Home >Web Front-end >JS Tutorial >Detailed explanation of value passing and reference passing in JavaScript (code example)
Detailed explanation of value passing and reference passing in JavaScript (code example)
- 不言forward
- 2018-10-27 15:34:512664browse
The content of this article is a detailed explanation (code example) about value passing and reference passing in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you. .
Value passing is for basic types, while reference passing is for reference types. Parameter passing can be understood as: copying the value of the variable and passing this copy to the formal parameter.
After the basic type is copied, the formal and actual parameters are completely independent. No matter which one is changed, it will not affect the other.
Passing by reference is essentially passing by value. The specific steps are: 1. First open the formal parameter reference on the stack. 2. Pass the value of the actual parameter reference to the formal parameter reference.
1. Value transfer
function add(num) {
num++;
console.log("形参:", num);
}
var a = 20;
add(a);
console.log("实参:", a);The result is as follows:

According to the result analysis: call add(a), the passed actual parameter a =20, make a copy of the actual parameter, and pass the copy to the formal parameter num, so num does not affect the value of the actual parameter a.
2. Pass by reference
function setNum(obj) {
obj.num = 10;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);The result is as follows:

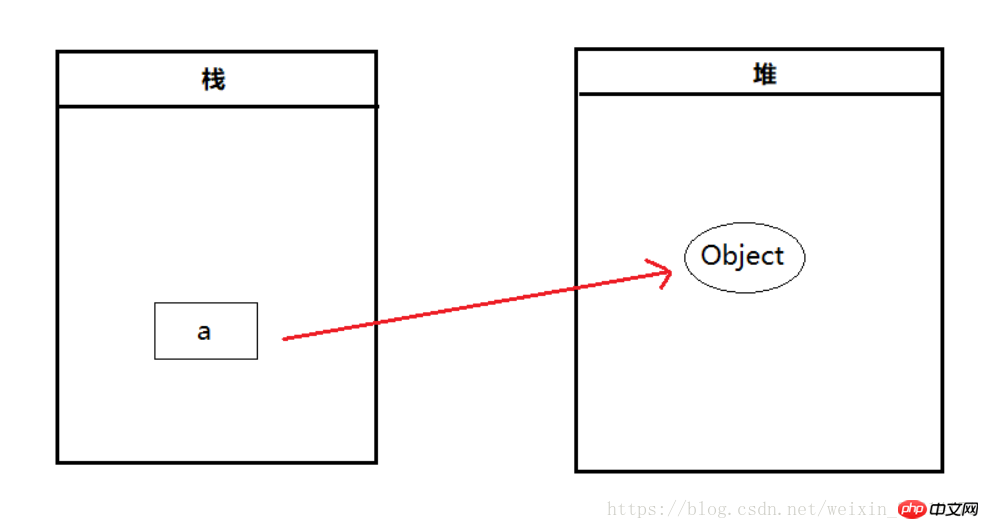
When var a = new Object();, the following figure shows the variables Relationship with the object:

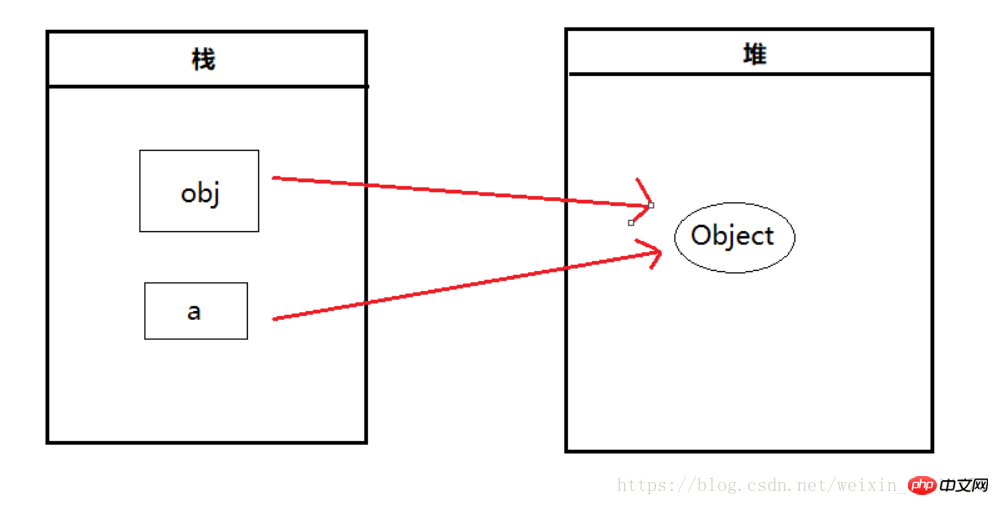
When calling setNum(a);, the following figure shows the relationship between the global variable a, the local variable obj and the object Object:

This code creates an Object object, and the variable (reference) a points to this Object object. Call setNum(a). Inside this function, both obj and a refer to the same Object object, that is, both a and obj point to the same heap memory address. Therefore, by passing the actual parameter reference a, adding the num attribute to the formal parameter reference obj also affects the actual parameter reference a. Therefore, many people will be deceived by this illusion and mistakenly believe that modifying the object in the local scope will be reflected in the global object, which means that the parameters are passed by reference.
So, the following is my further analysis:
function setNum(obj) {
obj.num = 10;
obj = new Object();
obj.num = 20;
console.log("形参:", obj);
}
var a = new Object();
setNum(a);
console.log("实参:", a);The results are as follows:

Create obj object inside the function obj = new Object (); The following figure shows the relationship between a, obj and Object:

Based on the previous one, this code adds two lines of code to the setNum() function. : obj = new Object() changes the pointer of obj; obj.num = 20 adds attributes to the newly created obj. According to the results, the change of formal parameters does not affect the actual parameters. Therefore, in JS, the essence of reference passing is value passing.
The above is the detailed content of Detailed explanation of value passing and reference passing in JavaScript (code example). For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

