Home >Web Front-end >CSS Tutorial >What are the basic selectors in css? What are the four basic css selectors?
What are the basic selectors in css? What are the four basic css selectors?
- 云罗郡主Original
- 2018-11-06 14:01:4519903browse
In the previous article we have already understood what css grammar rules consist of? So many students don’t know what are the basic selectors of ss? What are the four basic CSS selectors? Let’s summarize them below.

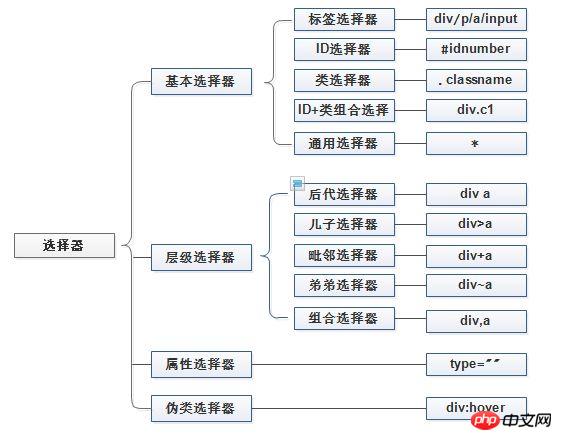
1: What are the basic css selectors?
1.css attribute selector
2.css Tag selector
3.cssID selector
4.css wildcard character
2: What advanced selectors are there in css
1.css tag selector
The css tag selector is actually all types of tags on the page. We call the common descriptions common and the indescribable ones called individuality. We see on the page that input, div and ul may all be selectors. No matter how deeply the tag is hidden, it may be selected, and all tags are selected, not just one.
2.cssID selector
In css we use # to customize the name. # refers to using a special tag and can only be used once, in any html tag , can have the id attribute, but the prerequisite is that it starts with a letter, and it cannot start with a letter, or it has the same name as the label. Some experts also recommend that you try not to use IDs at the CSS level.
3.css class selector
We use . to represent the class selector in css. We use classes to represent it, which is actually more flexible. Class and id are very similar, and the same tag can use many class selectors or multiple tags.
4. The wildcard character of css can replace any tag. Currently, some browsers do not support its use.
The above is what are the basic selectors of css? A complete introduction to the four basic CSS selectors. If you want to know more about CSS3 tutorial, please pay attention to the php Chinese website.
The above is the detailed content of What are the basic selectors in css? What are the four basic css selectors?. For more information, please follow other related articles on the PHP Chinese website!

