Home >Web Front-end >CSS Tutorial >What is css weight? Introduction to css weight
What is css weight? Introduction to css weight
- 不言forward
- 2019-01-09 11:14:077534browse
The content of this article is about what is css weight? The introduction of CSS weight has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. What is css weight? css6 major basic selector
css weight refers to the priority of the css6 major basic selector. The css style with high priority will override the css style with the lowest priority. The higher the priority, the greater the weight. high and vice versa.
css6 basic selector:
a)、id选择器(#box{})
b)、类选择器(.box{})
c)、属性选择器(a[href="http://www.xxx.com"])
d)、伪类和伪对象选择器(:hoevr{}和::after{})
e)、标签类型选择器(p{})
f)、通配符选择器(*{})
2. CSS weight calculation rules
There are certain rules for calculating CSS weight, which are formulated according to w3c css specification, css weight calculation rules are as follows:
a)、计算选择符中的id选择器的数量 一个id选择器为一个a,一个a为100 b)、计算选择符中的类选择器、属性选择器以及伪类选择器的数量 一个类选择器、属性选择器以及伪类选择器为一个b,一个b为10 c)、计算标签类型选择器和伪对象选择器的数量 一个标签类型选择器、伪对象选择器为一个c,一个c为1 d)、忽略通配符选择器 通配符选择器忽略不计
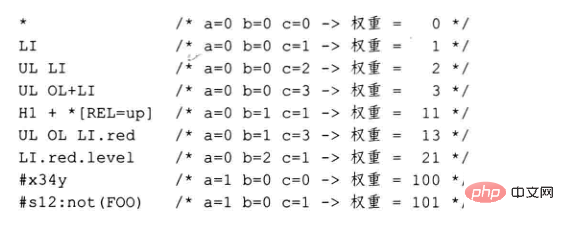
The picture below is an example of css selector weight:

If the weights of two selectors are the same, it can be judged according to the "just go in principle", and the selector defined last will be used. But try to avoid the situation where the priority of selectors is determined by the defined order, because it is difficult to ensure that the defined order will not be disrupted in subsequent maintenance.
The above is the detailed content of What is css weight? Introduction to css weight. For more information, please follow other related articles on the PHP Chinese website!

