Home >Web Front-end >CSS Tutorial >Detailed explanation of CSS Box model
Detailed explanation of CSS Box model
- 不言Original
- 2018-11-05 15:47:203180browse
The CSS box model is that after you make CSS, each element is defined by a rectangular box surrounding the element. Understanding how the box model works is key to understanding CSS and gaining better control over layout and presentation. Without further ado, let’s jump right into discussing what the CSS box model is, how one box affects the boxes around it, and some common browser issues.
In short, the box model in CSS describes the boxes generated for HTML elements. In this article below, you will learn examples and tips about the CSS box model to get the best out of your CSS development.
What is the CSS Box model?
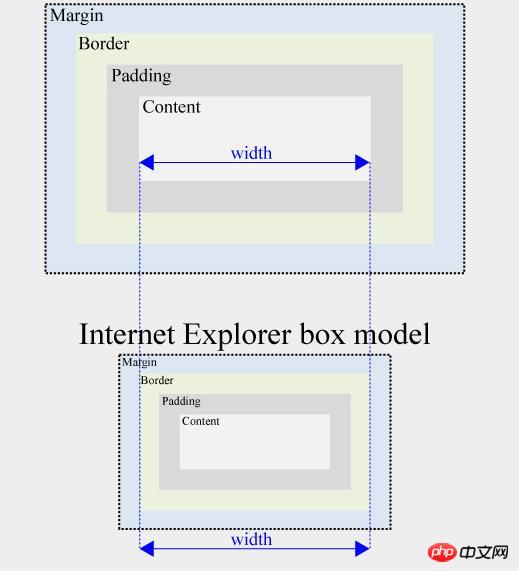
Each element in the document tree is defined by a rectangular box. The CSS box model describes those boxes and defines the properties that each one has. The easiest way to understand how the box model works is to use a simple image.

The width and height of each element are associated with its content area. Each element then has a padding area surrounding the content and a border containing the padding and content area. Finally, each element has a margin outside its bounds. There are values for top, right, bottom and left for padding, border and margin.
If you want the edge of an element to be its border, padding controls the space inside the element, and margin controls the space outside the element and between adjacent elements. Note that element border extension does not include any element's background properties when considering any background extension.
Difference between block elements and inline elements
If you are familiar with the CSS display property, it means that it has values of block, inline, and none. Block and inline are two different types of boxes. Both follow the box model, with one key difference in how each is laid out on the page.
Block-level boxes are arranged vertically one after the other. If you have two block level boxes next to each other in your html, the second one will be below the first one. Inline boxes, on the other hand, are arranged horizontally. Assuming there is enough space within the containing element, an inline box will always be positioned to the right of the box before it.
Inline elements will always be wrapped. They will start to the right of the previous box and fill any remaining horizontal space. They will then wrap to the next line and move again to fill the horizontal space. The block-level box will automatically drop to the next line before any spaces are filled.
Block and inline override two display properties. The third one means no block exists. If you assign the value none to any CSS box, the box is completely removed from the normal document flow. Conversely, if you set the CSS property visibility to hidden, the box will still fill the space according to the CSS box model rules. You don't see it, but it does take up space.
Floating, Positioning, and Normal Document Flow
The discussion above about blocks and inline boxes assumes that each is within normal document flow. Floated and positioned elements are still boxes, but they are removed from the normal document flow in different ways. Both will change how other elements react to the box.
Normal Process - In CSS 2.1, normal process includes block formatting of block boxes, inline formatting of inline boxes, relative positioning of blocks or inline boxes, and positioning of import boxes.
Float (float) - In the float model, the box is first arranged according to the normal flow, then taken out of the flow and shifted to the left or right as far as possible. Contents may flow along one side of the float.
Absolute positioning (absolute) - In the absolute positioning model, a box is completely removed from the normal flow (it has no effect on subsequent sibling elements) and a position is assigned to the corresponding containing block.
Relative positioning (relative) - In the relative positioning model, a box is moved relative to its position in the normal document flow. Other elements are unaffected and are positioned without positioning.
Boxes will flow around floated elements, they will behave as if absolutely positioned elements are not present, and they will handle relatively positioned elements as if no positioning was applied at all.
Calculating the width and height of a box
When setting the width or height in CSS, you only set the width or height of the content area portion of the box. The width and height of the containing block (box) are defined as follows:
包含块的宽度(框)='margin-left'+'border-left-width'+'padding-left'+'width'+'padding-right'+'border-right-width'+'margin-right “
包含块的高度(框)='margin-top'+'border-top-width'+'padding-top'+'height'+'padding-bottom'+'border-bottom-width'+'margin-bottom “
Please note that the width and height of the block include the left and right and top and bottom margins and padding as well as the border width.
If one of the values is not specified, the browser default is used. One problem with cross-browser development is that different browsers may use different default values for the properties that define a box. The reason for using CSS reset files is to ensure that all defaults are the same in the browser.
IE6 and Box Model Issues
Older versions of Internet Explorer (including IE6 (which does not have the correct doctype)) have a box model bug and do not calculate accurately width attribute.
Width should only refer to the width of the content area. Older versions of IE and IE6 in quirks mode calculate the width as the width of the content area, the left and right padding, and the width of the left and right borders
Similarly, it includes padding and borders when calculating the height property.

As long as you use the correct doctype, in most cases you should not have to deal with this problem anymore. Note that although IE6 is still used, if you do not specify a doctype, IE6 will revert to quirks mode and calculate width and height inaccurately as described in this section.
Summary
The CSS box model is the foundation for the rest of CSS. Remember that every element in the document tree is defined by a rectangular box described by this box model, and boxes are one of two types. Block and inline, each type has its own rules regarding where it is placed and what elements are placed after it.
When the box is set via display: none, the space occupied by the box will be collapsed.
When the box is set via visibility: hidden, it is not visible, but it still retains its space.
Floated and positioned elements take their boxes out of the normal document flow and affect where they are and where the elements around them are.
Older versions of Internet Explorer inaccurately calculated the width of the box's visible content area, and thus the box itself. This is a question you'll encounter often, but one that still needs attention. I hope this article helped you better understand how the box model works.
The above is the detailed content of Detailed explanation of CSS Box model. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of CSS box model and block-level and inline elements
- Detailed explanation of CSS BOX type and display attribute
- Introduction to css box model
- Introduction to the usage of css box-sizing attribute (box model)
- Do you know how to use the border of the CSS box model? Here is an introduction to the composition of the css box model
- What is the css box model? A brief introduction to the css box model
- Briefly talk about the understanding of CSS box model? Introduction to the CSS box model

