Home >Daily Programming >HTML Knowledge >How to control image zoom in and out using js
How to control image zoom in and out using js
- 藏色散人Original
- 2018-12-14 16:54:2119329browse
js controls the effect of zooming in and out of images, which can be achieved through the width and height attributes of JavaScript. Its properties allow you to scale up and down the image size proportionally.
Recommended reference: "JavaScript Tutorial"

In the previous article, I also introduced JS gets the current width and height of the picture and JS gets the original width and height of the picture. Friends who need it can refer to it.
Below we will combine specific code examples to introduce to you the js method of controlling image zooming in and out.
The code example is as follows:
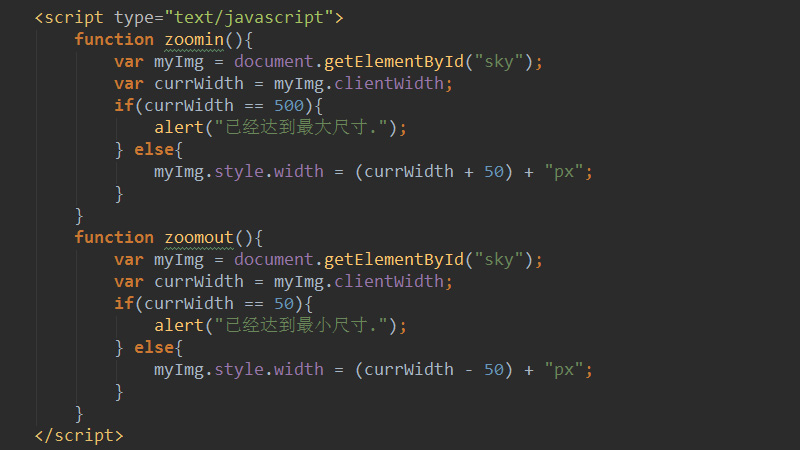
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>js控制图片放大缩小的示例</title>
<style type="text/css">
button{
padding: 3px 6px;
}
button img{
vertical-align: middle;
}
</style>
<script type="text/javascript">
function zoomin(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 500){
alert("已经达到最大尺寸.");
} else{
myImg.style.width = (currWidth + 50) + "px";
}
}
function zoomout(){
var myImg = document.getElementById("sky");
var currWidth = myImg.clientWidth;
if(currWidth == 50){
alert("已经达到最小尺寸.");
} else{
myImg.style.width = (currWidth - 50) + "px";
}
}
</script>
</head>
<body>
<p>
<button type="button" onclick="zoomin()"> 放大</button>
<button type="button" onclick="zoomout()"> 缩小</button>
</p>
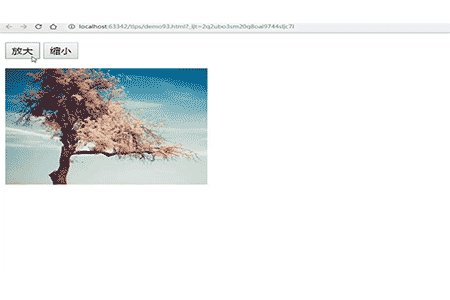
<img src="./1.png" id="sky" style="width: 250px;">
</body>
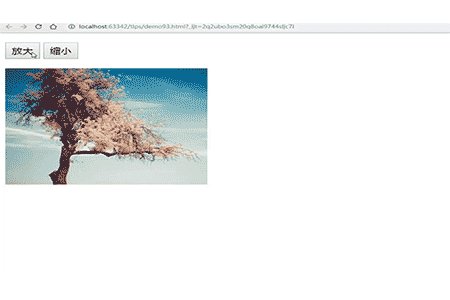
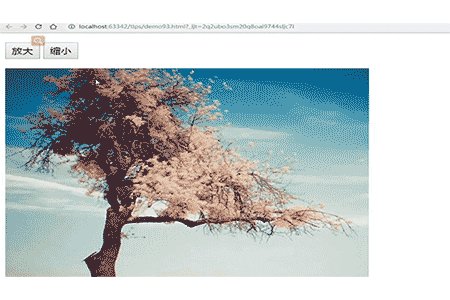
</html>When the zoom button is clicked, the zoomin() method will be called. First, obtain the specified image element through the document.getElementById method, and obtain the current width of the image through the clientWidth attribute. If the current width of the image is equal to 500, it will prompt "The maximum size has been reached." Otherwise, each time the enlarge button is clicked, 50px will be added to the current width of the image.
When the zoom out button is clicked, the zoomout() method will be called. After obtaining the specified image element, it will be judged by if. If the current width is equal to 50, it will prompt "Already Reach the minimum size." Otherwise, each time you click the shrink button, the current width of the image will be reduced by 50px. The heights are all adaptive.
The final effect is shown in the figure below:

This article is about the specific implementation method of js controlling the zooming in and out of images. It is easy to understand. I hope it will be helpful to you. Friends in need help!
The above is the detailed content of How to control image zoom in and out using js. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of the methods and functions of adding hyperlinks and anchors to HTML (with video)
- HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
- How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
- How to implement pop-up form submission in js? (Pictures + Videos)
- jQuery form verification submission: front-end verification one (image, text + video)

