Home >Web Front-end >JS Tutorial >How to use arrays in JavaScript
How to use arrays in JavaScript
- 不言Original
- 2018-12-21 13:22:534211browse
Arrays in How to use arrays in How to use arrays in How to use arrays in JavaScript are often used, so how to use How to use arrays in How to use arrays in How to use arrays in JavaScript arrays specifically? This article will share with you the usage of arrays in How to use arrays in How to use arrays in How to use arrays in JavaScript.

Without further ado, let’s look at specific examples~
In an array, multiple values can be placed in one bracket.
At this time, put the three values (elements) Tom, Jerry, and Holly in the brackets defined as "family".
Values are enclosed in [].
var family = ["Tom", "Jerry", "Holly"];
Let’s output family
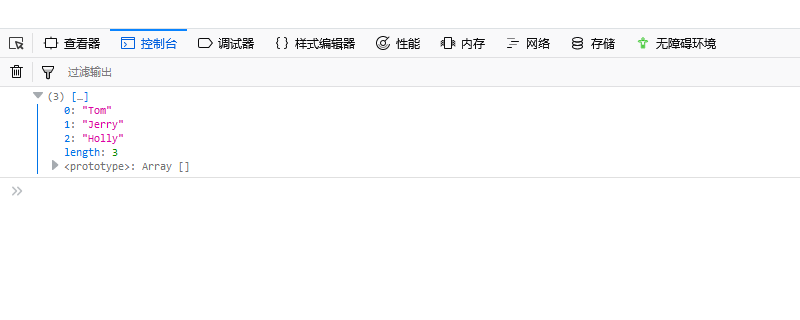
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family); </script>
The running results are as follows

As you can see from the running results, Tom , Jerry and Holly are all included in family.
Specify and get the array index (subscript)
Next, try to get each element individually by specifying the index.
In [], numbers (indexes) are assigned in the order 0,1,2,..., including 0.
So, for example, when you want to retrieve the value of Jerry, you can write like this.
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family[1]); </script>
The running effect is as follows

Replace elements
I will replace Holly with Susan below , because Holly’s subscript (index) is 2, so we can do this
<script> var family = ["Tom", "Jerry", "Holly"]; family[2]="Susan"; console.log(family); </script>
The running results are as follows

Finally let’s take a look Attributes of arrays
Attributes mean "characteristics/characteristics".
Let's introduce an array attribute
The length attribute...can get the length of the array, that is, the number of elements.
Let’s take a look at the specific use
<script> var family = ["Tom", "Jerry", "Holly"]; console.log(family.length); </script>
The running results are as follows

How to use Array objects in How to use arrays in How to use arrays in How to use arrays in JavaScript and What are the usages of Array objects in How to use arrays in How to use arrays in How to use arrays in JavaScript.
The above is the detailed content of How to use arrays in JavaScript. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

