Home >Web Front-end >JS Tutorial >How to use the concat() method
How to use the concat() method
- 青灯夜游Original
- 2019-02-16 15:19:467317browse
The concat() method in JavaScript can be used to concatenate two or more arrays to create a new array, and can also be used to concatenate strings.

##JavaScript concat() method
Function: is used to connect two One or more arrays (strings), this method does not change existing arrays or strings.
Syntax:
Object.concat(value1,value2,......,valueX)Parameter valueX: It can be any number of specific values, array objects, or string objects.
Note: When connecting two or more arrays (strings), all valueX parameter values will be added to the end of Object and the new connected array (string) will be returned. ).
JavaScript concat() method usage example
##Example 1: Connect multiple arrays<script type="text/javascript">
var arr = new Array(3)
arr= ["George","John","Thomas"];
var arr2 = new Array(3);
arr2=["James","Adrew","Martin"];
var arr3 = new Array(2)
arr3 = ["William","Franklin"]
console.log(arr.concat(arr2,arr3));
console.log(arr);
</script>
Rendering:
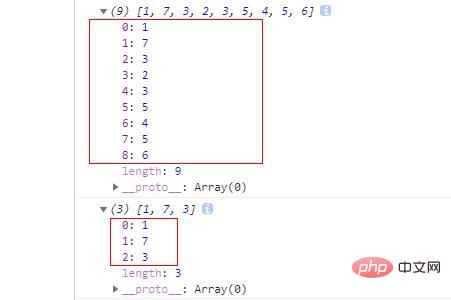
<script type="text/javascript"> var arr = new Array(3) arr= [1,7,3]; var arr2 = new Array(3); arr2=[2,3,5]; var arr3 = new Array(2) arr3 = [4,5,6] console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
 Rendering:
Rendering:

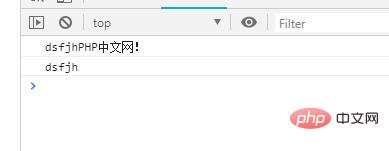
<script type="text/javascript"> var arr = "dsfjh"; var arr2 = "PHP"; var arr3 = "中文网!" console.log(arr.concat(arr2,arr3)); console.log(arr); </script>
Rendering:
 The above is the entire content of this article, I hope it can be helpful to everyone’s learning helped. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the entire content of this article, I hope it can be helpful to everyone’s learning helped. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use the concat() method. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

