Home >Web Front-end >CSS Tutorial >How to use the background-position property
How to use the background-position property
- 青灯夜游Original
- 2019-02-18 14:08:3322728browse
The background-position attribute is used to set the starting position of the background image. The syntax for using this attribute is "background-position: x y;", where the parameter x represents the horizontal position and y represents the vertical position.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
The background-position property is used to set the starting position of the background image. The following article will introduce you to the background-position property. I hope it will be helpful to you.
CSS background-position property
Function: Set the starting position of the background image.
Description: The background-position attribute sets the position of the original background image (defined by background-image). If the background image is to be repeated, it will start from this point.
Grammar:
background-position: x y;
x represents the horizontal position, y represents the vertical position; there are many ways to assign values to x and y. Let’s take a look at the possible values of x and y. Value:
| Value | Description |
|---|---|
| left top left center left bottom right top right center right bottom center top center center center bottom |
If only one keyword is specified, the other values will be "center" |
| x% y% | The first value is the horizontal position and the second value is the vertical position. The upper left corner is 0% 0%. The lower right corner is 100% 100%. If only one value is specified, the other values will be 50%. . The default value is: 0% 0% |
| xpos ypos | The first value is the horizontal position and the second value is the vertical. The upper left corner is 0. Units can be pixels (0px0px) or any other CSS unit. If only one value is specified, the other values will be 50%. You can mix % and positions |
Note: The background-attachment property needs to be set to "fixed" for this property to work properly in Firefox and Opera.
CSS background-position property usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body
{
background-image:url('https://img.php.cn/upload/article/000/000/024/5c6a4428ea867709.png');
background-repeat:no-repeat;
background-attachment:fixed;
background-position:center 50px;
}
</style>
</head>
<body>
</body>
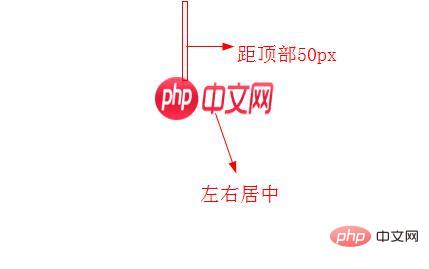
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to use the background-position property. For more information, please follow other related articles on the PHP Chinese website!

