Home >Web Front-end >JS Tutorial >How to achieve result highlighting effect for DataTables search box query
How to achieve result highlighting effect for DataTables search box query
- 青灯夜游forward
- 2018-10-19 16:03:093090browse
The content of this article is to introduce how to achieve the result highlighting effect of DataTables search box query. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
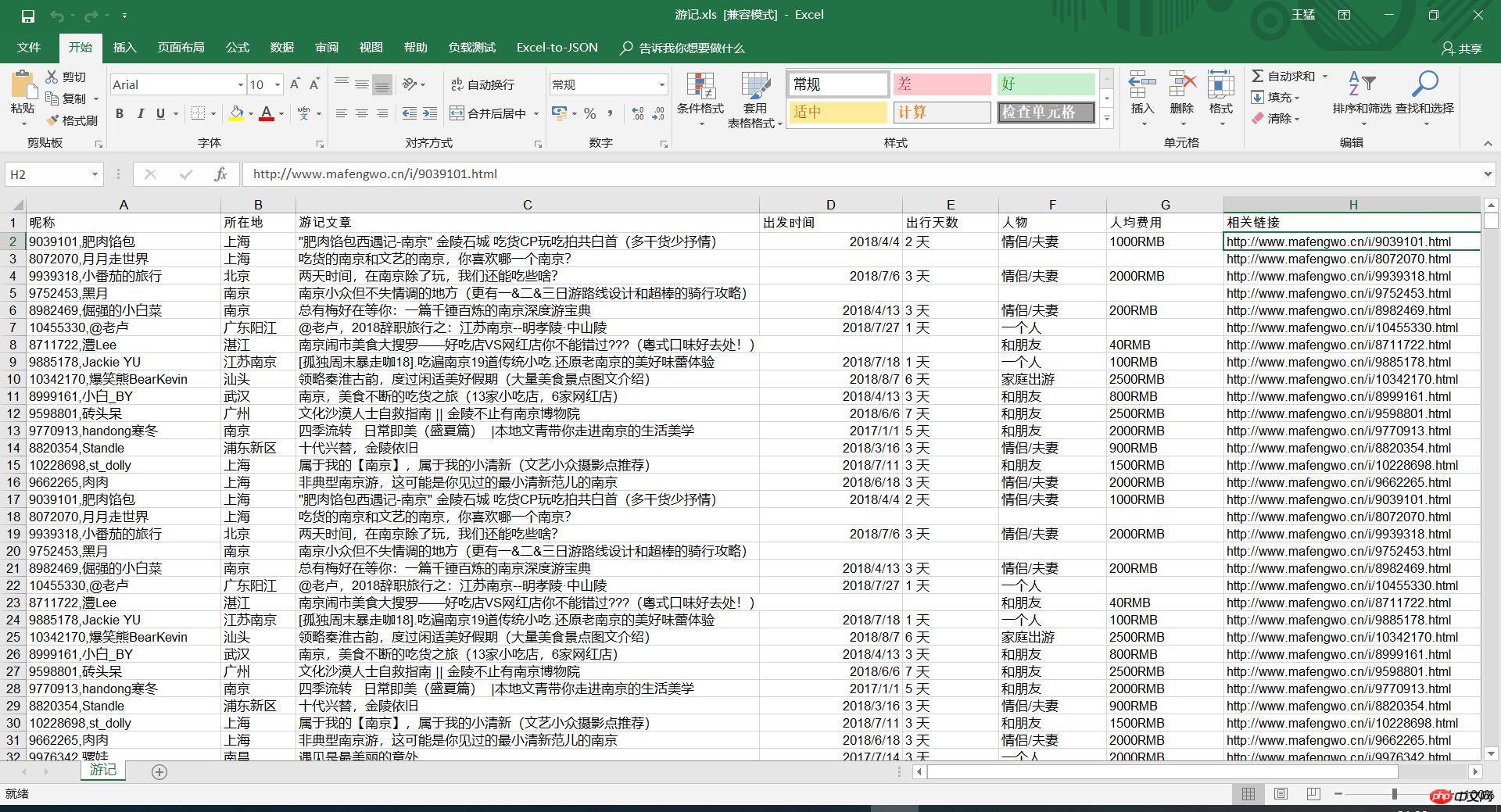
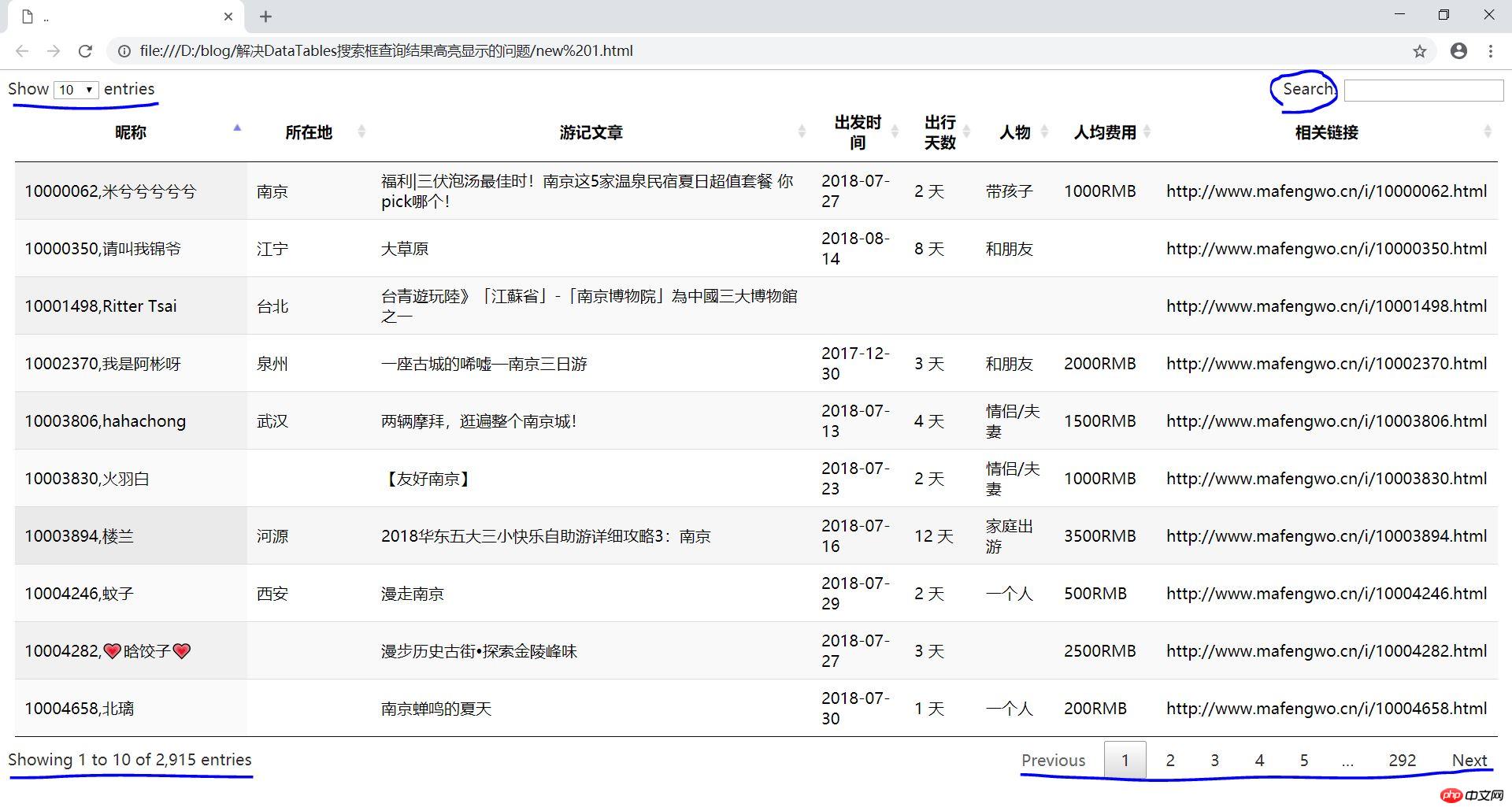
DataTables is an encapsulated HTML table plug-in that enriches the style of HTML tables and provides a variety of advanced table functions such as instant search and paging. Users can write very little code (even just use the official sample code) and make a beautiful table to display data. For more information about DataTables, please see: http://www.datatables.club/, https://datatables.net/. The following figure will show the relevant data of Nanjing tourist attractions travel notes, displayed in the DataTables table.


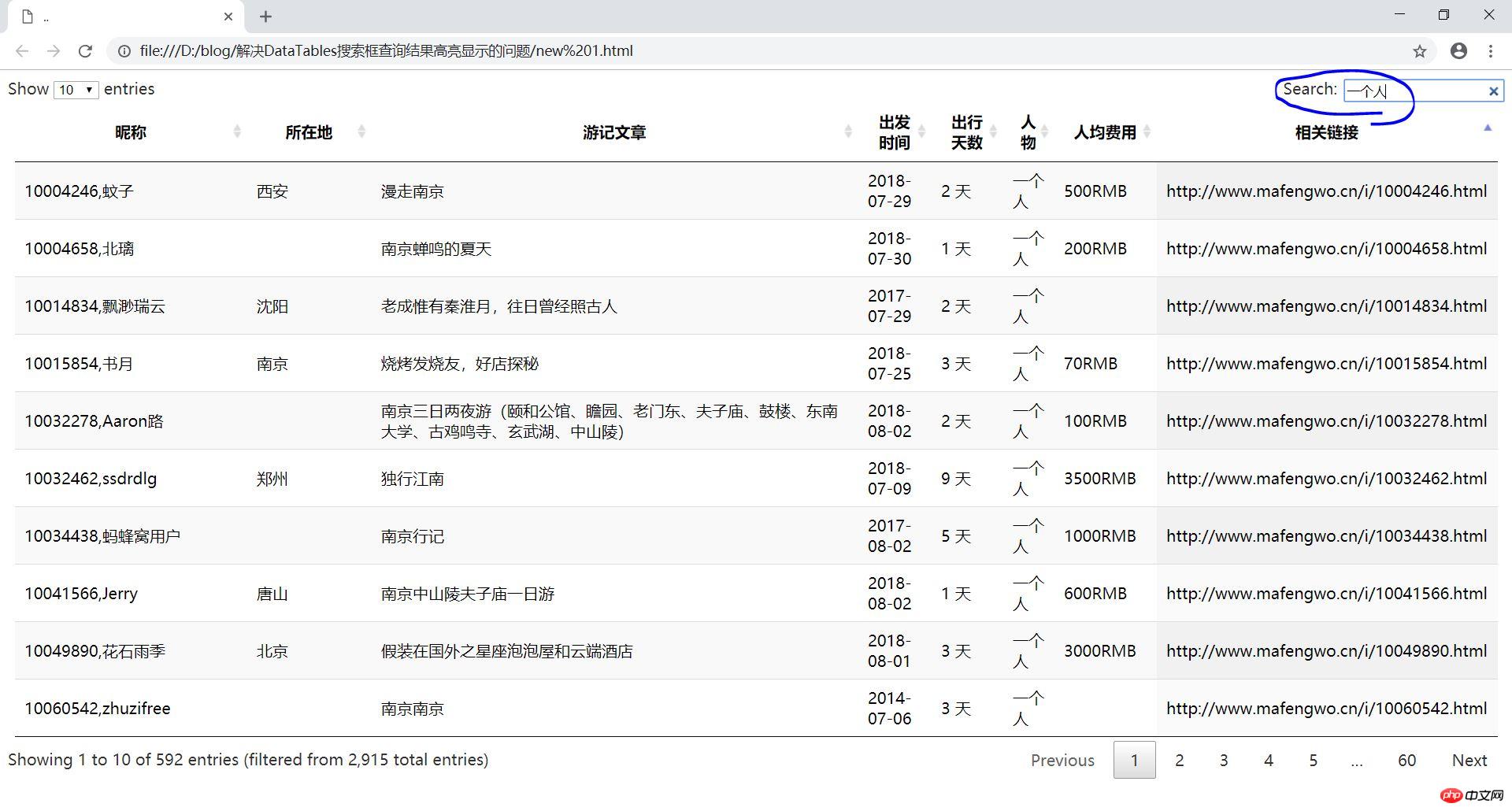
The instant search, paging and other functions in the above DataTable table are created It exists after the DataTables object, so there is no need to write related code. "Instant search" means that as the characters entered change, changing matching information will appear in the table.

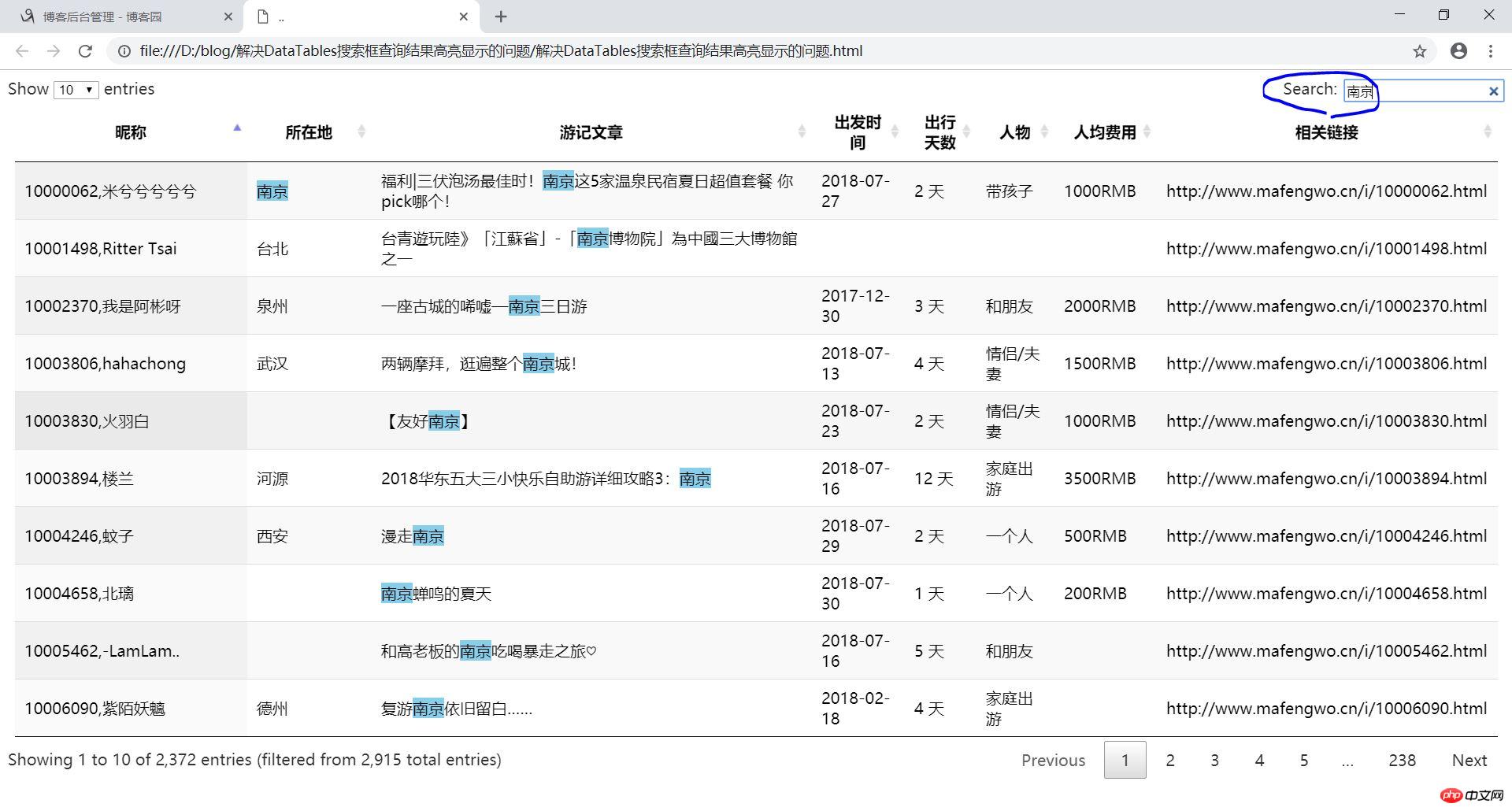
However, DataTables itself does not provide the function of highlighting search results. You need to introduce relevant JavaScript files and write relevant codes. DataTables Chinese website provides this js file, but in the example there is one less statement to set the style, so the highlighting function cannot be realized. http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html

##1. DataTables related code
1. Code skeleton
Need to be introduced to use DataTables table jQuery; the example uses the online DataTables CDN.
<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
</body>
</html>
2. Create a table
Create a
| 昵称 | 所在地 | 游记文章 | 出发时间 | 出行天数 | 人物 | 人均费用 | 相关链接 |
|---|

<html>
<head>
<meta charset="utf-8">
<title>..</title>
<!-- jQuery 引入 -->
<script src="jquery-3.0.0.min.js"></script>
<!-- DataTables 引入 -->
<link rel="stylesheet" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.min.css">
<script src="http://cdn.datatables.net/1.10.15/js/jquery.dataTables.min.js"></script>
</head>
<body>
<table id="table" class="display">
<thead>
<tr>
<th>昵称</th>
<th>所在地</th>
<th>游记文章</th>
<th>出发时间</th>
<th>出行天数</th>
<th>人物</th>
<th>人均费用</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
<!-- DataTables 数据源 -->
<script src="南京游记.js"></script>
<!-- DataTables 设置 -->
<script>
$(document).ready(function(){
var table=$('#table').DataTable({
data:data,
columns:[
{data:'昵称'},
{data:'所在地'},
{data:'游记文章'},
{data:'出发时间'},
{data:'出行天数'},
{data:'人物'},
{data:'人均费用'},
{data:'相关链接'}
]
})
});
</script>
</body>
</html>
2. The official search box highlighting method
DataTables Chinese website provides a method of highlighting (http://www.datatables.club/blog/2014/10/22/search-result-highlighting.html). The provided js file can be implemented Highlighting function, but you need to add the

