Home >Web Front-end >JS Tutorial >Explanation of performance optimization of web interface front-end
Explanation of performance optimization of web interface front-end
- 不言forward
- 2018-10-27 16:47:252782browse
The content of this article is about the performance optimization of web interface front-end. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Last Q I did a wave of web performance optimization and accumulated a little experience. Please record and share it.
Let’s first share a more commonly used interface front-end optimization plan
Before optimization, the number of seconds to open the first screen was about 40%The number of seconds to open the first screen increased by about 25%
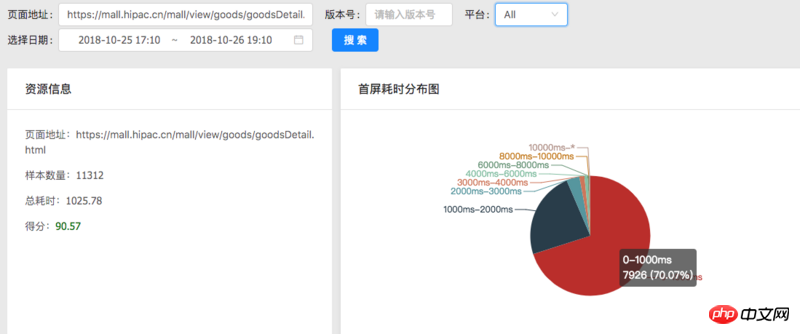
First send an optimization results picture

##Preliminary reasons For pages with front-end and back-end separation, the general loading method is as follows:
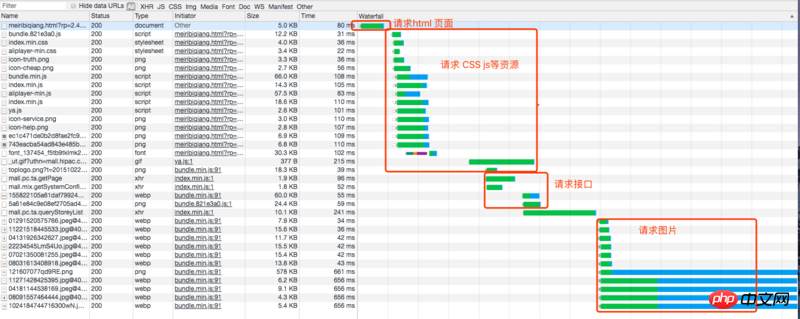
We can look at the picture below:

 ##The interface request is issued when the page is loaded around
##The interface request is issued when the page is loaded around
. After the interface data is returned, the page is rendered and the image is loaded. The entire process is serial, so the first screen time of the entire page is relatively long. . If we can request the first screen data immediately after the HTML page is loaded, and then request resources such as css js and so on. If the interface request and the css js resource request are paralleled, the first screen time can be saved by at least one request.
Specific practiceUsing the publish-subscribe model
1: First, you need to implement a mini ajax method. It is recommended to use XMLHttpRequest encapsulation directly
// 这里我们是写了一个单独的js库 包含js请求 和 发布订阅的一些东西 然后打包的时候 通过模板打到 //<script> </script> 标签内 位置在header 最顶部
2 : Use <script> in the html head // Here, adjust the interface </script> to load the first screen data. The location is only under the ajax library. It is not recommended to use tags here because if you use tags, you need to send an http request to the js file and then execute it. to request data.
var prefetchSuccessful = true;
try {
if( window.ytMessager && window.YtPreRequest){
var params = {
itemId: YtPreRequest.getQueryString('itemId')
};
YtPreRequest.request(
{
url: '{{ reqConfig }}1.0.2/mall.item.detail.pc/',
data: params,
success: function (json) {
ytMessager.send('mall.item.detail.pc',json);
},
error: function () {
prefetchSuccessful = false;
ytMessager.send('mall.item.detail.pc.error');
}
})
}else{
prefetchSuccessful = false;
}
}catch (e){
prefetchSuccessful = false;
}
3: When using front interface data in business code, two situations will occur
第一种: 首屏接口已经请求成功了, 业务js代码未加载好。 第二种: 业务js代码已经加载好了,但是 首屏接口数据还没请求成功。 为了兼容第二种情况 我们使用发布订阅模式的写法。 业务js 先判断全局是否有首屏数据 有就直接拿过来渲染页面 ,如果没有则监听一个首屏接口事件, 首屏接口请求成功后会写入一个全局的首屏数据并且触发事件,业务代码被触发后则拿返回的数据渲染页面。
/**
** 如果已经请求好了数据 直接渲染 否则监听事件回调中渲染
*/
if(window.ytMessager && prefetchSuccessful){
ytMessager.on('mall.item.detail.pc',(json)=>{
this.renderData(json); // 渲染页面
},true);
ytMessager.on('mall.item.detail.pc.error',()=>{
this.getPageData(); // 异常补救
},true)
}else{
this.getPageData(); // 异常补救
}
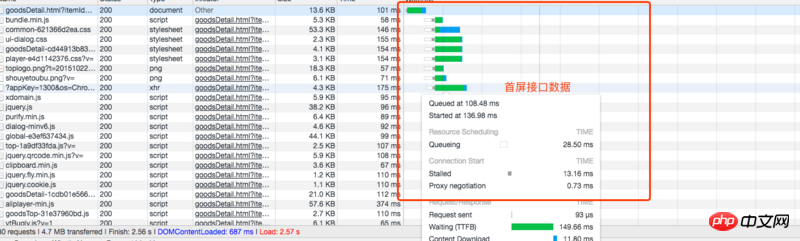
After optimization
 The interface issued the request when the page was loaded for more than 100 ms. The data already exists before the business code is executed
The interface issued the request when the page was loaded for more than 100 ms. The data already exists before the business code is executed
The above is the detailed content of Explanation of performance optimization of web interface front-end. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

