Home >Web Front-end >JS Tutorial >How to use the location object in JavaScript
How to use the location object in JavaScript
- 不言Original
- 2018-12-21 16:22:016093browse
How to use the location object in How to use the location object in How to use the location object in JavaScript: First create an HTML sample file; then enter the <script> tag in the body; finally enter [location.function name;] in the <script> tag to obtain Information about the web page address is sufficient. </script>

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, DELL G3 computer.
In How to use the location object in How to use the location object in JavaScript, sometimes you may need to obtain information about the web page address (URL) or move to a specified address. At this time, the most convenient way is to use the location object.
URL is the abbreviation of Uniform Resource Locator, which represents the "address" of a page on the Internet. Can be used to store various programming information (such as information type, server name, port number and file name) in the URL.
The location object stores this information. In actual development, it is used to get parameters from the URL and move them to the specified address.
Let’s first look at how to write the location object
location.函数名
Then let’s look at the main usage of the location object
Let’s look at a code first
<!DOCTYPE html>
<html lang = "ja">
<head>
<meta charset = "utf-8">
<title>How to use the location object in How to use the location object in JavaScript</title>
</head>
<body>
<script>
// location对象的显示
console.log(location);
// url的获取
var url = location.href;
console.log(url);
// 协议的获取
var protocol = location.protocol;
console.log(protocol);
// 移动到指定的url(确定的话可以删除以下的注释)
// location.href = 'http://www.php.cn/course.html'
</script>
</body>
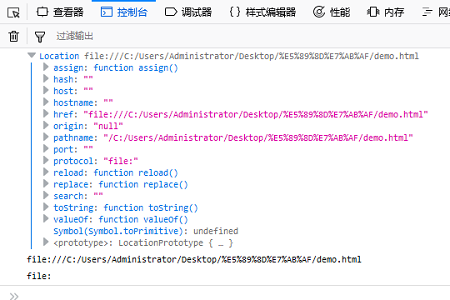
</html>The running results are as follows

Let’s take a closer look at each content
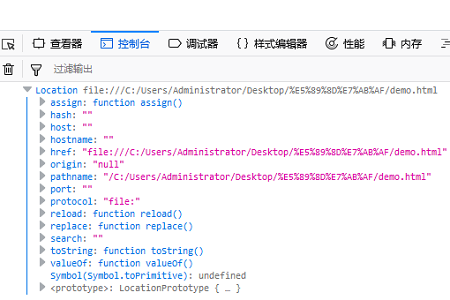
Analysis of location object 1
console.log(location);
Output the location object in console.log, and you can see that various information is stored as follows.

Analysis of location object 2
var url = location.href; console.log(url);
Prepare a variable named "url" and store the return of the location.href function value.
As a result, the following string is output.
href: "file:///C:/Users/Administrator/Desktop/%E5%89%8D%E7%AB%AF/demo.html"
Analysis of location object 3
var protocol = location.protocol; console.log(protocol);
Prepare a variable named "protocol" and store the return value of the location.protocol function.
As a result, the following string is output.
"file:"
Analysis of location object 4
location.href = 'http://www.php.cn/course.html'
By setting the URL of the page to be converted to "location.href", you can switch to the corresponding page.
The above is the detailed content of How to use the location object in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

