Home >Web Front-end >H5 Tutorial >How to use fillstyle attribute
How to use fillstyle attribute
- 不言Original
- 2019-02-14 16:55:285683browse
The fillstyle attribute is used to fill in the color of the drawn graphics, as well as to implement color gradients and fill images; the usage syntax of the fillstyle attribute is "context.fillStyle=color|gradient|pattern;".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
The fillstyle attribute in html5 can be used to fill in the color of the drawn graphics, as well as implement color gradients and fill images. In the following article, we will take a closer look at the usage of the fillstyle attribute.
Let’s first look at the basic usage of the fillstyle attribute
context.fillStyle=color|gradient|pattern;
color represents the CSS color value of the drawing fill color. The default value is black
gradient represents the gradient object (linear or radial) that fills the drawing
pattern represents the pattern object that fills the drawing
Let’s look at a specific example
Fill color
The code is as follows
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>The effect is as follows

##Color Gradient
##The code is as follows
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>The effect is as follows
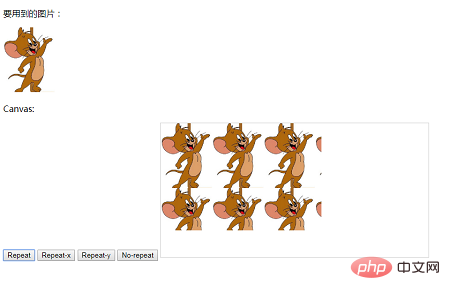
 ##Fill Image
##Fill Image
The code is as follows
<!DOCTYPE html>
<html>
<body>
<p>要用到的图片:</p>
<img src="/static/imghwm/default1.png" data-src="img/mouse.png" class="lazy" id="lamp" / alt="How to use fillstyle attribute" >
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>The running effect is as follows
This article ends here, For more exciting content, you can pay attention to other related column tutorials on the PHP Chinese website! ! ! 
The above is the detailed content of How to use fillstyle attribute. For more information, please follow other related articles on the PHP Chinese website!

