Home >Web Front-end >CSS Tutorial >HTML+CSS implements a beautiful triangle prompt box style
HTML+CSS implements a beautiful triangle prompt box style
- yuliaOriginal
- 2018-10-18 17:42:175079browse
When browsing the website, have you ever noticed that there are all kinds of novel prompt boxes on the website? Do you know how to make these beautiful prompt boxes? This article will share with you a beautiful triangle prompt box implemented in CSS. It has certain reference value. Interested friends can refer to it.
If you want to use CSS to implement the triangle prompt box style, you need to use many attributes in CSS, such as: display attribute, border-radius fillet, position positioning, etc. If you are unclear, you can take a look. My previous articles have been introduced before, or visit CSS Video Tutorial.
Instance description: Give a div, use border-radius, before, border-top and other attributes, add triangles to the upper left corner and lower right corner of the prompt box, and create a triangle prompt box. The specific code is as follows:
HTML part:
<div class="main"> <p>这是内容这是内容这是内容这是内容这是内容这是内容</p> </div>
CSS part:
*{
margin: 0;
padding: 0;
}
.main{
width: 120px;
display: inline-block;
font-size: 14px;
color: #333;
line-height: 28px;
background: #F0981C;
position: relative;
padding: 10px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
: 5px;
}
/*左三角*/
.main:before{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 12px solid #F0981C;
position: absolute;
top: 15px;
left: -12px;
}
/*右三角*/
.main:after{
content: ' ';
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-left: 12px solid #F0981C;
position: absolute;
bottom: 15px;
right: -12px;
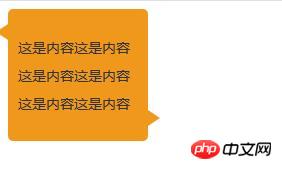
}Rendering:

HTML video tutorial2.
CSS3 video tutorial3.
bootstrap tutorial
The above is the detailed content of HTML+CSS implements a beautiful triangle prompt box style. For more information, please follow other related articles on the PHP Chinese website!

