Home >Web Front-end >JS Tutorial >Is react better or vuejs better?
Is react better or vuejs better?
- 清浅Original
- 2019-01-21 13:23:099404browse
Whether it is in terms of size, performance, simplicity or learning curve, Vuejs is the best choice now. Its lightweight and performance can use two frameworks (such as Angular and Vue) in the project at the same time without React code It is difficult to maintain and modify it
Nowadays, the popularity index of Vue.js on Github has surpassed React and is still growing. Because it is not supported by a big company like Facebook or Google, but This growth is quite surprising.
The following article will share some views on the popularity of Vue and why it surpasses its competitors. And the difference between the two, and why React (even if it is a good framework) is often very deceptive

[Recommended course: React tutorial、vue.js tutorial】
[Recommended article:What is the difference between vue and react】
##1 . Development of Web Development
In the 1990s, writing websites was just pure HTML, plus some simple CSS styles. The advantage is that it is very simple. The downside is that it lacks a lot of features. Then PHP appeared, so we were very happy to write the code like this
2. Performance
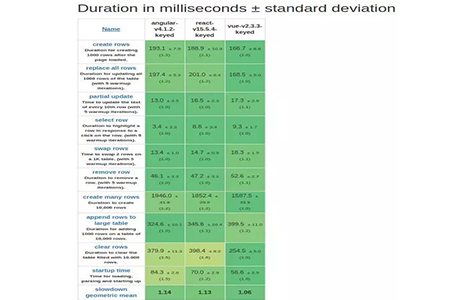
First let’s talk about performance. Every web developer will face bandwidth limitations, so the size of the web page is very important. The smaller the page, the better. And now, thanks to the popularity of mobile browsers, this question is even more important than it was a few years ago. Let’s look at a set of numbers: The size of the Vue library is 25.6KB. To achieve similar functions with React's architecture, React DOM React Router React and other plug-ins are required, totaling 48.8KB. Vue scores one point. The actual performance is shown in the figure below:
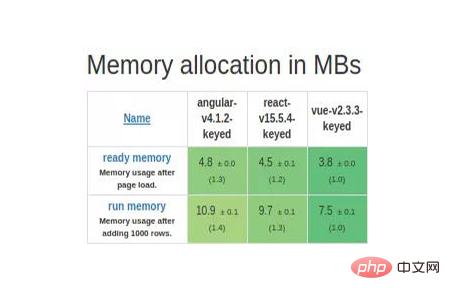
 ##It can be seen that these Performance tests show that Vue takes up less memory and runs faster than React.
##It can be seen that these Performance tests show that Vue takes up less memory and runs faster than React.
Vue’s rendering pipeline is faster, which is very useful when building complex applications. Project rendering is more efficient, so you don't need to think too much about optimizing code, allowing you to spend more energy on features that are truly useful to your project. It also performs well on mobile devices, so there's no need to implement an algorithm to make it render more smoothly on phones.
When switching from React to Vue.js, you don’t need to compromise on size or performance. You can have both.
3. Learning curveLearning React is pretty good. It's nice that the entire library is built around web components. The core of React is nice and stable, but I never figured out its advanced routing configuration. What are the versions of so many routing libraries used for? The current version is 4 (React-router-dom), but I ended up using v3. Once you choose a version, it's still very useful, but the learning process is very painful.
Third Party LibrariesMost modern frameworks have the same design philosophy: a simple, not-too-featured core, then enhanced with other libraries its function. If other libraries can be integrated easily and in the same way, building a technology stack will be very simple. In my opinion, the simplicity and directness of this step is very important.
React and Vue both have a set of tools to help you start the project and configure various tools. In the React ecosystem, the various libraries can be difficult to master because there are often several libraries trying to solve the same problem.
Both React and Vue have done well on this issue.
Code clarityIn my opinion React's code clarity is poor. JSX allows HTML code to be embedded in the code and is a disaster for code clarity. You will also encounter other problems. Calling methods from component templates often results in inaccessible this, resulting in manual binding: Sometimes React becomes completely illogical... Consider the application Many conditional judgments are likely to be used, and the JSX method is very bad. The way the loop is written is more like a joke. Of course you can change the template system, remove JSX from the React stack, or use JSX in Vue, but that is not the first method to learn when learning a framework, so I will not discuss it here. Another point is that Vue does not require you to use setState or any similar method. Of course, you still have to define all state attributes in the data method, but if you forget to define them, a prompt will be displayed in the console. The rest will be handled automatically internally, you just need to modify the value in the component, just like using a normal Javascript object. You will encounter many errors when using React. Even if the actual principles are simple, these mistakes can slow learning progress. As for simplicity, code written in Vue is much smaller than code written in other frameworks. This is the best thing about the Vue framework. Everything is simple and complex functionality can be written in just a few lines of concise and understandable code. With other frameworks, you need to write 10%, 20% or even 50% more code. You don’t need to learn much to use Vue. Everything is intuitive. Writing Vue.js code is the closest way to expressing your thoughts. Vue’s ease of use is a very good tool, making it easy to accept Vue and conducive to team communication. Whether you need to change other parts of the technology stack, add more people to the team in an emergency, or explain your product, Vue can save you time, and therefore money. Time estimation is also easy because the time required to implement the feature will not exceed the time estimated by the developer, resulting in fewer misunderstandings, errors, or optimistic estimates. Vue requires fewer concepts to understand, making communication with project managers easier. 4. Conclusion Whether it is in terms of size, performance, simplicity or learning curve, embracing Vue.js is definitely the best choice now, and it can simultaneously Solve time and money issues. Its lightweight and flexibility allow you to use two frameworks (such as Angular and Vue) in your project at the same time, making it easier to port to Vue. As for community and popularity, even though Vue is getting a lot of attention now, it’s hard to say it has reached the level of popularity that React has. But the fact that a framework without the support of a large IT company can become so popular is noteworthy in itself. Its market share has quickly grown from an unknown project to one of the biggest competitors in front-end development. The number of modules on Vue is also growing rapidly, and even if you can’t find the module you need, it won’t take too much time to write one yourself. This framework makes it easy to understand, share and edit. Not only will it be easy to read other people's code, but it will also be easy to modify other people's implementations. With Vue, it only took me a few months to confidently handle various sub-projects and changes made to the project by outsiders. It saves me time and allows me to focus on system design. React is designed to require the use of auxiliary functions such as setState, but there will definitely be times when you forget to use them when programming. It also requires a lot of effort to write templates, and the way in which templates are written can make the project difficult to understand and maintain. Considering using these frameworks in large projects, you need to master other libraries when using React and teach your team how to use them. We also have to deal with various related issues (A doesn't like this library, B doesn't understand that library, etc.). The Vue stack is simpler and more suitable for teams. When writing React code, I have to deal with various temporary solutions all day long, trying to write meaningful code, but in the end I can only get a bunch of solutions that no one can understand. Even you, after a few months this solution will be difficult to understand. You had to work hard to release the project, and all you got was a hard-to-maintain, bug-ridden thing that required some training to even modify. These negative factors are what no one wants to see in a project. Why deal with all this trouble? Just for the community and third-party libraries? We have to endure too much pain to get a small part of the benefits, and even this small part of the benefits is becoming less and less important. React used to make my life easier, but in some ways it made implementation more complicated. After many years, Vue finally gave me relief. Its implementation is very close to how I imagined development, and during the development process, there was basically no need to think about anything other than what needed to be implemented. It looks a lot like native JavaScript logic (no setState, no special usage to implement conditional structures, and no various algorithms). Just write the code the way you imagine it. It's fast, it's safe, and it makes you happy. I'm glad to see Vue being more and more accepted by front-end developers and companies, and I hope it ends React's dominance. <div onClick={this.someFunction.bind(this, listItem)} />
The above is the detailed content of Is react better or vuejs better?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

