Home >Web Front-end >JS Tutorial >What are the animation effects in jQuery?
What are the animation effects in jQuery?
- 清浅Original
- 2018-11-28 14:48:086503browse
The animation effects in jQuery include: slideDown, slideUp, etc. to achieve the sliding effect; fadeIn, fadeToggle, etc. to achieve the fade-in and fade-out effect
jQuery has many methods to help us achieve it on the page There are many interesting and fun animation effects, and the simple program code is more convenient and concise than using the original JavaScript code to achieve the effect. Today I will introduce several jQuery animation operation methods to you in detail in the article. I hope it will be helpful to everyone's learning. .

【Recommended course: jQuery Animation】
Sliding effect
slideDown()
can increase from bottom to top through height changes, and display hidden content in a sliding manner
$(".btn2").click(function(){
$("p").slideDown();
});slideUp()
Can be reduced from top to bottom through height changes
$("p").slideUp("slow");slideToggle([speed],[easing],[fn])
By height Change to toggle the visibility of all matching elements
Example: Quickly slide the paragraph up or down, and then a dialog box will pop up
$("p").slideToggle("fast",function(){
alert("hello world!")Fade in and out
fadeIn()
Achieve the fade-in effect of all matching elements by setting the opacity change
Example: Use 200 milliseconds to quickly fade the paragraph in, and then pop up a dialog box
("p").fadeIn("fast",function(){
alert("hello world!");
}); fadeOut()
Achieve the fade-out effect of all matching elements by setting the opacity change
Example: Use 200 milliseconds to quickly fade out the paragraph, and then pop up a dialog box
$("p").fadeOut("fast",function(){
alert("hello world!");
});fadeTo()
Adjust the opacity of all matching elements to the specified opacity in a gradual manner
Use 200 milliseconds to quickly adjust the transparency of the paragraph to 0.25, about 1/ 4 visibility, then a dialog box pops up
$("p").fadeTo("fast", 0.25, function(){
alert("hello world!");
});fadeToggle()
Switch the fade-in and fade-out effects of all matching elements through changes in opacity
Example: use 200 Quickly fade a paragraph in milliseconds, and then pop up a dialog box
$("p").fadeToggle("fast",function(){
alert("hello world!");
});Case: When we click the button with the mouse, the hidden content is displayed and fades out
<body>
<div id="box">
<div id="btn">点击这里,显示或隐藏</div>
<div id="content">jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)</div>
</div>
<script src="jquery/jquery-1.12.4.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$("#content").slideToggle("slow");
$("#content").fadeToggle("slow");
});
});
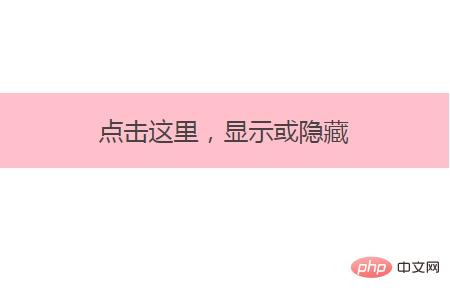
</script>No effect added Before

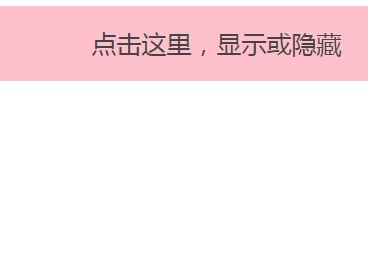
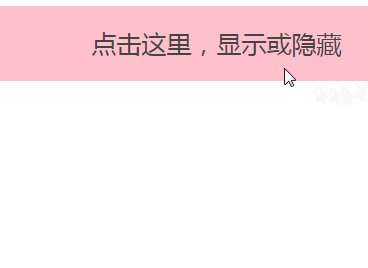
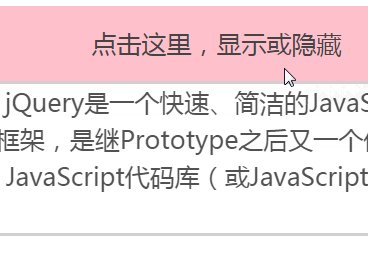
After adding effects

Summary: The above is the entire content of this article. I hope that through this article, everyone can have a certain understanding of jQuery’s animation effects and how to create the animation effects we want.
The above is the detailed content of What are the animation effects in jQuery?. For more information, please follow other related articles on the PHP Chinese website!

