Home >Web Front-end >JS Tutorial >How to use node to batch compress html pages (source code attached)
How to use node to batch compress html pages (source code attached)
- 不言forward
- 2018-11-20 14:32:042672browse
The content of this article is about how to use node to batch compress HTML pages (source code attached). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Recently I am writing a backend management system using layui. For some reasons, html, css, and js are all written in .html, and no other packaging tools are used. So I wrote a small tool that uses the node command to batch compress pages and obfuscate js.
node installationhtml-minifier
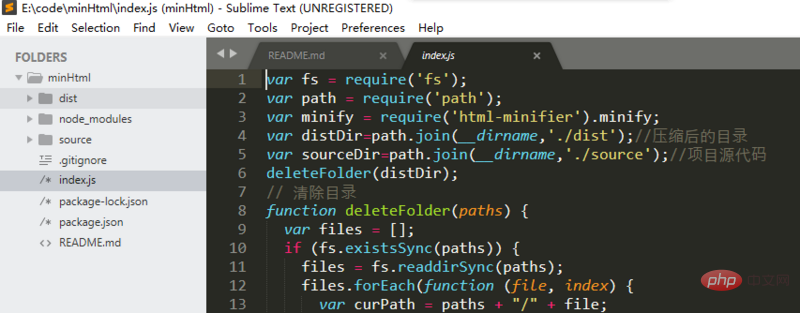
The directory structure is as follows and can be changed by yourself.

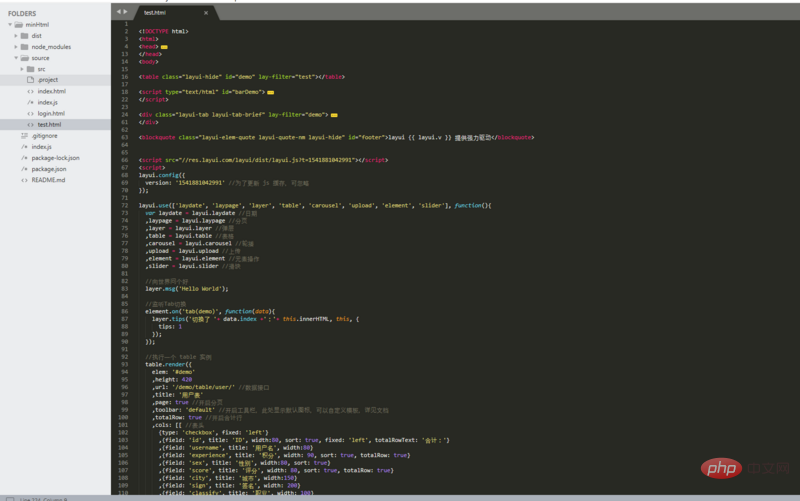
Code before compression

Code after compression

After running the node index command, all html pages in the source directory will be compressed in batches.
Check whether the compression is clear. Yes.
Codegithub address
The above is the detailed content of How to use node to batch compress html pages (source code attached). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

