Home >Web Front-end >JS Tutorial >How to get value of selected option in select box using jQuery
How to get value of selected option in select box using jQuery
- 清浅Original
- 2019-01-16 14:05:472709browse
You can use the selected selector in jQuery to get the selected option element. We can also select options from the multi-select box

In jQuery: The selected selector is mainly used to select the selected 5a07473c87748fb1bf73f23d45547ab8 element. We can get the value of the selected option in the selection box by using the :selected selector in jQuery
Example:
HTML code:
<form>
<label>选择城市:</label>
<select class="country">
<option value="合肥">合肥</option>
<option value="上海">上海</option>
<option value="北京">北京</option>
</select>
</form>jQuery code:
$(document).ready(function(){
$("select.country").change(function(){
var selectedCountry = $(this).children("option:selected").val();
alert("你选择的城市是: " + selectedCountry);
});
});The rendering is as follows:

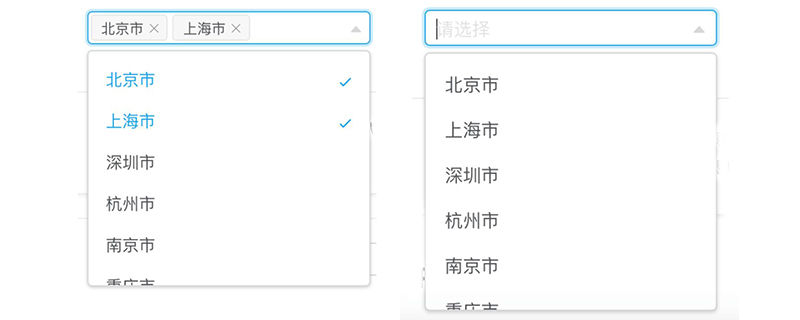
Selecting options from a multi-select box
Multi-select boxes allow the user to select multiple options. Multiple sections can be enabled in the select box by adding the multiple attribute to the 221f08282418e2996498697df914ce4e tag.
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
var countries = [];
$.each($(".country option:selected"), function(){
countries.push($(this).val());
});
alert("你选择的城市有:" + countries.join(", "));
});
});
</script>
</head>
<body>
<form>
<label>选择城市</label>
<select class="country" multiple="multiple" size="5">
<option>合肥</option>
<option>上海</option>
<option>北京</option>
<option>南京</option>
<option>杭州</option>
</select>
<button type="button">选择</button>
</form>Rendering:

The above is the detailed content of How to get value of selected option in select box using jQuery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

