Home >Web Front-end >JS Tutorial >Summary of vue interview questions for learning the vue framework
Summary of vue interview questions for learning the vue framework
- 青灯夜游forward
- 2018-10-23 16:58:539534browse
This article brings you a summary of Vue interview questions for learning the Vue framework. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
【Related recommendations: vue interview questions(2021)】
Due to the needs of the company, the project needs to be split, and the vue framework is used on the front end. Questions summarized in the recent Vue interview
#1: What is the mvvm framework? What is the difference between it and other frameworks?
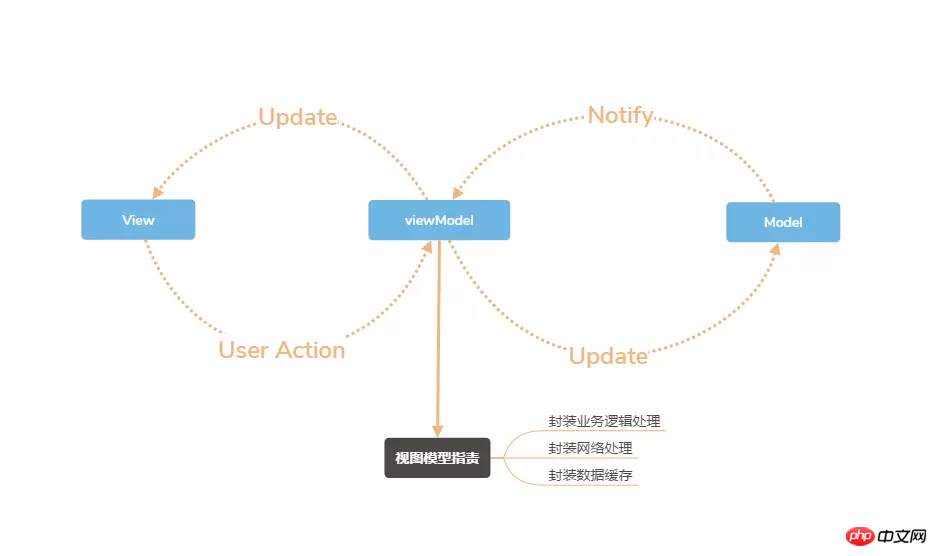
mvvm full name model view viewModel, model data model, view view layer, viewModel is the link between the two
The difference is that vue is data-driven, and the view layer is displayed through data Instead of node operations, this also reduces DOM operations and improves performance.
Here is a picture to strengthen the relationship:

2: v- What is model? How to bind events to tags in Vue?
v-model可以实现双向绑定,v-class、v-for、v-if、v-show、v-on.. 绑定事件:<input @click=doLog() />
3: How to define dynamic routing of vue-router? How to get the passed dynamic parameters
In the index.js file in the router directory, add /:id to the path attribute. Using the params.id of the router object
4: What is vuex?
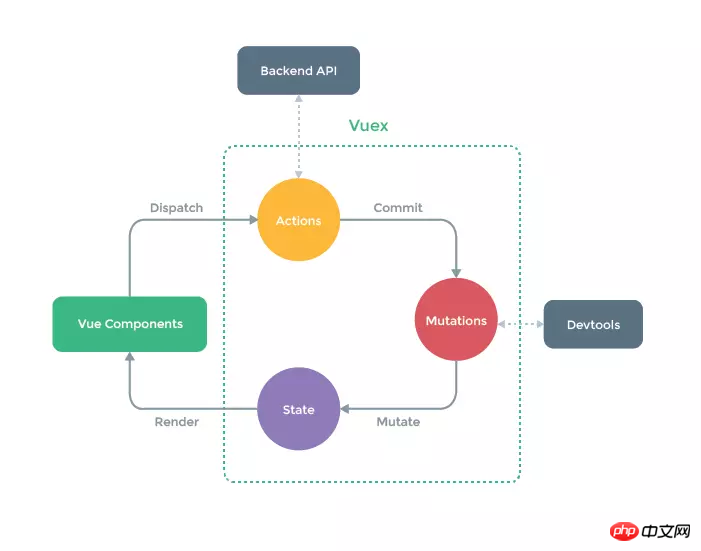
State management in the vue framework is to take out the shared state of the structure and manage it in a global singleton mode, so that the state can be obtained or actions can be triggered at any time

5: What is vue-router?
vue is used to write a routing plug-in. router-link, router-view
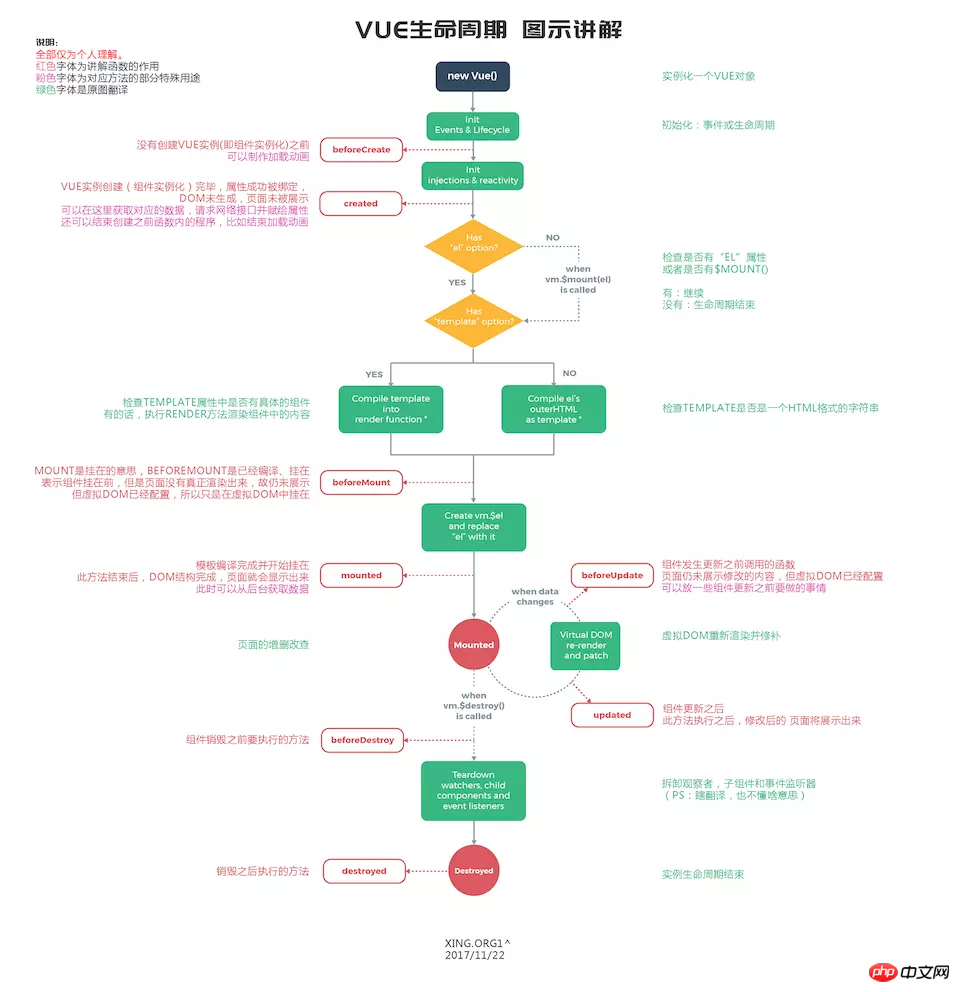
6: Understanding the vue life cycle?
Here is a master’s explanation http://www.cnblogs.com/padding1015/p/9159381.html

7: Briefly talk about component communication?
The parent passes data to the child through props
There are two types of data passed from the child component to the parent component.
1. The child component changes the props passed by the parent component (you will find that data is transmitted through the Object type parameter in the props, and the data content can be changed through the child component. This method is feasible , but it is not recommended because the official definition of prop is one-way binding)
2. Pass child through $on and $emit and use an empty Vue instance as the central event bus
Sub-passing by using an empty Vue instance as the central event bus
Related learning recommendations: js video tutorial
The above is the detailed content of Summary of vue interview questions for learning the vue framework. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- An in-depth analysis of the Bootstrap list group component
- Detailed explanation of JavaScript function currying
- Complete example of JS password generation and strength detection (with demo source code download)
- Angularjs integrates WeChat UI (weui)
- How to quickly switch between Traditional Chinese and Simplified Chinese with JavaScript and the trick for websites to support switching between Simplified and Traditional Chinese_javascript skills

