Home >Web Front-end >HTML Tutorial >How to indent the first line with css text-indent property? 【Detailed explanation】
How to indent the first line with css text-indent property? 【Detailed explanation】
- 藏色散人Original
- 2018-09-03 17:00:457017browse
When we design the HTML article page style of the website, the effect of article display directly affects the beauty of the entire site and the quality of the entire site. We all know that when making Word documents, we need clear paragraphs and clear descriptions. Then the articles we publish on the website should also be clearly displayed in paragraphs, such as the most common first line indentation. At this time, the text-indent attribute in the powerful css style is inseparable! This article will give you a detailed introduction to the specific method of indenting the first line of HTML css .
Let’s use the simplest example to introduce the use of css text first line indentation , that is, the text-indent attribute and related knowledge.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css首行缩进的代码使用示例</title>
<style>
p {text-indent:36px;}
</style>
</head>
<body>
<p>
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
这里是关于css文本缩进的一段文字。这里是关于css文字缩进的一段文字。这里是关于css首行缩进的一段文字。
</p>
</body>
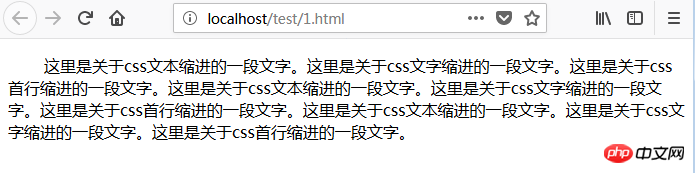
</html>The effect of the above code when accessed by the browser is as follows:

We can find from the picture that this html paragraph produces the effect of indenting the first line. . Here you can obviously find which style attribute in css is at work, right? It’s the text-indent style attribute! So what does text-indent mean? In fact, it is obvious that the function of this style attribute is to make the first line of text indent effect, such as indenting the first line of html by 2 characters, indenting 1 character, etc., and I would like to remind everyone here, The text-indent style attribute can have negative values. If the value is negative, the first line of the text paragraph will be indented to the left. Negative values are generally not used.
So through the above introduction, have you mastered the issue of how to use css to set the indentation of the first line of a text paragraph? This article has certain reference value and I hope it will be helpful to friends in need!
The above is the detailed content of How to indent the first line with css text-indent property? 【Detailed explanation】. For more information, please follow other related articles on the PHP Chinese website!

