Home >Web Front-end >CSS Tutorial >How to set the indentation of the first line
How to set the indentation of the first line
- 不言Original
- 2018-11-12 10:37:4532448browse
How to set the first line indentation: first create an HTML sample file; then define some text content in the body; finally set the first line indentation effect through the "text-indent" attribute.

The operating environment of this article: Windows7 system, Dell G3 computer, HTML5&&CSS3.
The content of this article is a code that uses HTML to indent the first line of a paragraph. We need to know that the attribute needed to indent a paragraph is text-indent. Let’s take a look at the details. Content.
Syntax format:
text-indent: (indent width)
Description example:
p {text-indent:1em;}Code example 1: Indent single Characters
Indent the beginning of a paragraph by one character by specifying "text-indent:1em".
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:1em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
</html>(Related recommendations: CSS Learning Manual)
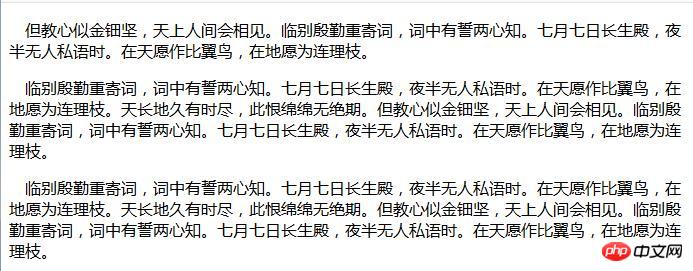
Display results
Use a web browser to display the above HTML file. The effect shown below will be displayed. You can confirm that the first line of a paragraph is indented by one character.

Code Example 2: Semi-text indent
You can indent the beginning of a paragraph by 0.5 em by specifying "text-indent: 0.5 em" character.
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:0.5em;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
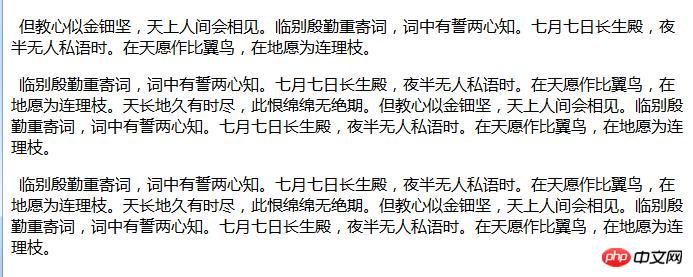
</html>Display results
Use a web browser to display the above HTML file, and the effect shown below will be displayed: You can confirm that the first line of the paragraph is Shrinking.

Code Example 3: Pixel Specification
Indent the beginning of a paragraph by 14 pixels by specifying "text-indent:14px".
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
p {text-indent:14px;}
</style>
</head>
<body>
<p>但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
<p>临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。天长地久有时尽,此恨绵绵无绝期。
但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</p>
</body>
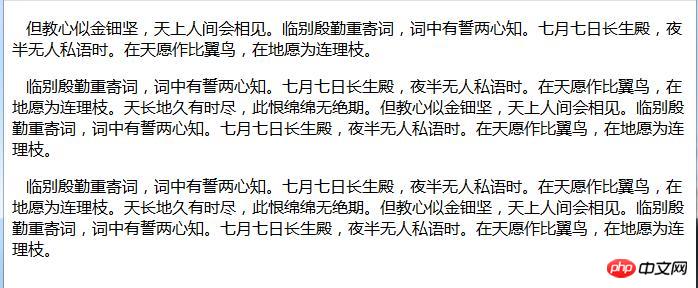
</html>Display results
Use a web browser to display the above HTML file, the effect shown below will be displayed: Set the number of pixels at the beginning of the paragraph is indented.

This article ends here. For more information about CSS, you can pay attention to the CSS Video Tutorial column on the php Chinese website! ! !
The above is the detailed content of How to set the indentation of the first line. For more information, please follow other related articles on the PHP Chinese website!

