Home >Web Front-end >JS Tutorial >How to use String object in JavaScript? Common methods of String objects
How to use String object in JavaScript? Common methods of String objects
- 青灯夜游forward
- 2018-10-24 18:03:152389browse
The content of this article is to introduce how to use String objects in JavaScript? Common methods of String objects. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
length
Returns the length of the string (number of characters)
var str='Hello World!'; str.length; //12
charAt()
Returns the character at the specified position, the first character position is 0
var str='Hello World!'; str.charAt(4); //o
charCodeAt()
Returns the Unicode encoding of the first character of the string.
var str='Hello World!'; str.charAt(4); //111
concat()
is used to concatenate two or more strings . This method does not change the original string, but returns a new string concatenated with two or more strings.
var str1 = 'hello'; var str2 = ' word '; var str3 = '123' var str = str1.concat(str2,str3); // 'hello world 123'
fromCharCode()
Accepts a specified Unicode value and returns a string.
var n = String.fromCharCode(72,69,76,76,79); //HELLO String.fromCharCode(68);
indexOf()
Returns a specified string value in characters The position of the first occurrence in the string. Returns -1 if no matching string is found.
//在字符串第五个位置开始查找字符 "e" 第一次出现的位置:
var str="Hello world, welcome to the universe.";
var n=str.indexOf("e",5); //14
lastIndexOf()
can return the last occurrence of a specified string value position, if the second parameter start is specified, the specified position in a string is searched from back to front.
var str="Hello world, welcome to the universe.";
var n=str.lastIndexOf("w",5); //-1
var n=str.lastIndexOf("o",5); //4
match()
Retrieve the specified value within the string, or find one or more regular expressions expression matching.
string.match(regexp) //regexp 必需。规定要匹配的模式的 RegExp 对象。 //如果该参数不是 RegExp 对象,则需要首先把它传递给 RegExp 构造函数,将其转换为 RegExp 对象。 //结果为数组,如果没找到匹配结果返回 null 。
//全局查找字符串 "ain",且不区分大小写: var str="The rain in SPAIN stays mainly in the plain"; var n=str.match(/ain/gi); //ain,AIN,ain,ain
replace()
is used to replace some characters in a string Some other characters, or replace a substring that matches a regular expression. This method does not change the original string.
//执行一次替换
var str="Visit Microsoft! Visit Microsoft!";
var n=str.replace("Microsoft","Roon"); //Visit Roon!Visit Microsoft!
//执行一个全局替换, 忽略大小写:
var str="Mr Blue has a blue house and a blue car";
var n=str.replace(/blue/gi, "red"); //Mr red has a red house and a red car
search()
is used to retrieve the specified subcharacters in the string string, or retrieve a substring that matches a regular expression. If no matching substring is found, -1 is returned.
string.search(searchvalue); //searchvalue 必须。查找的字符串或者正则表达式。 // 返回相匹配的 String 对象起始位置,未找到返回-1,有多个就返回第一个找到的位置
var str = 'hello world!';
str.search('world'); //6
##slice(start, end)
can extract a certain part of the string part and returns the extracted part as a new string. Use the start (inclusive) and end (exclusive) parameters to specify the portion of the string to extract.
end If not specified, the substring to be extracted includes the string from start to the end of the original string. The first character position in the string is 0, and the second character position is is 1, and so on.
var str="Hello world!"; var n=str.slice(1,5); //ello var s = str.slice(1); //ello world!
split()
is used to split a string into strings array.
Tips: If an empty string ("") is used as a separator, each character in the stringObject will be split. Note: The split() method does not change the original string.

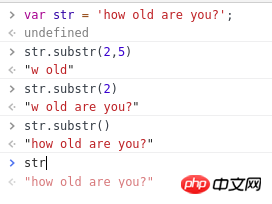
substr()
From Extract the specified number of characters from the string using the starting index number.
Tips: The parameters of substr() specify the starting position and length of the substring, so it can be used instead of substring() and slice().
Note: The substr() method does not change the source string.

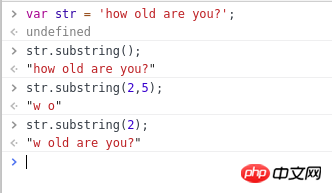
substring()
is used Extracts characters from a string between two specified subscripts. The returned substring includes the characters starting at , but does not include the characters at ending .

toLowerCase() The method is used to convert a string to lowercase.

##toUpperCase() method is used to convert a string to capital.

trim() Remove whitespace on both sides of the string

valueOf() The method returns the original value of the String object.

The above is the detailed content of How to use String object in JavaScript? Common methods of String objects. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

