This article brings you a summary of animation effects and animation queues in jquery (with code). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Basic effect
.hide([duration ] [,easing ] [,complete ])
is used to hide elements. Without parameters, it is equivalent to directly setting the display attribute.
$('.target').hide()//等同于 $('.target').css('display', 'none')
.show()
is used to display elements. The usage is similar to hide
$('#btn-box1').on('click',function(){
$('.box').show('normal')
}).toggle()
Used To switch the hiding and display of elements, similar to toggleClass, the usage is similar to show, hide
gradient effect
.fadeIn()
Display matching elements in a fade-in manner
$('#btn-box3').on('click',function(){
$('.box').fadeIn()
}).fadeOut()
Display matching elements in a fade-out manner
$('#btn-box4').on('click',function(){
$('.box').fadeOut()
}).fadeTo()
Adjust the transparency of the matching element. The method is to animate the opacity of the matching element.
$('#book').fadeTo('slow', 0.5, function() { // Animation complete.
});Sliding effect
.slideDown() / .slideUp( )
Use sliding animation to display a matching element
$('#btn-box5').on('click',function(){
$('.box').slideDown()
})
$('#btn-box6').on('click',function(){
$('.box').slideUp()
})Callback synchronization and asynchronous
For example, in the following case
Callback synchronization
That is After the entire animation ends, 'hide' appears, which is synchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal', funciton(){ console.log('hide')
})
})asynchronous
. That is, as long as the event is triggered (that is, pressing btn), will appear 'hide', which is asynchronous
$('#btn-box1').on('click',function(){
$('.box').hide('normal') console.log('hide')
})For details, please refer to the case in demo case 1
$('#action1').on('click',function(){ var $box = $('.box') //回调地狱写法
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow', function(){
$box.fadeIn('slow', function(){
$box.slideUp(function(){
$box.slideDown(function(){ console.log('动画执行完毕')
$('#wrap1').text('动画执行完毕')
})
})
})
})
})
})
})
$('#action2').on('click',function(){ var $box = $('.box') //使用jQuery动画队列写法
$box.hide(1000)
.show(1000)
.fadeOut('slow')
.fadeIn('slow')
.slideUp()
.slideDown(function(){ console.log('真的执行完毕了')
$('#wrap2').text('真的执行完毕了') //最后执行同步回调
}) console.log('动画完毕了吗?') //动画才刚开始,在动画队列创建的时候,就输出这句话,异步
$('#wrap2').text('动画完毕了吗?')
})
jQuery animation queue
The animation queue can be said to be a sequential mechanism for animation execution. When we add multiple animation effects to an object, the added actions will be put into the animation queue, and execution will not start until the previous animation is completed.

Animation queue mechanism and execution sequence
For animation effects on a group of elements, there are two situations:
When applying multiple properties in one
animate()method, animation occurs simultaneously.When the animation method is applied in a chained manner, the animation occurs in sequence.
For animation effects on multiple groups of elements, the following situations occur:
Default In this case, the animations all happen simultaneously.
When the animation method is applied in the form of callbacks, the animation occurs in the order of the callbacks.
Refer to the previous callback synchronization and asynchronousness.
The above is a process of scheduling the entire animation. In fact, it uses the asynchronous idle time of the queue and then executes the synchronous code. In this way, there is no waste of resources in processing, and the accuracy is the highest.
Custom animation
When basic effects, gradient effects, and sliding effect animations cannot meet the needs, jQuery provides a method of customizing animation behavior
. animate( properties [, duration ] [, easing ] [, complete ] )
properties is an object of CSS properties and values, and the animation will move according to this set of objects.
$('#btn4').click(function(){
$('.box').animate({ left: '150px'
},1000)
.animate({ left: '150px', top: '150px'
},1000)
.animate({ left: '0', top: '150px'
},1000)
.animate({ left: '0', top: '0'
},1000)
}).clearQueue()
Clear unexecuted animations in the animation queue
.stop([clearQueue] [, jumpToEnd])
Stop the current Parameters in the running animation
- ##clearQueue: That is the
.clearQueue()
method, which determines whether to clear the unexecuted animation in the animation queue - jumpToEnd: It determines whether to display the current frame of animation and whether to execute it to the end
That is. stop() is equivalent to .stop(false,false)
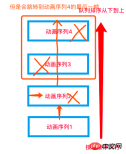
, sequence 2 stops immediately and animation sequence 3 is executed. After execution, animation sequence 4 is executed.
##Enter  demo
demo
auto and then click .stop() to see the effect.stop(true,false)
There are 4 sequences in the animation sequence. When executing animation sequence 2, use .stop(true,false )
, sequence 2 stops immediately. Since the parameter[clearQueue] is true, all subsequent animation sequences are also cleared, and the animation sequence will not be executed further. Therefore, the animation will stay at animation sequence 2 .stop(true,false).

Enter demo After clicking auto, click .stop(true,false) to see the effect
. stop(true,true)
There are 4 sequences in the animation sequence. When executing animation sequence 2, use .stop(true,true). Due to the parameter [clearQueue ] is true, so all subsequent animation sequences are also cleared, and no further animation sequences will be executed. Since the parameter [jumpToEnd] is also true, it will end up where animation sequence 2 itself should end.

Enter demo and click auto, then click .stop(true,true) View the effect
.finish()
Stop the current animation, clear all unfinished animations in the animation queue, and finally display the final state of the last frame of the animation queue

Enter demo and click auto, then click .finish() to see the effect
Related recommendations :
Share some commonly used jQuery animation events and animation functions_jquery
JQuery animated scroll page return to top animation special effects (compatible with Chrome)_jquery
jQuery animation effects collection
The above is the detailed content of Summary of animation effects and animation queue in jquery (with code). For more information, please follow other related articles on the PHP Chinese website!
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool






