Home >Web Front-end >JS Tutorial >Method steps for configuring font-awesome5 in vue
Method steps for configuring font-awesome5 in vue
- 不言forward
- 2019-01-26 09:30:177669browse
The content of this article is about the steps of configuring font-awesome5 in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Let’s not talk about the configuration of vue for now, mainly the configuration of font-awesome5 later:
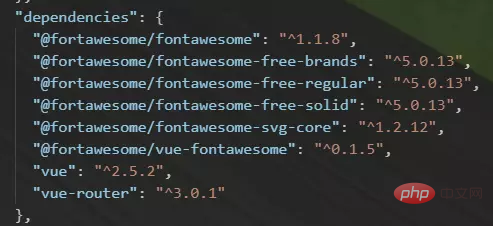
1. Install fontawesome basic configuration
npm i --save @fortawesome/fontawesome npm i --save @fortawesome/vue-fontawesome
2. Install fontawesome Style dependency
npm i --save @forawesome/fontawesome-free-solid npm i --save @forawesome/fontawesome-free-regular npm i --save @fortawesome/fontawesome-free-brands
or two steps in one
npm i --save @fortawesome/fontawesome @fortawesome/vue-fontawesome @forawesome/fontawesome-free-solid @forawesome/fontawesome-free-regular @fortawesome/fontawesome-free-brands

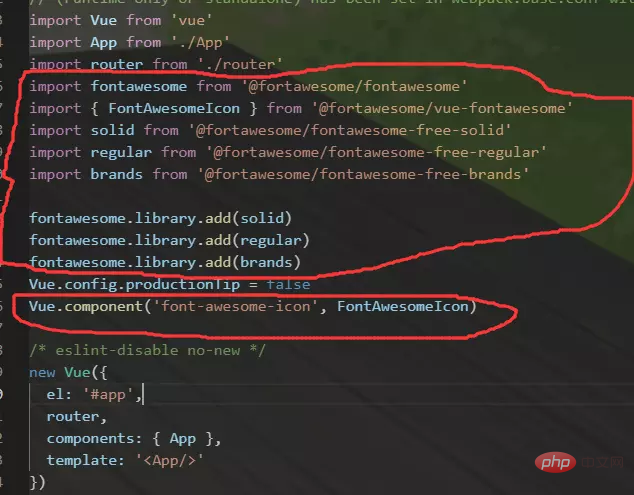
3. Configure font-awesome
import fontawesome from '@fortawesome/fontawesome'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
import solid from '@fortawesome/fontawesome-free-solid'
import regular from '@fortawesome/fontawesome-free-regular'
import brands from '@fortawesome/fontawesome-free-brands'
fontawesome.library.add(solid)
fontawesome.library.add(regular)
fontawesome.library.add(brands)
Vue.component('font-awesome-icon', FontAwesomeIcon)
## in main.js 
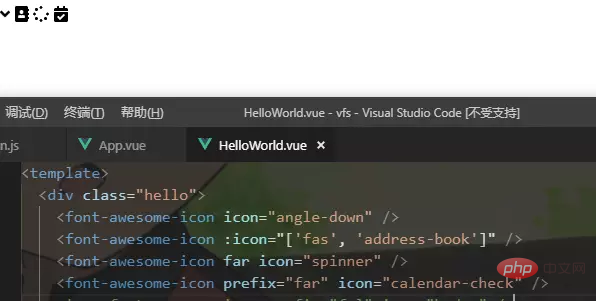
<font-awesome-icon></font-awesome-icon>on the vue page. Of course, it does not have to be written as the font-awesome-icon tag. It is just a comparison between the component and the Vue.component in main.js. Main.js Vue.component just makes it a global component. In:icon="['Style','Chart name without style prefix']",

1. Install fontawesome basic configuration
npm i --save @fortawesome/fontawesome-svg-core npm i --save @fortawesome/free-solid-svg-icons npm i --save @fortawesome/vue-fontawesome2. In main Configure font-awesome
import { library } from '@fortawesome/fontawesome-svg-core'
import { fas } from '@fortawesome/free-solid-svg-icons'
import { FontAwesomeIcon } from '@fortawesome/vue-fontawesome'
library.add(fas)
Vue.component('font-awesome-icon', FontAwesomeIcon) in .js 3. You can write
<font-awesome-icon></font-awesome-icon>or
<font-awesome-icon></font-awesome-icon>in the page. For non-fas, you can directly write
<font-awesome-icon></font-awesome-icon>

The above is the detailed content of Method steps for configuring font-awesome5 in vue. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:segmentfault.com. If there is any infringement, please contact admin@php.cn delete
Previous article:Understanding Proxy in es6 (with examples)Next article:Understanding Proxy in es6 (with examples)
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

