
The CSS box model is a thinking model used by CSS technology that is often used in web design.
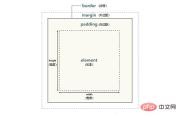
css box model is also called the box model (Box Model). It contains several elements such as element content (content), inner margin (padding), border (border), and outer margin (margin) to form a box. Model. As shown in the picture:

The innermost box in the picture is the actual content of the element, that is, the element box. Next to the outside of the element box is the inner margin padding, followed by The border (border), and then the outermost layer is the margin (margin), which constitutes the box model. Usually the background display area we set is the range of content, padding, and borders. The outer margin is transparent and will not block other surrounding elements.
Then, the total width of the element box = the width of the element (element), the value of the left and right margins of the padding, the value of the left and right margins of the margin, the left and right width of the border;
Element The total height of the box = the value of the top and bottom margins of the height padding of the element, the value of the top and bottom margins of the margin + the top and bottom width of the border.
We can understand these attributes by transferring them to the boxes (boxes) in our daily life. The boxes we see in our daily life are also a kind of box that can hold things. They also have these attributes, so they are called It's box mode.
Features
Imagine a box, which has four attributes: margin, border, padding, and content;
Let's look down at this box. It has four sides, top, bottom, left, and right, so each attribute includes four parts in addition to content: top, bottom, left, and right; these four parts can be set at the same time or separately; the padding can It is understood as the distance between the content in the box and the border, and the border is divided into thickness and color. The content is the content in the middle of the box, and the margin is the blank space automatically left outside the border.
Structure editing
Content (CONTENT) is what is in the box;
and padding (PADDING) is added for fear that the things in the box (valuable) will be damaged. foam or other earthquake-resistant auxiliary materials;
The border (BORDER) is the box itself; as for the border (MARGIN), it means that when the boxes are placed, they cannot all be piled together, and a certain gap must be left to maintain ventilation. Also for easy removal. In web design, content often refers to text, pictures and other elements, but it can also be small boxes (DIV nested). Unlike boxes in real life, things in real life generally cannot be larger than boxes, otherwise the box will be stretched Broken, and the CSS box is elastic. The things inside are larger than the box itself and will stretch it at most, but it will not be damaged.
Padding has only width attribute, each HTML tag can be regarded as a box;
The above is the detailed content of What is the box model in css?. For more information, please follow other related articles on the PHP Chinese website!
 The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AM
The Lost CSS Tricks of Cohost.orgApr 25, 2025 am 09:51 AMIn this post, Blackle Mori shows you a few of the hacks found while trying to push the limits of Cohost’s HTML support. Use these if you dare, lest you too get labelled a CSS criminal.
 Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AM
Next Level CSS Styling for CursorsApr 23, 2025 am 11:04 AMCustom cursors with CSS are great, but we can take things to the next level with JavaScript. Using JavaScript, we can transition between cursor states, place dynamic text within the cursor, apply complex animations, and apply filters.
 Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AM
Worlds Collide: Keyframe Collision Detection Using Style QueriesApr 23, 2025 am 10:42 AMInteractive CSS animations with elements ricocheting off each other seem more plausible in 2025. While it’s unnecessary to implement Pong in CSS, the increasing flexibility and power of CSS reinforce Lee's suspicion that one day it will be a
 Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AM
Using CSS backdrop-filter for UI EffectsApr 23, 2025 am 10:20 AMTips and tricks on utilizing the CSS backdrop-filter property to style user interfaces. You’ll learn how to layer backdrop filters among multiple elements, and integrate them with other CSS graphical effects to create elaborate designs.
 SMIL on?Apr 23, 2025 am 09:57 AM
SMIL on?Apr 23, 2025 am 09:57 AMWell, it turns out that SVG's built-in animation features were never deprecated as planned. Sure, CSS and JavaScript are more than capable of carrying the load, but it's good to know that SMIL is not dead in the water as previously
 'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AM
'Pretty' is in the eye of the beholderApr 23, 2025 am 09:40 AMYay, let's jump for text-wrap: pretty landing in Safari Technology Preview! But beware that it's different from how it works in Chromium browsers.
 CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AM
CSS-Tricks Chronicles XLIIIApr 23, 2025 am 09:35 AMThis CSS-Tricks update highlights significant progress in the Almanac, recent podcast appearances, a new CSS counters guide, and the addition of several new authors contributing valuable content.
 Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AM
Tailwind's @apply Feature is Better Than it SoundsApr 23, 2025 am 09:23 AMMost of the time, people showcase Tailwind's @apply feature with one of Tailwind's single-property utilities (which changes a single CSS declaration). When showcased this way, @apply doesn't sound promising at all. So obvio


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment






