Home >Web Front-end >CSS Tutorial >How to use the backface-visibility attribute
How to use the backface-visibility attribute
- 青灯夜游Original
- 2019-02-01 14:44:553378browse
The backface-visibility property is used to define whether the element is visible when it is not facing the screen; this property is useful if you do not want to see its back when rotating the element.
CSS3 backface-visibility property
Function:backface-visibility property Defines whether the element is visible when it is not facing the screen. This property is useful if you rotate an element and don't want to see its back side.
Syntax:
backface-visibility: visible|hidden;
visible: The back is visible.
hidden: The back side is invisible.
Note: Only Internet Explorer 10 and Firefox support the backface-visibility attribute; Opera 15, Safari and Chrome need to use the -webkit-backface-visibility attribute instead.
CSS3 Example of using the backface-visibility attribute
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div
{
position:relative;
height:60px;
width:60px;
border:1px solid #000;
background-color:yellow;
transform:rotateY(180deg);
-webkit-transform:rotateY(180deg); /* Chrome and Safari */
-moz-transform:rotateY(180deg); /* Firefox */
}
#div1
{
-webkit-backface-visibility:hidden;
-moz-backface-visibility:hidden;
-ms-backface-visibility:hidden;
}
#div2
{
-webkit-backface-visibility:visible;
-moz-backface-visibility:visible;
-ms-backface-visibility:visible;
}
</style>
</head>
<body>
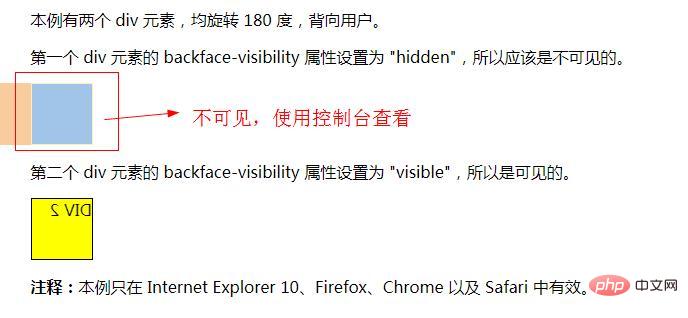
<p>本例有两个 div 元素,均旋转 180 度,背向用户。</p>
<p>第一个 div 元素的 backface-visibility 属性设置为 "hidden",所以应该是不可见的。</p>
<div id="div1">DIV 1</div>
<p>第二个 div 元素的 backface-visibility 属性设置为 "visible",所以是可见的。</p>
<div id="div2">DIV 2</div>
<p><b>注释:</b>本例只在 Internet Explorer 10、Firefox、Chrome 以及 Safari 中有效。</p>
</body>
</html>Rendering:

The above is the entire content of this article, I hope it will be helpful to everyone's study. For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! !
The above is the detailed content of How to use the backface-visibility attribute. For more information, please follow other related articles on the PHP Chinese website!


