Home >Daily Programming >HTML Knowledge >How to submit the checkbox value to the background using ajax
How to submit the checkbox value to the background using ajax
- 藏色散人Original
- 2018-11-19 15:57:246753browse
This article mainly introduces how to use ajax to submit the value of the check box to the background.
In the previous article, we have introduced to you the method of using jQuery to obtain the value selected by the check box. So how do we submit the obtained value to the background?
Below we will introduce the method of using ajax to submit the check box value to the background with specific examples.
The front-end code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<input type="checkbox" name="test" value="0"/>0<br>
<input type="checkbox" name="test" value="1"/>1<br>
<input type="checkbox" name="test" value="2"/>2<br>
<input type="checkbox" name="test" value="3"/>3<br>
<input type="checkbox" name="test" value="4"/>4<br>
<input type="checkbox" name="test" value="5"/>5<br>
<input type="checkbox" name="test" value="6"/>6<br>
<input type="checkbox" name="test" value="7"/>7<br>
<input type="button" onclick="jqchk()" value="提 交"/>
</form>
</body>
<script src="./js/jquery-1.4.4.min.js"></script>
<script>
function jqchk() { //jquery获取复选框值
var chk_value = [];
$('input[name="test"]:checked').each(function () {
chk_value.push($(this).val());
});
$.ajax({
type: "post",
url: "form.php",
data: {
"data": chk_value,
},
})
}
</script>
</html>Note: type represents the type of submission, here it is submitted in post mode ;
url represents the location to which the data is to be submitted, here is form.php;
data represents the submitted data (value).
The back-end code form.php is as follows:
<?php $date=$_POST();
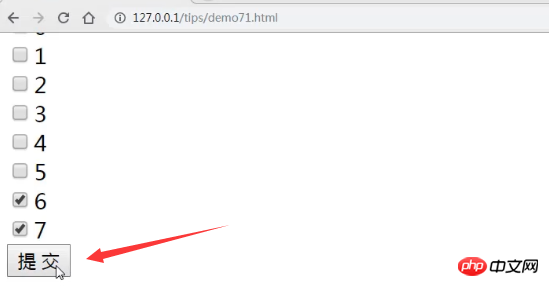
The front-end page is as follows:

When we select the option and click submit, the front-end data will be submitted to form.php.

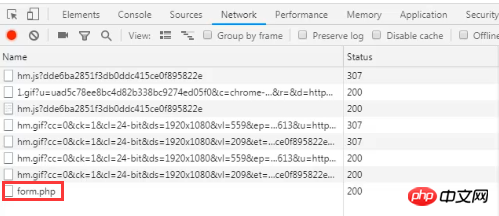
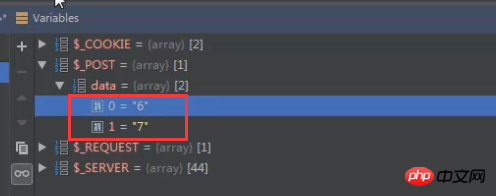
# Then we can use xdebug to check whether the foreground data has been submitted to the background.
As shown in the figure below, the selected value of the foreground check box is successfully obtained and submitted to the background.

This article is about the specific method of submitting the check box value to the background using ajax. It has certain reference value. I hope it will be helpful to friends in need!
The above is the detailed content of How to submit the checkbox value to the background using ajax. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of the methods and functions of adding hyperlinks and anchors to HTML (with video)
- HTML implementation of multi-select boxes and analysis of the reasons why multiple data cannot be submitted (video attached)
- How to set check boxes, radio buttons and default options in HTML? (Pictures + Videos)
- How to implement pop-up form submission in js? (Pictures + Videos)
- jQuery form verification submission: front-end verification one (image, text + video)

