Home >Web Front-end >HTML Tutorial >How to add underline under text
How to add underline under text
- 清浅Original
- 2019-04-03 17:03:2541107browse
How to underline a word: First use word software to open a document with text; then select the text that needs to be underlined; finally click the [u] icon in the top menu bar or use the shortcut key [ ctrl u] to add an underline.

Methods to add underline under text in HTML pages
The methods to underline text are: use directly The tag in the html tag can achieve the underline effect, and you can also use the underline in the text-decoration attribute in the CSS style to achieve the effect
[Recommended course: HTML tutorial、CSS tutorial】
Use html underline tag
Add to the text that needs to be underlined in the html tag to achieve the underline style
Example:
<body> <p>无下划线:PHP中文网</p> <p>有下划线:<u>PHP中文网</u></p> </body>
Rendering:

##CSS style to implement underline style
The underline effect can be achieved through thetext-decoration:underline attribute in the CSS style
<body> <p>无下划线:PHP中文网</p> <p style="text-decoration: underline;">有下划线:PHP中文网</p> </body>
Rendering:

How to add underline under text in word document
Method 1:
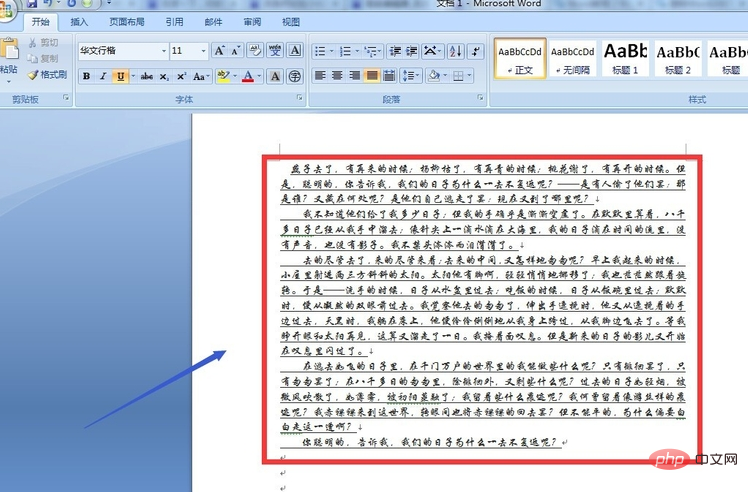
①We still create a text through word2013 A document with text, as shown in the figure.



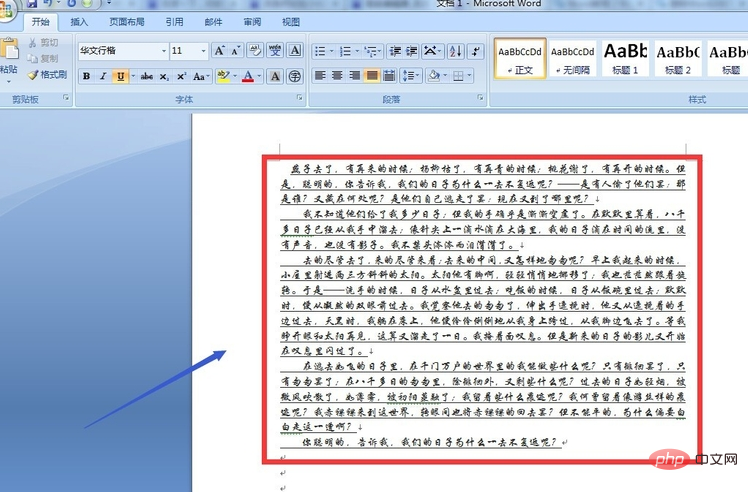
Method 2: Use shortcut keys to add underline
The above is the detailed content of How to add underline under text. For more information, please follow other related articles on the PHP Chinese website!


