Home >Web Front-end >JS Tutorial >How to use abs function
How to use abs function
- 不言Original
- 2019-01-26 14:38:3519532browse
The Abs function of How to use abs function is one of the Math functions. It is used to return the absolute value of a specified expression. This article will introduce you to the specific usage of the Abs function.

Let’s first look at the syntax of the abs function
Math.abs( x ) ;
x is a number or valid numerical expression to find the absolute value .
If the parameter x is positive or negative, the abs() function will return the absolute value in How to use abs function.
If the parameter x is not a number, the abs() function will return NaN.
When the parameter x is Null, the abs() function returns 0 as the absolute value in How to use abs function.
Let’s look at a specific example
The code is as follows
<!DOCTYPE html>
</html>
<html>
<head>
<title> How to use abs function abs函数</title>
</head>
<body>
<h1> How to use abs function abs函数</h1>
<p id="Pos"> </p>
<p id="Neg"> </p>
<p id="Dec"> </p>
<p id="Neg_Dec"> </p>
<p id="Str"> </p>
<p id="Exp"> </p>
<p id="Null"> </p>
<p id="Multi"> </p>
<script>
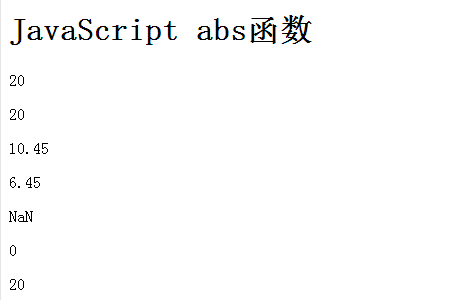
document.getElementById("Pos").innerHTML = Math.abs(20);
document.getElementById("Neg").innerHTML = Math.abs(-20);
document.getElementById("Dec").innerHTML = Math.abs(10.45);
document.getElementById("Neg_Dec").innerHTML = Math.abs(-6.45);
document.getElementById("Str").innerHTML = Math.abs("How to use abs function");
document.getElementById("Null").innerHTML = Math.abs(null);
document.getElementById("Multi").innerHTML = Math.abs(2 + 55 - 77);
</script>
</body>
</html>The display effect on the browser is as follows

This article The article ends here. For more exciting content, you can pay attention to the relevant column tutorials on the PHP Chinese website! ! !
The above is the detailed content of How to use abs function. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

