Home >Daily Programming >HTML Knowledge >How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
- 藏色散人Original
- 2018-10-16 09:35:0716394browse
This article mainly introduces how to set check boxes and radio buttons in HTML.
In the process of website development, we sometimes need to implement functions similar to questionnaires. Since it is a questionnaire, single-select or multiple-select situations cannot be avoided. For novice friends, it may not be clear.
Below we will use a simple code example to introduce to you How to set check boxes and radio buttons in HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML设置复选框、单选框</title>
</head>
<body>
<form name="from1" id="form1" action="upload.php">
<label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" type="radio" value="gay"/><label>同性恋</label>
<br>
<label>科目:</label>
<input name='subject' type="checkbox" value="Chinese"><label>语文</label>
<input name='subject' type="checkbox" checked value="Math" ><label>数学</label>
<input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label>
<input name='subject' type="checkbox" checked value="Sport"/><label>体育</label>
</form>
</body>
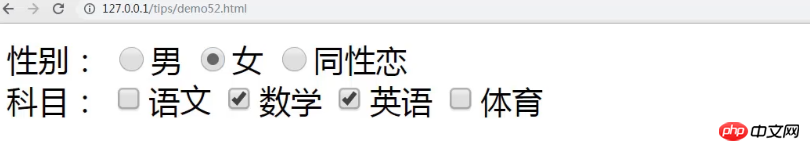
</html>Access through the browser, the effect is as follows:

Here we directly refresh the browser, you can find that even if you do not select, single selection Boxes and checkboxes will have default options.
Detailed explanation of important tags and attributes:
## TagSpecifies the input field where the user can enter data.
According to different type attributes, input fields have various forms. Input fields can be text fields, checkboxes, password fields, radio buttons, buttons, etc. Here we use the "radio" attribute to set the radio button and "checkbox" to implement the check box and multi-select box.checked attributeSpecifies the input element that should be pre-selected when the page is loaded. Simply put, if we need to set the default option, just add the checked value to the specified input box. That's it.
Note:
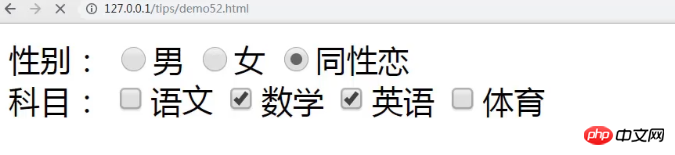
When we add multiple checked values in the radio button box and want to set multiple default options, the last checked one will prevail. . As in the above code, we add two checked values to the radio button <label>性别:</label>
<input type="radio" name="sex" value='male'/><label>男</label>
<input name="sex" checked type="radio" value="female"/><label>女</label>
<input name="sex" checked type="radio" value="gay"/><label>同性恋</label>The effect is as shown below:

HTML setting check box and radio button. It is easy to understand. I hope it will be helpful to friends in need!
If you want to know more about front-end related knowledge, you can follow PHP Chinese websiteHTML video tutorial, CSS video tutorial, Bootstrap video tutorial, etc. Wait for relevant tutorials, welcome everyone to refer to and learn!
The above is the detailed content of How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of the methods and functions of adding hyperlinks and anchors to HTML (with video)
- HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
- How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
- How to implement pop-up form submission in js? (Pictures + Videos)
- jQuery form verification submission: front-end verification one (image, text + video)

