019-05-27 16:17:094842browse

css list-style-position attribute definition and usage
In css, the list-style-position attribute is used to set where Place a list item mark at a place to declare the position of the list mark relative to the content of the list item. The outside mark will be placed at a certain distance from the border of the list item, but this distance is not defined in CSS. The inside mark Treated as if they were inline elements inserted at the front of the list item's content.
All browsers support the list-style-position attribute, but any version of Internet Explorer (including IE8) does not support the attribute value "inherit".
If you need to set multiple list attributes at the same time, you can use the list-style attribute. The list-style attribute can set list-style-type (type of list item mark), list at the same time in one statement. -style-position (where to place the list item markup), list-style-image (image to replace the list item markup) properties.
css list-style-position attribute syntax format
css syntax: list-style-position: inside/outside/inherit
JavaScript syntax: object.style.listStylePosition="inside"
Attribute value description
inside: The list item mark is placed within the text, and the surrounding text is aligned according to the mark
outside: Default value, keeps the mark to the left of the text, the list item mark is placed outside the text, and the surrounding text is not aligned according to the mark
inherit: Inherit list-style-position from the parent element Attribute value
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
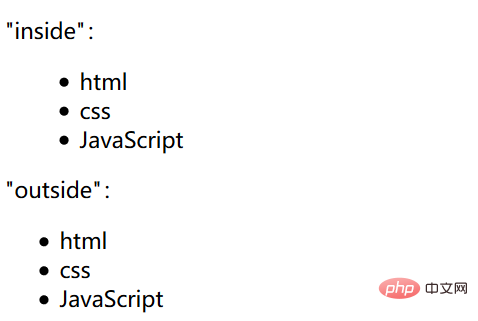
</body>Run result

The above is the detailed content of How to use css list-style-position attribute. For more information, please follow other related articles on the PHP Chinese website!

