Home >Web Front-end >CSS Tutorial >How to solve the height collapse problem of the parent element of a floating element using CSS? (code example)
How to solve the height collapse problem of the parent element of a floating element using CSS? (code example)
- 青灯夜游Original
- 2019-01-19 13:36:016386browse
As we all know, HTML elements like divs, paragraphs, text, etc. will gradually adapt to the content of their child elements. However, if the child elements of these elements are set to float, for example, floating to the right or left, then these elements may collapse and cause height collapse problems (example below). The following article will introduce to you how to use CSS to solve the problem of parent element height collapse. I hope it will be helpful to you. [Recommended related video tutorials: CSS Tutorial]

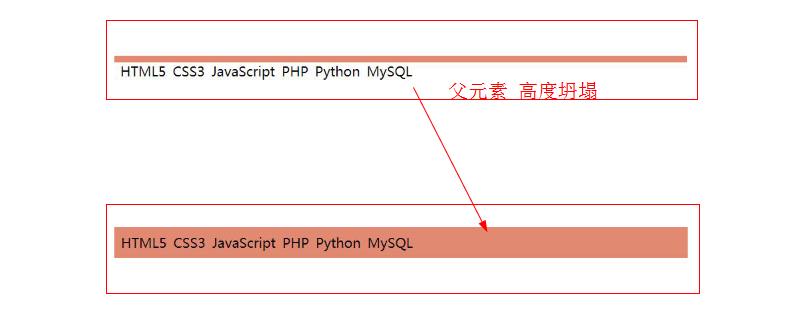
What is the height collapse problem of the parent of a floating element?
#The following is a simple code example to understand the height collapse problem of the parent of a floating element.
html code:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS code:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
.demo *{
padding: 5px;
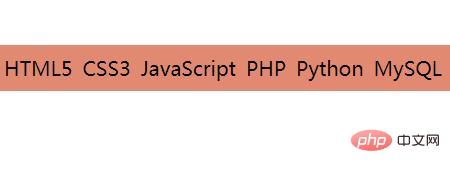
}The parent element.demo does not set a height. When float is not set for the child element, the height of the parent element will be changed by the child element. Open. Rendering:

When floating is set for the child element:
.demo *{
padding: 5px;
float: left;
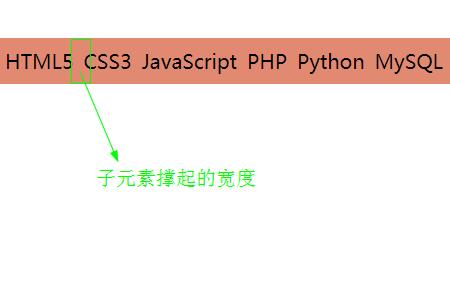
}The parent element will have a height collapse problem, rendering:

How to solve the height collapse problem of the parent element?
There are many ways to solve the problem of height collapse of the parent of floating elements. Let’s introduce several methods below.
Method 1: Specify the height explicitly
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
##Method 2: Use the overflow attribute
We can use the overflow property of CSS to prevent the collapse of the parent element. Set the value of the overflow attribute to "auto" in the parent element to solve the problem of height collapse of the parent element. Example:.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}Rendering:

Method 3: Float the parent element based on the child element
This Helps prevent parent elements from collapsing, but has the disadvantage that you have to float all parent elements, i.e. the currently affected parent element, the parent element of the currently affected parent element, etc..demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}
Method 4: Use the display attribute and clear attribute
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}The above is the entire content of this article, I hope it will be helpful to everyone's learning . For more exciting content, you can pay attention to the relevant tutorial columns of the PHP Chinese website! ! ! The above is the detailed content of How to solve the height collapse problem of the parent element of a floating element using CSS? (code example). For more information, please follow other related articles on the PHP Chinese website!

