Home >Web Front-end >CSS Tutorial >How to use css background-color property?
How to use css background-color property?
- 青灯夜游Original
- 2019-02-18 13:45:055557browse

CSS background-color property
##Function:Sets the background color of the element.
background-color:颜色值;
Description: The background-color attribute sets a solid color background for the element. This color fills the element's content, padding, and border areas, extending to the outer bounds of the element's border (but not the margins). If the border has transparent parts (such as a dotted border), the background color will show through these transparent parts.
Tip: Use background color and text color to make the text easy to read.
CSS background-color property usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {background-color: yellow}
h1 {background-color: #00ff00}
h2 {background-color: transparent}
p {background-color: rgb(250,0,255)}
p.no2 {background-color: gray; padding: 20px;}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
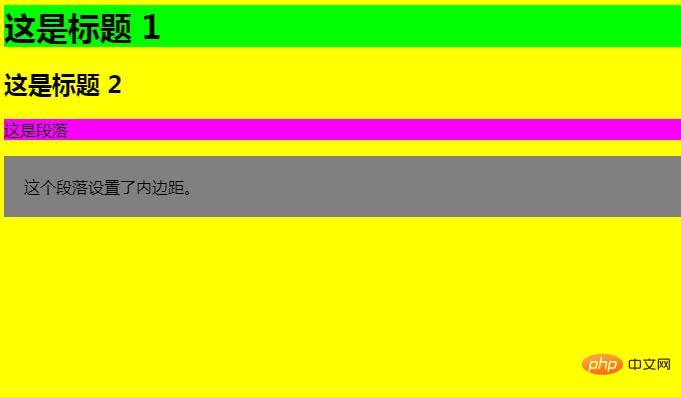
</html>Rendering:

The above is the detailed content of How to use css background-color property?. For more information, please follow other related articles on the PHP Chinese website!

