Home >Web Front-end >JS Tutorial >Bootstrap must learn front-end development framework every day_javascript skills
Bootstrap must learn front-end development framework every day_javascript skills
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2016-05-16 15:31:151427browse
Start learning BootStrap now. The front-end development framework Bootstrap can greatly simplify the website development process, making it very popular among developers. This article summarizes the 11 reasons why Bootstrap is widely spread. If you haven’t used Twitter Bootstrap yet, I recommend you check it out. The editor only discovered this recently, but there is better news. In the official version of VS2013 released by Microsoft two days ago, the BootStrap 3.0 version has been added. Even Microsoft has seen the power of bootstrap. And it was really good, so I had to learn it too.
What is the reason why bootstrap is so popular among diaos?
1. Save time
Using Bootstrap, you will have more time to make money. The Bootstrap library contains many ready-made code snippets that can add more life to your website. Web developers no longer have to spend time and effort coding, they just need to find the right code and insert it into the right place. In addition, CSS is written using LESS, and many styles and designs have been designed.
2. Customization
An important aspect of Bootstrap is that you can make it your own. You can keep the parts of the framework that you need and discard the ones you don’t. Bootstrap as a whole allows you to tailor the projects you develop according to your needs.
3. Design factors
- Grid system
When laying out a page, you often need to have a suitable grid. You don’t have to use the platform’s grid, but it does make your job a lot easier. In default mode, the platform offers a 16-column grid (960px wide). Each column is 40px wide, with a 10px gap on the left and right sides of each column, and a 20px margin on the outermost side of each grid. You can change the number of rows and gap size as needed. The style has been developed, and the developer only needs to put the appropriate code into the appropriate location in the HTML.
- LESS
LESS is widely used in the development cycle. It is a high-level language based on CSS, and its purpose is to make CSS development more flexible and powerful. You can customize the inline grid using LESS's mixins and CSS operations. Bootstrap uses a large number of popular CSS3 features to provide a unified browsing experience for all websites.
- JavaScript
Bootstrap provides a JavaScript library that goes beyond basic architecture and styling. Through Bootstrap, developers can easily operate window warning boxes, tool tip boxes, scroll bars, buttons, etc. The most outstanding thing about Bootstrap is that it saves you from having to worry about writing scripts.
4. Consistency
The main reason why Twitter originally developed this tool was the inconsistency between developers’ projects across different browsers. This leads to a lot of problems between front-end development and the end user interface. Bootstrap ensures the uniformity of the interface on different platforms. In IE, Chrome and Firefox, you can see a unified interface.
5. Keep updated
Take jQuery’s UI as an example: it is updated once a year. Bootstrap is constantly improving and is more regular and sustainable. As soon as web developers discover a new problem, the Bootstrap team immediately works to fix it.
6. Easy to integrate
If you want to further improve a completed website, Bootstrap can help you. For example, if you want to uniformly use a table style you wrote yourself, what you have to do is copy your style into a CSS style file. Bootstrap will immediately strip out its own styles, here you need to associate the file with Twitter. The integration process is very simple, convenient and fast. Once completed, you can apply your design to your core content.
7. Responsive
Bootstrap is a responsive framework. Whether your development work is moved from laptop to iPad, or from iPad to Mac, you don't have to worry about your work. Because Bootstrap can adapt to the differences between different platforms with ultra-fast speed and efficiency.
8. Compatible with future technologies
Bootstrap contains many special elements such as HTML5 and CSS3, which are called the future of design. Because the framework is designed and developed with the future in mind, it has the potential to become the reference standard for web developers in the coming years.
9. Competitiveness
Bootstrap is not the only front-end development framework, there are also JQuery UI, HTML5 Boilerplate, etc. But for Bootstrap, the real competitor is Zurb Foundation. Bootstrap 2 added a new toolset that Foundation took a long time to fill in. Bootstrap contains a large number of third-party plug-ins, themes, features, code, etc., but Foundation does not have these.
10. Detailed documentation
Bootstrap’s documentation is excellent. Most new platforms often do not have appropriate documentation, and Bootstrap's documentation greatly helps us get started. All the information we need can be found through the documentation.
11. Benefit bosses
Learning Bootstrap will not take you too much time, because it encapsulates all modular methods and architecture. From the boss's point of view, if you provide the Bootstrap framework for web developers, then they will save more learning time and get into work quickly, which will bring better benefits to the bosses.
Visual experience

The first thing you see is the Chinese official website. If you look at it carefully, it actually has a very detailed explanation.

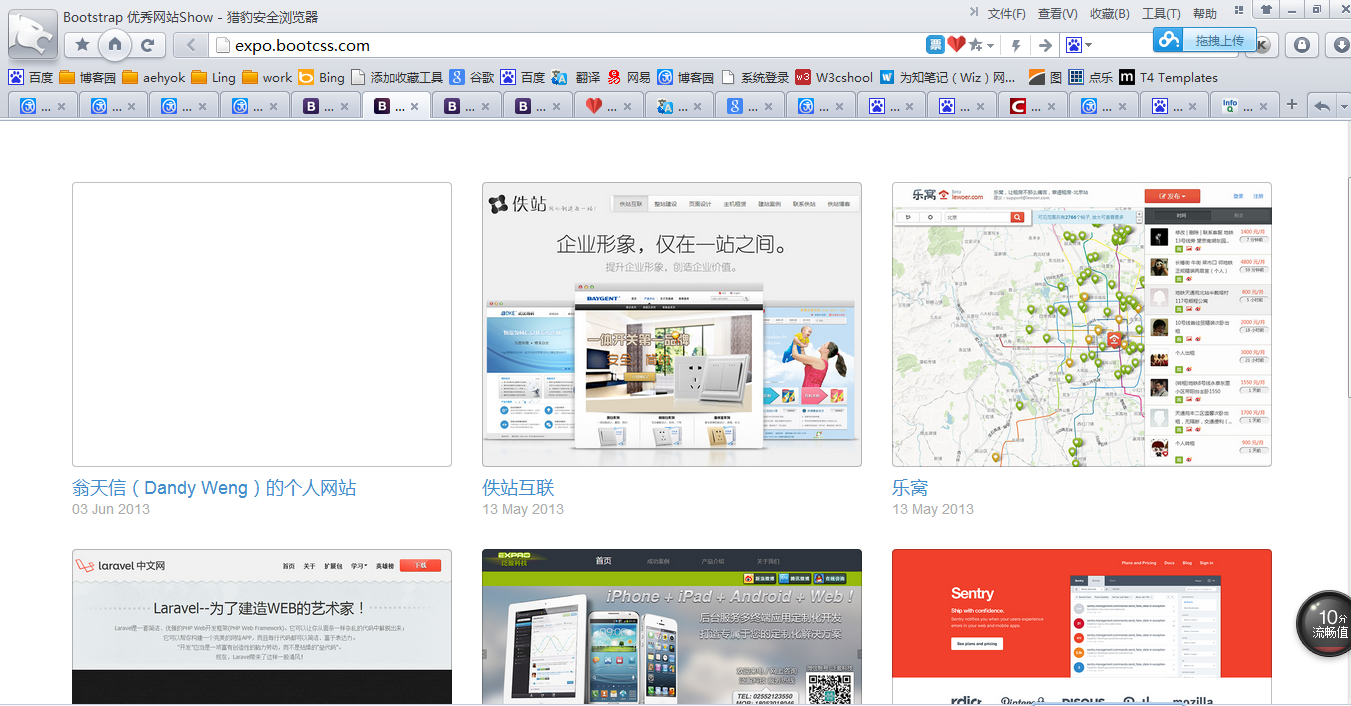
Continue to look at many website examples that have been applied here.

Seeing so many examples and such an excellent front-end architecture, everyone can’t wait. For the next study, we initially plan to use Sublime Text3 for simple exercises. Let’s start our journey of learning Bootstrap now.
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

