 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial What is the measure of priority in css? Introduction to the usage of css weight
What is the measure of priority in css? Introduction to the usage of css weightWhat is the measure of priority in css? Introduction to the usage of css weight
The content of this article is about what is the measurement standard of priority in CSS? The introduction to the usage of CSS weight has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Background
CSS has three major characteristics: cascading, inheritance, and priority.
When we define styles for CSS, two or more rules often apply to the same element. Which rule is applied to the final rendering effect of the element in the browser? This requires considering the issue of priority.
CSS priority is measured by CSS weight. There is a set of calculation formulas for weight calculation, with the following specifications:
Use a 4-digit string to represent the level, from From left to right, the one on the left becomes larger, and towards the right it decreases in sequence, and there is no base between the digits, and the levels cannot be crossed. The absence of hexadecimal means: even the sum of the weights of 10 tags will not be greater than the weight of the class selector. By analogy, the weight of ten class selectors is also smaller than the id selector.
| Inherited or * contribution value | 0, 0, 0, 0 |
|---|---|
| 0, 0, 0, 1 | |
| 0, 0, 1, 0 | |
| 0, 1, 0, 0, | |
| 1,0,0,0 | ##Each!important |
Take the following code as an example:
<div>
<ul>
<li>1</li>
<li class="red">2</li>
<li class="red" id="blue">3</li>
<li class="red" id="blue">4</li>
<li>5</li>
<li>6</li>
</ul>
</div>First give li the following style: div ul li{ /*该选择器的权重是0,0,0,3*/
width: 200px;
height: 30px;
border:1px solid #000;
background-color: pink;
}Weight of label selectorSelectorp ul li
is a descendant selector. The weights of the three labels are all (0, 0, 0, 1) because they are selected at the same level. device, the weights can be added, and the final weight ofp ul li is (0, 0, 0, 3).

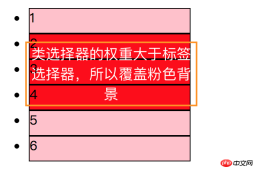
Weight of class selector
. red{background-color:red;}
The effect is as follows:
 The weight of the id selector
The weight of the id selector
Add a style to the li with the id named blue based on the above style
#blue{background-color:blue;}The effect is as follows:
 ##id selector>class, pseudo-class selector>label selector
##id selector>class, pseudo-class selector>label selector
inline Style
<li class="red" id="blue" >4</li>The effect is as follows: The background color of the 4th li only shows the inline style settings, and the others are covered.
#Inline style>id selector>class, pseudo-class selector>label selector
div ul li ------> 0,0,0,3 .nav ul li ------> 0,0,1,2 (2个标签,1个类) a:hover -----—> 0,0,1,1 (1个标签,一个伪类) .nav a ------> 0,0,1,1 (1个标签,一个类) #nav p -----> 0,1,0,1 (1个id,一个标签)
 3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default Properties
3. Summary priority
Summary sorting: !important > Inline style >ID selector> Class Selector> Tag> Wildcard> Inheritance> Browser Default PropertiesSpecial cases to note:
The weight of inherited styles is 0. That is, in a nested structure, no matter how much the weight of the parent element's style is, when it is inherited by a child element, its weight is 0, which means that the style defined by the child element will override the inherited style.
- Inline styles take precedence. The weight of the inline style of an element with the style attribute applied is very high, which can be understood as much greater than 100. In short, it has a higher priority than the above-raised selectors.
- When the weights are the same, CSS follows the proximity principle. That is to say, the style closest to the element has the highest priority, or the style ranked last has the highest priority.
- CSS defines an !important command, which is given the highest priority. That is to say, regardless of the weight and the distance of the style position, !important has the highest priority.
- Related recommendations:
- css style weight priority_html/css_WEB-ITnose
Priority of CSS styles - Monkey Ape
The above is the detailed content of What is the measure of priority in css? Introduction to the usage of css weight. For more information, please follow other related articles on the PHP Chinese website!
 Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AM
Flexbox vs Grid: should I learn them both?May 10, 2025 am 12:01 AMYes,youshouldlearnbothFlexboxandGrid.1)Flexboxisidealforone-dimensional,flexiblelayoutslikenavigationmenus.2)Gridexcelsintwo-dimensional,complexdesignssuchasmagazinelayouts.3)Combiningbothenhanceslayoutflexibilityandresponsiveness,allowingforstructur
 Orbital Mechanics (or How I Optimized a CSS Keyframes Animation)May 09, 2025 am 09:57 AM
Orbital Mechanics (or How I Optimized a CSS Keyframes Animation)May 09, 2025 am 09:57 AMWhat does it look like to refactor your own code? John Rhea picks apart an old CSS animation he wrote and walks through the thought process of optimizing it.
 CSS Animations: Is it hard to create them?May 09, 2025 am 12:03 AM
CSS Animations: Is it hard to create them?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @keyframes CSS: The most used tricksMay 08, 2025 am 12:13 AM
@keyframes CSS: The most used tricksMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatilityandpowerincreatingsmoothCSSanimations.Keytricksinclude:1)Definingsmoothtransitionsbetweenstates,2)Animatingmultiplepropertiessimultaneously,3)Usingvendorprefixesforbrowsercompatibility,4)CombiningwithJavaScriptfo
 CSS Counters: A Comprehensive Guide to Automatic NumberingMay 07, 2025 pm 03:45 PM
CSS Counters: A Comprehensive Guide to Automatic NumberingMay 07, 2025 pm 03:45 PMCSSCountersareusedtomanageautomaticnumberinginwebdesigns.1)Theycanbeusedfortablesofcontents,listitems,andcustomnumbering.2)Advancedusesincludenestednumberingsystems.3)Challengesincludebrowsercompatibilityandperformanceissues.4)Creativeusesinvolvecust
 Modern Scroll Shadows Using Scroll-Driven AnimationsMay 07, 2025 am 10:34 AM
Modern Scroll Shadows Using Scroll-Driven AnimationsMay 07, 2025 am 10:34 AMUsing scroll shadows, especially for mobile devices, is a subtle bit of UX that Chris has covered before. Geoff covered a newer approach that uses the animation-timeline property. Here’s yet another way.
 Revisiting Image MapsMay 07, 2025 am 09:40 AM
Revisiting Image MapsMay 07, 2025 am 09:40 AMLet’s run through a quick refresher. Image maps date all the way back to HTML 3.2, where, first, server-side maps and then client-side maps defined clickable regions over an image using map and area elements.
 State of Devs: A Survey for Every DeveloperMay 07, 2025 am 09:30 AM
State of Devs: A Survey for Every DeveloperMay 07, 2025 am 09:30 AMThe State of Devs survey is now open to participation, and unlike previous surveys it covers everything except code: career, workplace, but also health, hobbies, and more.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools






