Home >Web Front-end >JS Tutorial >Explanation of Vue dynamic components and asynchronous components (code examples)
Explanation of Vue dynamic components and asynchronous components (code examples)
- 不言forward
- 2019-01-26 10:10:214077browse
This article brings you an explanation (code example) about Vue dynamic components and asynchronous components. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Dynamic components
If we plan to reference different components according to different states in one place, such as tab pages, then Vue provides us with dynamic components.
Basic usage
Parent.vue
<template>
<div>
<el-button-group>
<el-button>{{btn.name}}
</el-button>
</el-button-group>
<div>
<component></component>
</div>
</div>
</template>
<script>
import Childs1 from './Childs1'
import Childs2 from './Childs2'
import Childs3 from './Childs3'
import Childs4 from './Childs4'
export default {
name:'Parent',
components:{
Childs1,
Childs2,
Childs3,
Childs4
},
data() {
return {
btnGroup: [
{name: 'Childs1', disabled: true},
{name: 'Childs2', disabled: false},
{name: 'Childs3', disabled: false},
{name: 'Childs4', disabled: false},
],
currentCom:'Childs1'
}
},
methods: {
change(index){
let pre = Number(this.currentCom[this.currentCom.length -1]);
this.btnGroup[pre -1].disabled = false;
this.btnGroup[index].disabled = true;
this.currentCom = 'Childs' + (index + 1);
}
}
}
</script>
<style>
.active{
background-color: red;
}
</style>
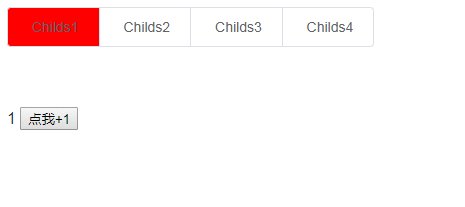
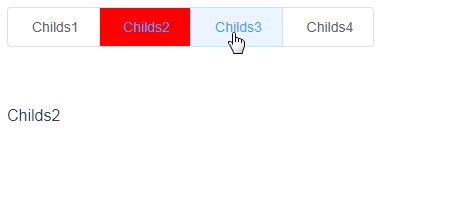
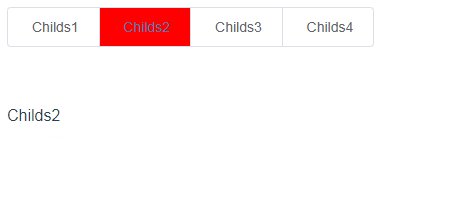
The running result is as follows:

When we click different buttons, different components will be switched below. Implement the loading of dynamic components. The value of is can be the name of a registered component or a component selection. When we click the button, the disabled of this button is true Then we will give this button a active css class and change currentCom Value
keep-alive: cache of dynamic components
If we need to switch pages frequently, each time the component is created and destroyed Switching between states undoubtedly increases performance overhead. So how do we optimize it? Vue provides caching of dynamic components. keep-alive will cache the status of the current component when switching components. When you enter this component again, you do not need to recreate the component, you only need to read and render from the previous cache.
Parent.vue (the rest of the code is the same as above)
<template>
<div>
<el-button-group>
<el-button>
{{btn.name}}
</el-button>
</el-button-group>
<div>
<keep-alive>
<component></component>
</keep-alive>
</div>
</div>
</template>
<style>
.btn-group{
position:fixed;
}
.active{
background-color: red;
}
</style>
Childs1.vue
<template>
<div>
{{title}}
<button>点我+1</button>
</div>
</template>
<script>
export default {
name:'Childs1',
data(){
return{
title: 1
}
},
methods:{
change(){
this.title += 1;
}
},
mounted(){
console.log('child1 mounted');
}
}
</script>
Childs2 .vue
<template>
<div>
Childs2
</div>
</template>
<script>
export default {
name:'Childs2',
mounted(){
console.log('child2 mounted');
}
}
</script>
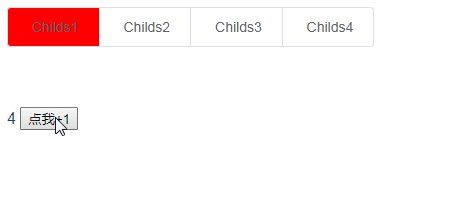
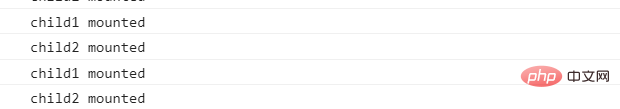
The running result is as follows: 

##Comparison: If we will< ;keep-alive> is removed, and the running result is as follows:


title increases from 1 to 3, and then when switching back next time, title still stays at 3. As can be seen from the console, the Childs1.vue component has only one hook function for mounted. In the latter group of pictures, title is initially increased to 3, and the next time you enter this component, title starts from 1 again. The console picture also shows that this component has experienced multiple hooks. Function, indicating that the component is destroyed and rebuilt.
tips: Because the cached component only needs to be created once, if we want to perform corresponding operations every time we enter the hook function of the component, it will A problem occurs, so please clarify the scenarios we use to avoid bugs
is to load For a large page, if we do not set the loading priority, then the page may take up a lot of time when loading videos and other information, and then the main information will be blockedLoading later. This is certainly not a bad experience for users. But if we set the loading order, then we can prioritize the most important information Display first, optimizing the entire project. Generally speaking, we use loading components and routing (vue-router) together, so I won’t go into details here. For specific learning, you can refer to the official website.
The above is the detailed content of Explanation of Vue dynamic components and asynchronous components (code examples). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

