Home >Web Front-end >CSS Tutorial >Detailed explanation of CSS BOX type and display attribute
Detailed explanation of CSS BOX type and display attribute
- 高洛峰Original
- 2017-03-27 18:25:023457browse
BOX type will affect presentation and layout. There are two basic BOX types: block-level and inline-level. In fact, there are other types of BOX (such as table, list-item etc.), but will eventually be treated as block-level BOX or inline-level BOX.
The characteristic of block-level BOX is that the content starts from a new line, and can contain other block-level BOX and inline-level BOX.
Inline-level BOX are those elements that cannot form a new content block. It does not start on a new line, but can contain other inline-level BOX and data.
HTML elements and corresponding default BOX types

Using the display attribute of CSS, you can define the BOX type, and you can also change the default BOX type of an element.
When defining the style attribute display:none, this The BOX and the other BOX it contains will disappear on the browser. It does not generate an invisible BOX, but does not generate a BOX at all (that is, the element has no impact on the layout), and the derived elements do not generate any BOX. Behavior cannot be overridden by the diplay attribute set on derived elements.
For example:
<div style="display:none">
内容不会显示
<p style="display:block">此内容一样不会显示</p>
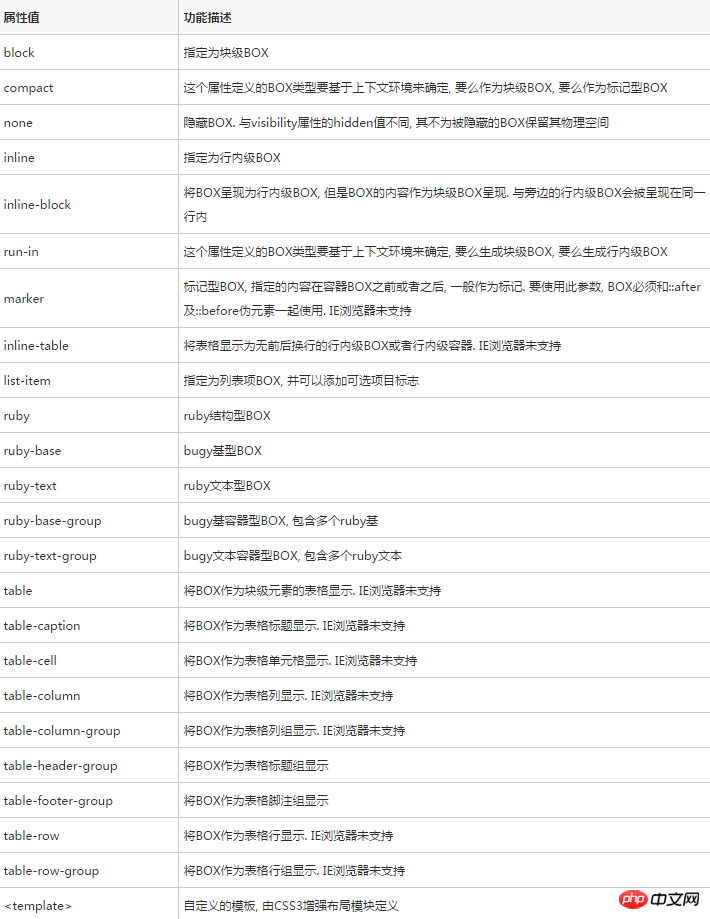
</div>The attribute value of the display attribute and its functional description

The above is the detailed content of Detailed explanation of CSS BOX type and display attribute. For more information, please follow other related articles on the PHP Chinese website!

