 Web Front-end
Web Front-end CSS Tutorial
CSS Tutorial Thoroughly understand the visual formatting model in CSS (with examples)
Thoroughly understand the visual formatting model in CSS (with examples)Thoroughly understand the visual formatting model in CSS (with examples)
The content of this article is about a thorough understanding of the visual formatting model in CSS (with examples). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
No matter when you start, the important thing is not to stop after you start.
Preface
For some front-end engineers, sometimes CSS gives them a headache. A certain style is obviously set, but the layout just doesn’t work.
If you also have this problem, then it’s time to learn what the CSS visual formatting model is. Only by knowing yourself and the enemy can you solve the problem.

CSS visual formatting model are the calculation rules used when processing and displaying documents on visual media. This model is one of the fundamental concepts of CSS.
The visual formatting model converts the elements in the document into boxes according to the CSS box model. The layout of each box is determined by the following factors:
of the box Size: Exactly specified, specified by constraints, or not specified
Types of boxes: inline, inline-level, atomic
inline-level), block boxPositioning scheme: ordinary flow positioning, floating positioning or absolute positioning
Other elements in the document tree: child elements or sibling elements of the current box
Viewport size and position
Contained The size of the image
Some other external factors
The model will render the box based on the bounds of the box's containing block (containing block) . Normally, a box creates a containing block that contains its descendant elements, but the box is not limited by the containing block. When the layout of the box runs outside the containing block, it is called overflow.
Introduction to Box Generation
Box generation is part of the CSS visual formatting model and is used to generate boxes from document elements. There are different types of boxes, and different types of boxes are formatted differently. The type of box depends on the CSS display property.
Block-level elements and block boxes
When the display of an element is block, list-item or table, the element will become a block-level element. A block-level element will be formatted into a block (such as a paragraph of an article), arranged vertically by default.
Each block-level box will participate in the creation of a block formatting context (block formatting context), and each block-level element will generate at least one block-level box, that is, the principal block-level box (principal block-level box) ). Some elements, such as list items, will generate additional boxes to hold bullets, and those that generate list items may generate additional boxes. However, most elements only generate a main block-level box.
The main block-level box contains boxes and content generated by descendant elements, and it will also participate in the positioning scheme.
A block-level box may also be a block container box. A block container box either only contains other block-level boxes, or it contains only inline boxes and creates an inline formatting context.
It is important to note that block-level boxes are different from block container boxes. The former describes the behavior of an element with its parent and siblings, while the latter describes the behavior of an element with its descendants. Some block-level boxes are not block container boxes, such as tables; and some block container boxes are not block-level boxes, such as non-replaced inline blocks and non-replaced table cells.
A block-level box that is also a block container box is called a block box.
Anonymous Block Box
When doing visual formatting in some cases, you need to add some supplementary boxes. These boxes cannot be selected with CSS selectors, so they are called anonymous Anonymous boxes.
CSS selectors cannot act on anonymous boxes, so they cannot be styled by style sheets. That is to say, at this time, the values of all inheritable CSS properties are inherit and the values of all non-inheritable CSS properties are initial.
Block containing boxes may contain only inline-level boxes or only block-level boxes, but usually documents will contain both, in which case they will be outside adjacent inline-level boxes. Create anonymous block boxes.
Example Section
Consider the following HTML code, assuming that and keep the default style (that is, their display is block):
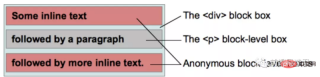
<div> Some inline text <p>followed by a paragraph</p> followed by more inline text. </div>
At this time, two anonymous block boxes will be generated: One is the text in front of the element (Some inline text), and the other is the text after the element (followed by more inline text.). At this time, the following block structure will be generated:

is displayed as:
Some inline text followed by a paragraph followed by more inline text.
对这两个匿名盒子来说,程序员无法像
元素那样控制它们的样式,因此它们会从
那里继承那些可继承的属性,如 color。其他不可继承的属性则会设置为 initial,比如,因为没有为它们指定 background-color,因此其具有默认的透明背景,而 元素的盒子则能够用CSS指定背景颜色。类似地,两个匿名盒子的文本颜色总是一样的。
另一种会创建匿名块盒子的情况是一个行内盒子中包含一或多个块盒子。此时,包含块盒子的盒子会拆分为两个行内盒子,分别位于块盒子的前面和后面。块盒子前面的所有行内盒子会被一个匿名块盒子包裹,块盒子后面的行内盒子也是一样。因此,块盒子将成为这两个匿名块盒子的兄弟盒子。
如果有多个块盒子,而它们中间又没有行内元素,则会在这些盒子的前面和后面创建两个匿名块盒子。
行内级元素和行内盒子节
如果一个元素的display属性为inline、inline-block或inline-table,则称该元素为行内级元素。显示时,它不会生成内容块,但是可以与其他行内级内容一起显示为多行。一个典型的例子是包含多种格式内容(如强调文本、图片等)的段落,就可以由行内级元素组成。
行内级元素会生成行内级盒子,该盒子同时会参与行内格式化上下文(inline formatting context)的创建。行内盒子既是行内级盒子,也是一个其内容会参与创建其容器的行内格式化上下文的盒子,比如所有具有display:inline样式的非替换盒子。如果一个行内级盒子的内容不参与行内格式化上下文的创建,则称其为原子行内级盒子。而通过替换行内级元素或display值为inline-block或inline-table的元素创建的盒子不会像行内盒子一样可以被拆分为多个盒子。
注意:开始的时候,原子行内级盒子叫做原子行内盒子,这并不准确,因为它们并不是行内盒子。后来在一次勘误时修正了这一问题。不过,当你见到某些文章中使用了“原子行内盒子”的时候,你尽可以将其理解为“原子行内级盒子”,因为这仅仅是一个名字的修改。
在同一个行内格式化上下文中,原子行内级盒子不能拆分成多行:
<style> span {
display: inline; /* default value*/
}</style>
<div>
The text in the span
<span>can be split in several lines as it</span>
is an inline box.
</div>
可能会显示为:
The text in the span can be split into several lines as it is an inline box.
而:
<style> span {
display: inline-block;
}</style>
<div>
The text in the span
<span>
cannot be split in several lines as it
</span>
is an inline-block box.
</div>
则可能显示为:
The text in the span cannot be split into several lines as it is an inline-block box.
其中的“cannot be split into several lines as it”永远不会换行。
匿名行内盒子
类似于块盒子,CSS引擎有时候也会自动创建一些行内盒子。这些行内盒子无法被选择符选中,因此是匿名的,它们从父元素那里继承那些可继承的属性,其他属性保持默认值initial。
一种常见的情况是CSS引擎会自动为直接包含在块盒子中的文本创建一个行内格式化上下文,在这种情况下,这些文本会被一个足够大的匿名行内盒子所包含。但是如果仅包含空格则有可能不会生成匿名行内盒子,因为空格有可能会由于white-space的设置而被移除,从而导致最终的实际内容为空。
其他类型的盒子
行盒子
行盒子由行内格式化上下文创建,用来显示一行文本。在块盒子内部,行盒子总是从块盒子的一边延伸到另一边(译注:即占据整个块盒子的宽度)。当有浮动元素时,行盒子会从向左浮动的元素的右边缘延伸到向右浮动的元素的左边缘。
行盒子更多是以技术性目的而存在的,Web开发者通常不需要关心。
Run-in 盒子
Run-in 盒子通过display:run-in来定义,它可以是块盒子,也可以是行内盒子,这取决于紧随其后的盒子的类型。Run-in 盒子可以用来在可能的情况下将标题嵌入文章的第一个段落中。
注意:Run-in 盒子已经在CSS 2.1的标准中移除了,但可能会在CSS 3中作为一个实验性的内容再次加入。因此最好不要将其用于正式项目。
由其他模型引入的盒子
除了行内格式化上下文和块格式化上下文之外,CSS还定义了几种内容模型,这些模型同样可以应用于元素。这些模型一般用来描述布局,它们可能会定义一些额外的盒子类型:
表格内容模型可能会创建一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
多列内容模型可能会在容器盒子和内容之间创建多个列盒子
实验性的网格内容模型或flex-box内容模型同样会创建一些其他种类的盒子
Positioning rules
Once the boxes are generated, the CSS engine needs to position them to complete the layout. The following are the rules used when positioning boxes:
Normal flow: Position each box in order
Floating: Move the box from normal Pick it out separately from the flow and place it on one side of the outer box
Absolute positioning: Position the box according to its absolute position, and its position is based on the absolute coordinates established by the containing elements of the box The system is calculated, so absolutely positioned elements may cover other elements
Introduction to ordinary flow
In ordinary flow, boxes will be placed one after another. In a block formatting context, boxes are arranged vertically; in an inline formatting context, boxes are arranged horizontally. When the position property of CSS is static or relative, and float is none, its layout mode is normal flow.
Floating introduction
In floating positioning, the floating box will float to the beginning or end of the current line. This causes text and other content in normal flow to "flow" to the edges of the floated box, unless the element clears the previous float via clear . When the float value of a box is not none and its position is static or relative, the box is float positioned. If float is set to left, the floating box will be positioned at the beginning (left) of the current line of boxes. If it is set to right, the floating box will be positioned at the end (right) of the current line of boxes. Regardless of whether it is floated left or right, the row box will expand and contract to fit the size of the floated box.
Introduction to absolute positioning
In absolute positioning, the box will be completely removed from the current flow and will no longer have any connection with it (Annotation: Only positioning and position calculations are specified here, However, an absolutely positioned element still has a parent-child or sibling relationship with other elements in the document tree), and its position will be calculated relative to its containing block using top, bottom, left and right
. If the element's position is absolute or fixed, the element is absolutely positioned.
For a fixed-position element, its containing block is the entire viewport. The element is absolutely positioned relative to the viewport, so the position of the element does not change when scrolling.
The above is the detailed content of Thoroughly understand the visual formatting model in CSS (with examples). For more information, please follow other related articles on the PHP Chinese website!
 Iterating a React Design with Styled ComponentsApr 21, 2025 am 11:29 AM
Iterating a React Design with Styled ComponentsApr 21, 2025 am 11:29 AMIn a perfect world, our projects would have unlimited resources and time. Our teams would begin coding with well thought out and highly refined UX designs.
 Oh, the Many Ways to Make Triangular Breadcrumb Ribbons!Apr 21, 2025 am 11:26 AM
Oh, the Many Ways to Make Triangular Breadcrumb Ribbons!Apr 21, 2025 am 11:26 AMOh, the Many Ways to Make Triangular Breadcrumb Ribbons
 SVG Properties in CSS GuideApr 21, 2025 am 11:21 AM
SVG Properties in CSS GuideApr 21, 2025 am 11:21 AMSVG has its own set of elements, attributes and properties to the extent that inline SVG code can get long and complex. By leveraging CSS and some of the forthcoming features of the SVG 2 specification, we can reduce that code for cleaner markup.
 A Few Functional Uses for Intersection Observer to Know When an Element is in ViewApr 21, 2025 am 11:19 AM
A Few Functional Uses for Intersection Observer to Know When an Element is in ViewApr 21, 2025 am 11:19 AMYou might not know this, but JavaScript has stealthily accumulated quite a number of observers in recent times, and Intersection Observer is a part of that
 Revisting prefers-reduced-motionApr 21, 2025 am 11:18 AM
Revisting prefers-reduced-motionApr 21, 2025 am 11:18 AMWe may not need to throw out all CSS animations. Remember, it’s prefers-reduced-motion, not prefers-no-motion.
 How to Get a Progressive Web App into the Google Play StoreApr 21, 2025 am 11:10 AM
How to Get a Progressive Web App into the Google Play StoreApr 21, 2025 am 11:10 AMPWA (Progressive Web Apps) have been with us for some time now. Yet, each time I try explaining it to clients, the same question pops up: "Will my users be
 The Simplest Ways to Handle HTML IncludesApr 21, 2025 am 11:09 AM
The Simplest Ways to Handle HTML IncludesApr 21, 2025 am 11:09 AMIt's extremely surprising to me that HTML has never had any way to include other HTML files within it. Nor does there seem to be anything on the horizon that
 Change Color of SVG on HoverApr 21, 2025 am 11:04 AM
Change Color of SVG on HoverApr 21, 2025 am 11:04 AMThere are a lot of different ways to use SVG. Depending on which way, the tactic for recoloring that SVG in different states or conditions — :hover,


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Dreamweaver Mac version
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

WebStorm Mac version
Useful JavaScript development tools





