Home >Web Front-end >CSS Tutorial >What does the height collapse of the parent element in CSS mean and how to solve it? (with code)
What does the height collapse of the parent element in CSS mean and how to solve it? (with code)
- 不言Original
- 2018-08-14 14:32:369303browse
The content of this article is about what does the height collapse of the parent element in CSS mean and how to solve it? , has certain reference value, friends in need can refer to it, I hope it will be helpful to you.
First of all, we have to answer what is the height collapse of the parent element:
In the document flow, the height of the parent element is stretched by the child elements by default, that is, the height of the child element is determined by the height of the parent element. As high as the element is. However, when the child element is set to float, the child element will completely break away from the document flow. At this time, the child element will not be able to support the height of the parent element, causing the height of the parent element to collapse.
The following is an example:
<p class="box1">
<p class="box2"></p>
</p><style type="text/css">
.box1{
border: 10px red solid;
}
.box2{
background-color: yellow;
width: 100px;
height: 100px;
float: left;
}
</style>
Detailed explanation of clearing floats
Clearing floats is mainly to solve the problem of floating The problem of overlapping elements or the height collapse of the parent element caused by elements falling out of the text flow, and these two problems respectively correspond to the two situations where floats need to be cleared: clearing the floats of previous sibling elements and closing the floats of child elements (to solve the height collapse of the parent element).
Clear the floating of the previous sibling elements
Clearing the floating of the previous sibling elements is very simple, just use clear:both on the elements that do not want to be affected by the floating elements, HTML & CSS code is as follows:
<p class="fl">我是左浮动元素</p> <p class="fr">我是右浮动元素</p> <p class="cb">我不受浮动元素的影响</p>
.fl {
float: left;
}
.fr {
float: right;
}
.cb {
clear: both;
}Before CSS2, the principle of clear was to automatically increase the top margin (margin-top) value of the element so that it finally falls below the floating element. Introduced in CSS 2.1, clearance is additional space added above the margins of an element so that it ends up below the floated element. Therefore, if you need to set the distance between a floating element and a clear element, you must set the margin-bottom of the floating element instead of the margin-top of the clear element.
demo Visible: clear clear float
Close child element float
We know that when calculating page layout, if the height of the parent element is not set, then the parent element The height of is expanded by the height of its child elements. However, if the child element is set to float and is separated from the document flow, the child element will be ignored when calculating the height of the parent element. Even when all child elements are floated, the height of the parent element will be 0. This is the so-called parent element height collapse problem. In order for the parent element to correctly wrap the height of the child element without collapse, we need to close the float of the child element.
Generally we have two ways to close the floating sub-element:
-
Set the last element
clear: both Create a new BFC (block formatting context) for the parent element
clear:both
Since our last element uses clear:both, the element can appear at the bottom of the parent element without being affected by the floating element. This normal element needs to be taken into account when calculating the height of the parent element. position, so the height is naturally wrapped to the bottom, and there is no collapse.
For this method, we used to add an empty element (a4b561c25d9afb9ac8dc4d70affff419 or 45a2772a6b6107b401db3c9b82c049c2 or e388a4556c0f65e1904146cc1a846bee etc.), as follows:
<p class="container">
<p class="box"></p>
<span class="clear-box"></span>
</p>.box {
float: left;
}
.clear-box {
clear: both;
}Although this method is more intuitive, it is not very elegant because it adds a useless blank label, which is redundant and inconvenient for later maintenance (generally not very It is recommended to use this method). So later on, there was the famous clearfix method implemented through the pseudo element (::after) of the parent element. The code is as follows:
<p class="container clearfix">
<p class="box"></p>
</p>.clearfix::after {
content:"";
display:table;
clear: both;
}The above method adds a special method to the parent element that is used to handle the floating of closed child elements clearfix Class name, this class uses the ::after pseudo-element class selector to add a structure with empty content to clear the float. Maybe you are more confused about why you need to set display:table Attribute, this actually involves a relatively complex evolutionary process. For details, please refer to the reference - clearfix floating evolution history
New BFC
The principle of this method is: the parent element is newly created When a BFC is used, floating child elements will be included in its height calculation.
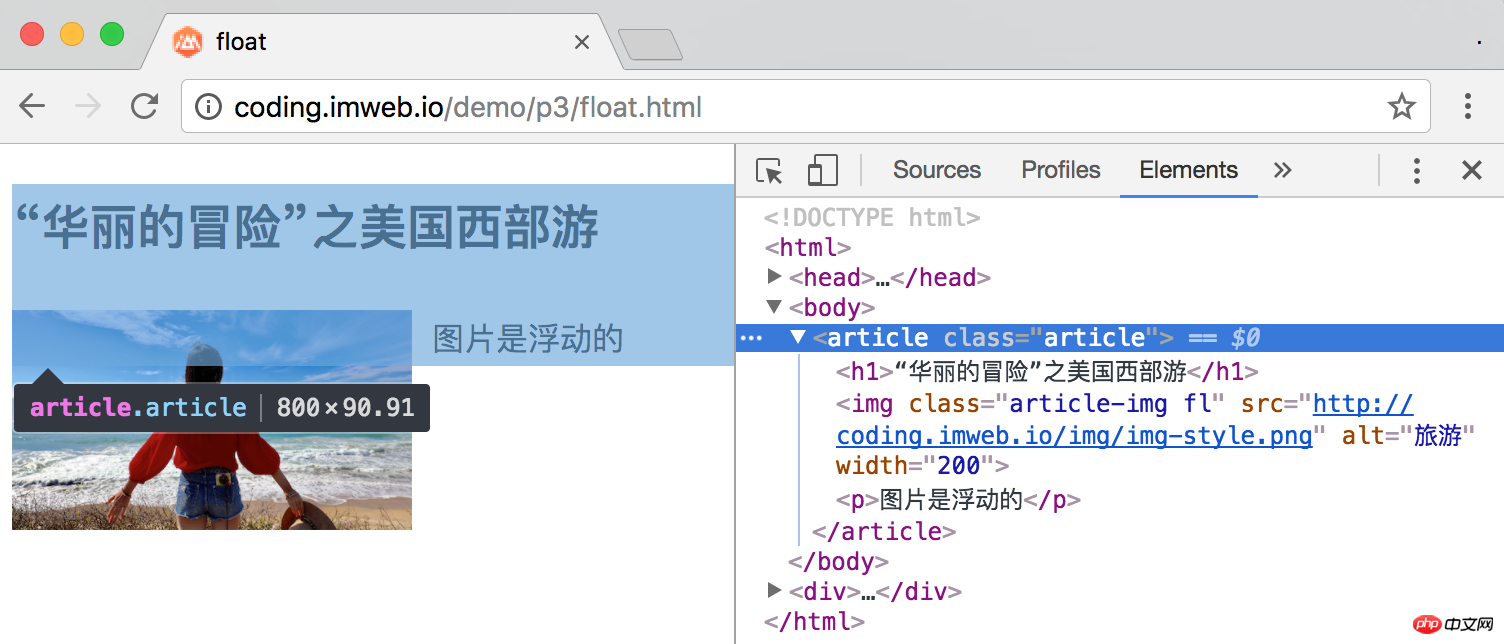
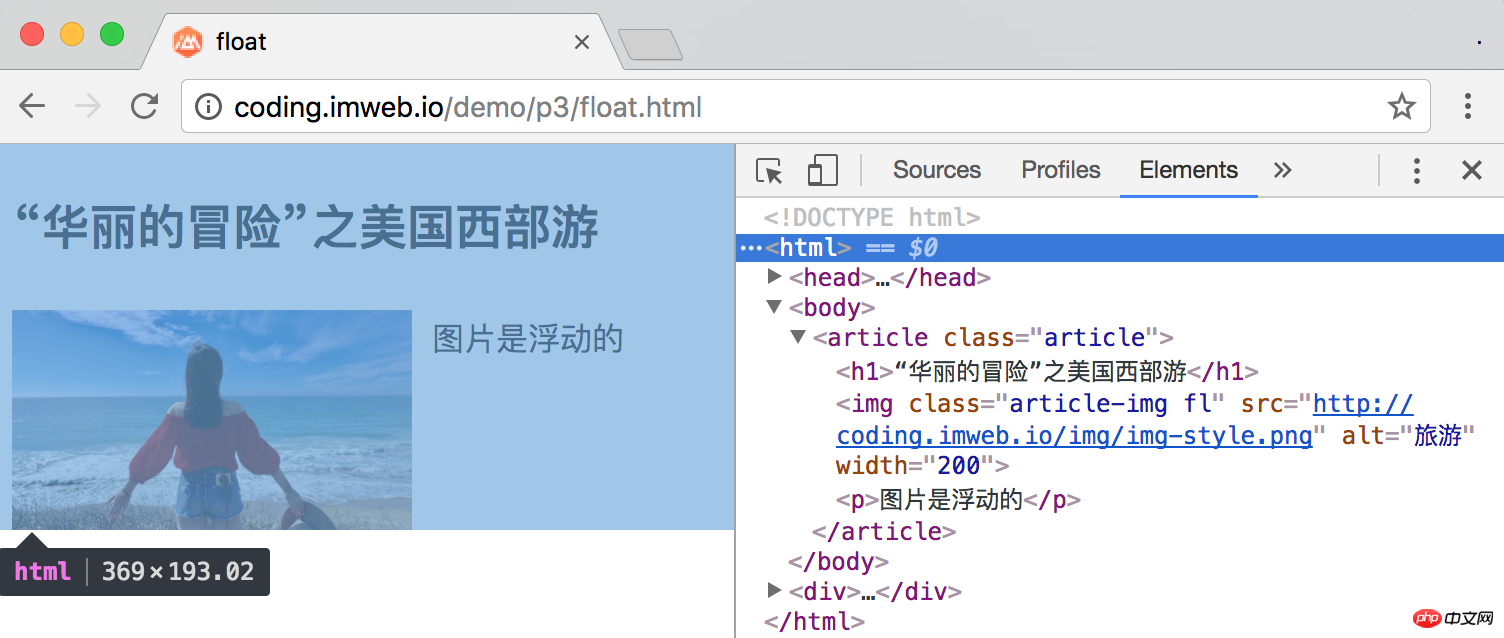
Below we use examples as evidence: As shown below, our picture is floating, the height of the parent element article collapses (the picture is not included), and the root element HTML (by default, our root element HTML is The height of a BFC) includes the height of the image.


Since creating a new BFC can solve the problem of parent element height collapse, it is easy to handle. The following can create a BFC:
-
Root element or other elements containing it
- ##Float (the float of the element is not none)
-
绝对定位的元素 (元素具有 position 为 absolute 或 fixed)
-
内联块 inline-blocks (元素具有 display: inline-block)
-
表格单元格 (元素具有 display: table-cell,HTML表格单元格默认属性)
-
表格标题 (元素具有 display: table-caption, HTML表格标题默认属性)
-
块元素具有overflow ,且值不是 visible
display: flow-root
虽然有这么多方法可用,可我们常用的就是 overflow: hidden,代码如下:
<p class="container">
<p class="box"></p>
</p>.container {
overflow: hidden;
}
.box {
float: left;
}上面主要讲解了我们比较常的一些清除浮动解决方案,看似简单的清除浮动方法其实则涉及到了很多复杂的CSS规则,大家在实际操作的时候可以针对不同的情况参考上面的方法。
相关推荐:
CSS清除浮动_清除float浮动_html/css_WEB-ITnose
[CSS] 定位和清除浮动_html/css_WEB-ITnose
The above is the detailed content of What does the height collapse of the parent element in CSS mean and how to solve it? (with code). For more information, please follow other related articles on the PHP Chinese website!

