Home >Web Front-end >JS Tutorial >How to pass data between Vue components?
How to pass data between Vue components?
- 青灯夜游forward
- 2018-10-29 17:14:064248browse
The content of this article is to introduce how to transfer data between Vue components? Let everyone understand the data transfer between Vue components. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
1. Parent component passes data to child components
In Vue, you can use props to pass data to child components.
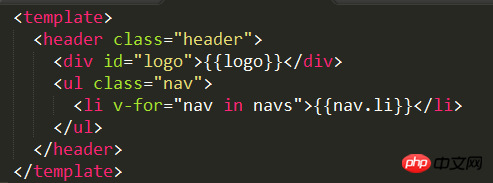
Subcomponent part:

This is the HTML part of header.vue, logo is a variable defined in data.
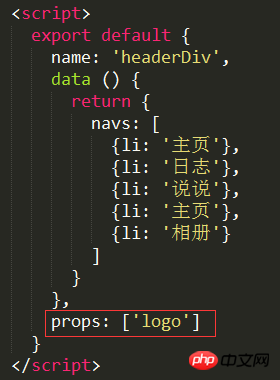
If you need to get the value of the logo from the parent component, you need to use props: ['logo']

##After adding elements in props, there is no need to add variables in data
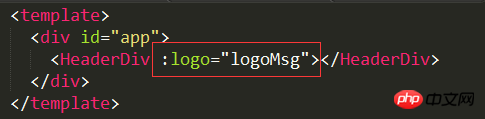
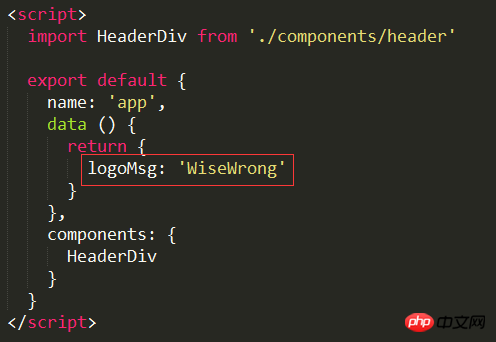
Parent component part:


2. The child component passes data to the parent component
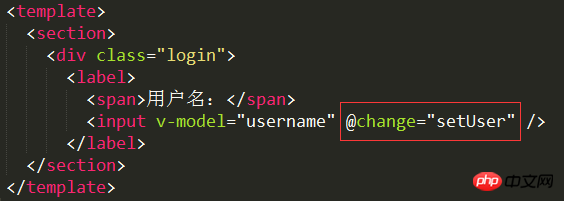
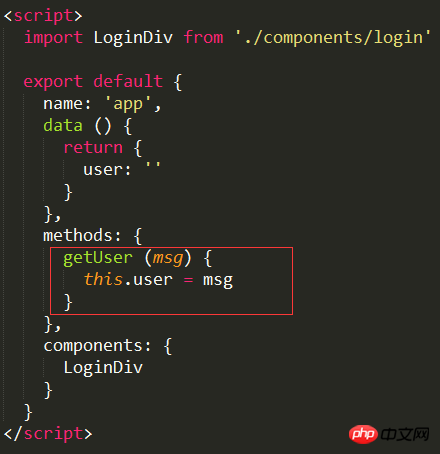
Subcomponents mainly pass data to parent components through events Subcomponent part:

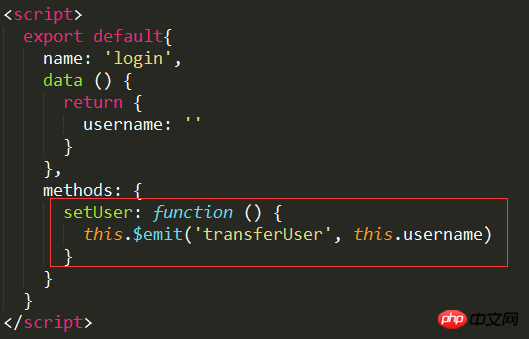
$emit is used to traverse the transferUser event and return this.username
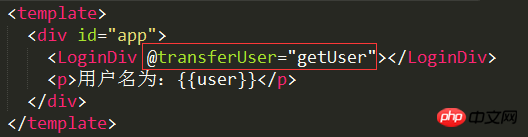
where transferUser is a custom event with a function similar to a transfer, this.username will pass this The event is passed to the parent component Parent component part:

passed from the subcomponent. 
3. Subcomponents pass data to subcomponents
Vue does not have a direct method to pass parameters from subcomponent to subcomponent. It is recommended to pass data to subcomponents. Subcomponents are all merged into one component. If you must pass parameters from child to child, you can first pass them to the parent component and then to the child component. In order to facilitate development, Vue has launched a state management tool Vuex, which can easily realize parameter transfer between componentsThe above is the detailed content of How to pass data between Vue components?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

