Home >Web Front-end >H5 Tutorial >How to draw text graphics in HTML5 canvas
How to draw text graphics in HTML5 canvas
- 青灯夜游Original
- 2018-12-21 11:46:204264browse
In HTML5, you first need to use the
HTML5's

#Use the
On an HTML page, the canvas is a rectangular area. It is specified using the canvas tag element; by default, the canvas has no borders and no content, it is like a container. But we can use its built-in properties or css to add some styles. Example: Use the width attribute and height attribute to set the width and height.<canvas id = "mycanvas" width ="400" height ="250"> </canvas>

<canvas id="myCanvas" width="300" style="max-width:90%" style="border:2px solid red;background-color:pink">当前的浏览器不支持HTML5 canvas标签。</canvas>If the canvas cannot be created, tag indicates that the current browser does not support the HTML5 canvas tag. Rendering:

Use JavaScript to draw text graphics in the canvas
First, let’s take a look at themost important attributes and methods that need to be used to draw text graphics on the canvas:
1,font attribute: Define the text Font attribute, through which you can set or return the current font attribute of the text content on the canvas. Its use is similar to the CSS font property.
2.fillText() method: Draw "fill" text on the canvas. The default color of the text is: black. The basic syntax is:
fillText(text, x, y, [maxWidth])3,
strokeText() method: Draw text on the canvas (without filling), that is to say, draw the text outline graphic; similarly, the text color defaults to: black . The basic syntax is:
strokeText(text, x, y, [maxWidth])
Parameter description:
text: Indicates the text graphics that need to be output on the canvas. x, y: Relative to the canvas, the x coordinate and y coordinate position where the text starts to be drawn maxWidth: Optional parameter, indicating the maximum text width allowed, in pixels. Let’s take a look at other style attributes of text that may be used: 1. textAlign style attribute: Set or return the current alignment of text content based on the X-axis coordinate. The values are: start (default value, specify the starting position of the text), end (specify the end position of the text), center (specify the placement position of the text center), left (left alignment), right (right alignment). 2. fillStyle attribute: Set or return the color, gradient or mode used to fill the painting.Let’s draw text graphics and see how to draw them through examples:
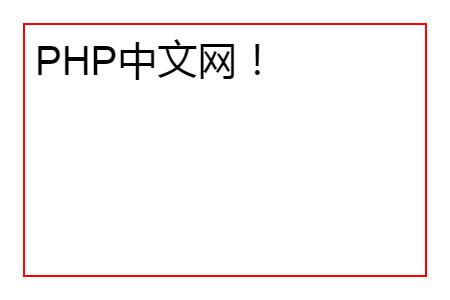
Example 1: Use fillText()
<canvas id ="myCanvas" width ="400" height ="250" style="border:2px solid red;">当前浏览器不支持HTML5 canvas标记。</canvas>
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.fillText("PHP中文网!",10,50);
</script> Rendering:

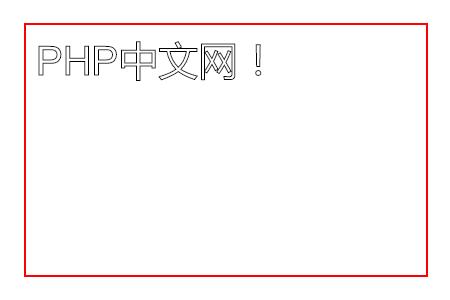
Example 2: Using strokeText()
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font = "40px Arial";
ctx.strokeText("PHP中文网!",10,50);
</script>Rendering: 
Example 3: Add color and center text
<script>
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.font="30px Comic Sans MS";
ctx.fillStyle = "red";
ctx.textAlign = "center";
ctx.fillText("PHP中文网!",canvas.width/2, canvas.height/2);
</script>Rendering:  # #Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
# #Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to draw text graphics in HTML5 canvas. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- AlloyTouch full-screen scrolling plug-in creates a smooth H5 page in 30 seconds
- HTML5 actual combat and analysis of touch events (touchstart, touchmove and touchend)
- Detailed explanation of image drawing examples in HTML5 canvas 9
- Regular expressions and new HTML5 elements
- How to combine NodeJS and HTML5 to drag and drop multiple files to upload to the server

