Home >Daily Programming >HTML Knowledge >How to use jquery to refresh the current page on click
How to use jquery to refresh the current page on click
- 藏色散人Original
- 2018-12-08 15:36:2527866browse
jquery is also very simple to achieve the effect of clicking to refresh the current page. We can do this directly through the location.reload() method, that is, reload the current document.

# Below we will introduce you to jquery’s method of clicking to refresh the current page through a simple code example.
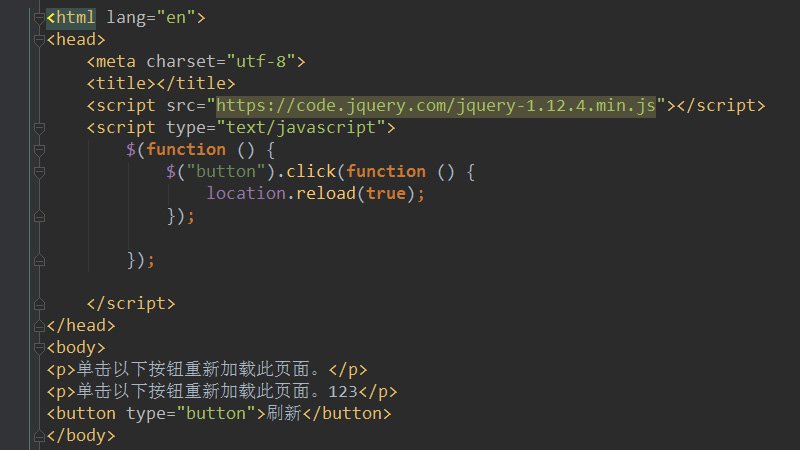
The code example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
</html>The front-end effect is as follows:

Here we click refresh, but nothing seems to happen of.
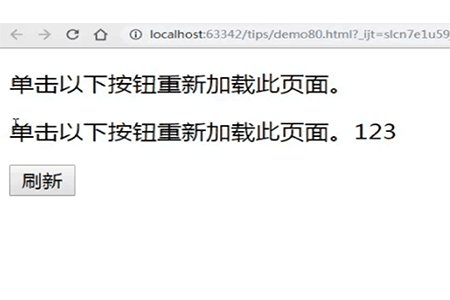
Based on the above code, we will add some new content to the body:
<p>单击以下按钮重新加载此页面。123</p>
Then click refresh at this time, and you will see the effect as follows:

Note: The
reload() method is used to refresh the current document, similar to the refresh page button on your browser.
If the parameter of this method is set to true, then regardless of the last modification date of the document, it will bypass the cache and re-download the document from the server. This has the exact same effect as if the user held down the Shift key while clicking the browser's refresh button.
This article is about jquery's method of clicking to refresh the current page. It is easy to understand and I hope it will be helpful to friends in need!
The above is the detailed content of How to use jquery to refresh the current page on click. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of the methods and functions of adding hyperlinks and anchors to HTML (with video)
- HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
- How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
- How to implement pop-up form submission in js? (Pictures + Videos)
- jQuery form verification submission: front-end verification one (image, text + video)

