 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Introduction to methods of implementing recursive algorithms in JavaScript
Introduction to methods of implementing recursive algorithms in JavaScriptIntroduction to methods of implementing recursive algorithms in JavaScript
This article brings you an introduction to the method of implementing recursive algorithms in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s take a look at the definition first. A recursive algorithm converts a problem into sub-problems of the same type that are reduced in size, and each sub-problem is solved using the same algorithm. Generally speaking, a recursive algorithm is a function that calls itself to solve its subproblems.
Characteristics of recursive algorithms:
- calls itself during the function process.
- In the recursive process, there must be a clear condition to judge the end of the recursion, that is, the recursive exit.
- The recursive algorithm is simple but inefficient and is usually not recommended as a recommended algorithm.
The above are explanations from Baidu Encyclopedia, and they are very clear. Please consider them carefully with examples.
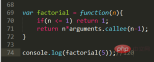
Factorial
Problem description: n! = n*(n-1)*...2*1
Code implementation:

When we get the problem, we can first reduce the scale to similar sub-problems according to the definition. For example, n! is equal to n* (n-1)!, then (n-1)! = (n-1)*(n-2)!. Push down in this order until the exit of if. arguments.callee is used here to prevent tight coupling of function names. Here it is equivalent to factorial(n-1). Is the function implementation simple and clear? Of course, because the scale of the problem is simple, it can actually be implemented using loops. You can try it.
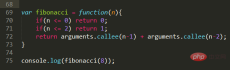
Fibonacci Sequence
Problem description: 1, 1, 2, 3, 5, 8, 13, 21, 34, ....... Find the nth number.
Code implementation:

In fact, it is very simple to implement the idea just now. Through analysis, we can get the nth number, which is the sum of the first two numbers. Through this, we can continue to obtain the first two numbers we need through recursion until the condition n
The problem of taking the stairs
Problem description: There are n steps in the stairs. You can go up 1 step in one step or 2 steps in one step. Or level 3, count how many different moves there are.
Code implementation:

This is actually an implementation of the Fibonacci sequence. When we analyze, we can convert it into small-scale subclass problems. When reaching the last step of the designated ladder, there can be three situations: one is one step up, two is two steps up, and three is three steps up. So the overall method is F(n) = F(n-1) F(n-2) F(n-3). Then naturally it becomes their own small calculation, and the cycle continues until the judgment condition occurs.
Greatest common divisor
Problem description: Given two numbers, if the two numbers are equal, the greatest common divisor is itself. If they are not equal, take the absolute value of the subtraction of the two numbers and compare it with the smallest of the two numbers. If they are equal, it is the greatest common denominator. If they are not equal, continue the above algorithm until they are equal.
Code implementation:
Tower of Hanoi
Problem description: Everyone has played it more or less, so I won’t go into details here.
Code implementation:
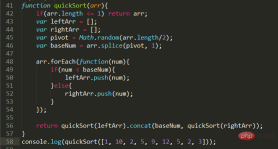
DichotomyQuick sort
Problem description: Use the dichotomy method to sort an array from small to large. Code: 
Well...this is my second time writing this. This time the implementation of recursion is much clearer than last time. In fact, it is also about reducing large scale to small scale, caring about a large whole, and letting it continue to be reduced to small scale for calculation. You can check the original essay for details.
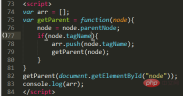
Recursion of DOM tree
Problem description: Get the tagName of all parent nodes of a node
Code implementation:

You can probably understand it and won’t say anything. Compared with the previous Tower of Hanoi and Quick Sort, this one is quite simple, but it is closest to the practical application of our JavaScript.
This article has ended here. For more other exciting content, you can pay attention to the JavaScript Video Tutorial column on the PHP Chinese website!
The above is the detailed content of Introduction to methods of implementing recursive algorithms in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
 From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AM
From Websites to Apps: The Diverse Applications of JavaScriptApr 22, 2025 am 12:02 AMJavaScript is widely used in websites, mobile applications, desktop applications and server-side programming. 1) In website development, JavaScript operates DOM together with HTML and CSS to achieve dynamic effects and supports frameworks such as jQuery and React. 2) Through ReactNative and Ionic, JavaScript is used to develop cross-platform mobile applications. 3) The Electron framework enables JavaScript to build desktop applications. 4) Node.js allows JavaScript to run on the server side and supports high concurrent requests.
 Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AM
Python vs. JavaScript: Use Cases and Applications ComparedApr 21, 2025 am 12:01 AMPython is more suitable for data science and automation, while JavaScript is more suitable for front-end and full-stack development. 1. Python performs well in data science and machine learning, using libraries such as NumPy and Pandas for data processing and modeling. 2. Python is concise and efficient in automation and scripting. 3. JavaScript is indispensable in front-end development and is used to build dynamic web pages and single-page applications. 4. JavaScript plays a role in back-end development through Node.js and supports full-stack development.
 The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AM
The Role of C/C in JavaScript Interpreters and CompilersApr 20, 2025 am 12:01 AMC and C play a vital role in the JavaScript engine, mainly used to implement interpreters and JIT compilers. 1) C is used to parse JavaScript source code and generate an abstract syntax tree. 2) C is responsible for generating and executing bytecode. 3) C implements the JIT compiler, optimizes and compiles hot-spot code at runtime, and significantly improves the execution efficiency of JavaScript.
 JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AM
JavaScript in Action: Real-World Examples and ProjectsApr 19, 2025 am 12:13 AMJavaScript's application in the real world includes front-end and back-end development. 1) Display front-end applications by building a TODO list application, involving DOM operations and event processing. 2) Build RESTfulAPI through Node.js and Express to demonstrate back-end applications.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Atom editor mac version download
The most popular open source editor

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software




