Home >Web Front-end >JS Tutorial >JS realizes the automatic closing effect of the sharing page
JS realizes the automatic closing effect of the sharing page
- 云罗郡主Original
- 2019-01-21 15:18:043030browse
The content of this article is about JS realizing the automatic closing effect of the sharing page. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. [Recommended tutorial: JavaScript tutorial]
Usually after we share content, a new window will appear to indicate that the sharing was successful, and then a countdown will close the window.
To achieve this effect, we need to write two pages:
First create a page for clicks, open_window.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<a href="javascript:a()">点击分享至微博</a>
</body>
<script type="text/javascript">
function a(){
window.open("new_window.html","_blank","width=500,height=200,top=200,left=300");//设置打开新的窗口的大小及位置
}
</script>
</html>The effect is roughly as follows:

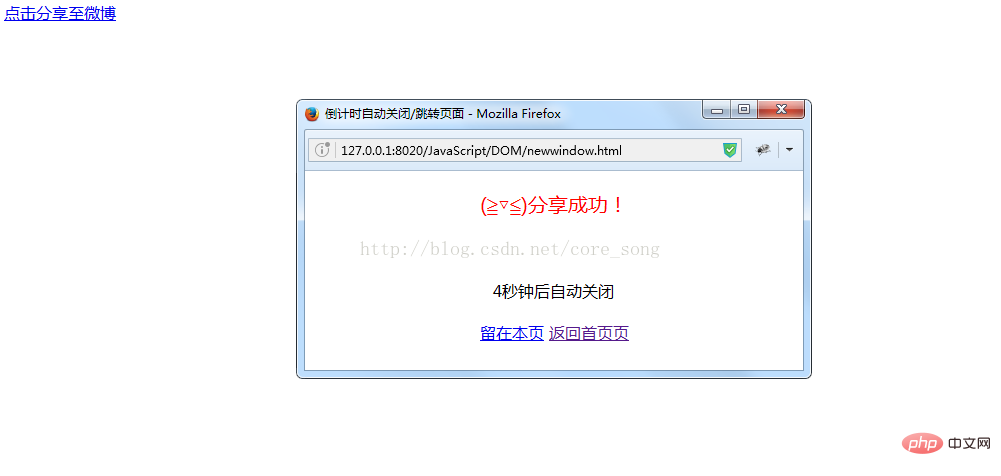
After writing the first page, we will create the timer page new_window.html, so that the new window that pops up will automatically close after 5 seconds:
<!DOCTYPE HTML>
<html>
<head>
<title>倒计时自动关闭/跳转页面</title>
<meta charset="utf-8" />
<script>//作业: 改成周期性定时器实现
function myClose(){//任务
//取出time中的数,保存在n中
var n=parseInt(time.innerHTML);
n-=1//将n-1
if(n>0){//如果n>0
//将n+秒钟后自动关闭 再放回time中
time.innerHTML=n+"秒钟后自动关闭";
//再启动下一次定时器,将序号再保存在timer中
timer=setTimeout(arguments.callee,1000);
}else{//否则
close();//关闭
}
}
var timer=null;//保存定时器序号
window.onload=function(){
timer=setTimeout(myClose,1000);//启动一次性定时器
}
</script>
</head>
<body style="text-align: center;">
<p style="color: red;font-size: 20px;">(≧▽≦)分享成功!</p><br/><br />
<span id="time">5秒钟后自动关闭</span><br/><br />
<a href="javascript:clearTimeout(timer)">留在本页</a>
<a href="open_window.html">返回首页页</a>
</body>
</html>Click The final running effect is as follows:

The above is the detailed content of JS realizes the automatic closing effect of the sharing page. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

