Home >Web Front-end >CSS Tutorial >How to achieve automatic line wrapping effect in CSS3
How to achieve automatic line wrapping effect in CSS3
- 清浅Original
- 2018-12-06 14:28:018403browse
How to achieve automatic line wrapping effect in CSS3: 1. Use word-break attribute to realize automatic line wrapping effect; 2. Use word-wrap attribute to realize automatic line wrapping effect.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
To achieve the effect of automatic line wrapping in CSS3, you can achieve it through the word-break attribute or word-wrap attribute.
There is a new attribute in CSS3 that can automatically wrap text, especially in the content. Line breaks are a very important thing in large amounts of text. Next, in this article, we will introduce you to the line break attributes and their usage
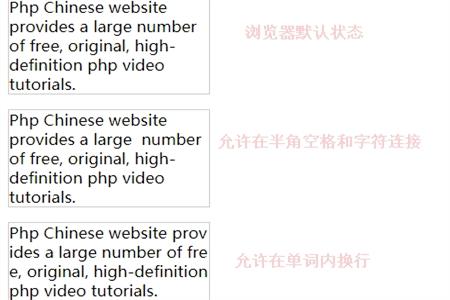
word-break attribute
Automatic line break attribute, using the word-break attribute, allows the browser to wrap lines at any position
It has three attribute values:
normal: The default line break behavior in the browser
break-all: Allows line breaks within words
keep-all: Line breaks can only occur at half-width spaces or hyphens
[Recommended courses: CSS3 tutorial】
Example:
<style>
.p1{
width:200px;
border:1px solid #ccc;
word-break:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-break:keep-all;
}
.p3{width:200px;
border:1px solid #ccc;
word-break:break-all;
}
</style>
</head>
<body>
<p class="p1">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p2">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
<p class="p3">Php Chinese website provides a large number of free, original, high-definition php video tutorials.</p>
</body>The rendering is as follows

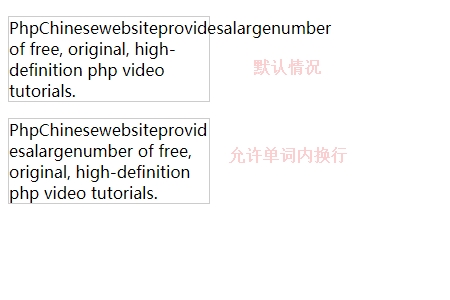
work-wrap attribute
Allows long words or URL addresses to be wrapped to the next line
It has two attribute values, respectively
normal: It is the default behavior of the browser to only allow line breaks at hyphenation points.
break-word: It can allow line breaks inside long words or URL addresses.
Example:
<style>
.p1{width:200px;
border:1px solid #ccc;
word-wrap:normal;
}
.p2{
width:200px;
border:1px solid #ccc;
word-wrap:break-word;
}
</style>
</head>
<body>
<p class="p1">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
<p class="p2">PhpChinesewebsiteprovidesalargenumber of free, original, high-definition php video tutorials.</p>
</body>The rendering is as follows:

In fact, the usage of work-wrap and work-break are similar, and the functions they implement are basically the same, but work-wrap targets long words and URL addresses.
Summary: The above is the entire content of this article. I hope that this article can give everyone a certain understanding of automatic line wrapping in CSS3
The above is the detailed content of How to achieve automatic line wrapping effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!

