Home >Web Front-end >CSS Tutorial >What are the flex multi-column layouts? Introduction to four multi-column layouts of flex
What are the flex multi-column layouts? Introduction to four multi-column layouts of flex
- 不言forward
- 2018-10-17 14:25:145604browse
This article brings you what is the flex multi-column layout? The introduction of the four multi-column layouts of flex has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
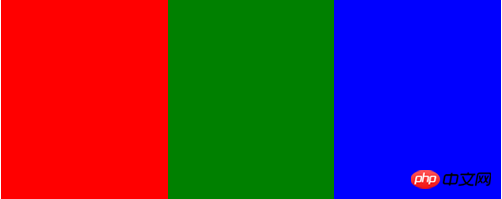
Basic three-column layout
.container{
display: flex;
width: 500px;
height: 200px;
}
.left{
flex:1;
background: red;
}
.middle{
flex:1;
background: green;
}
.right{
flex:1;
background: blue;
}
<div>
<div></div>
<div></div>
<div></div>
</div>

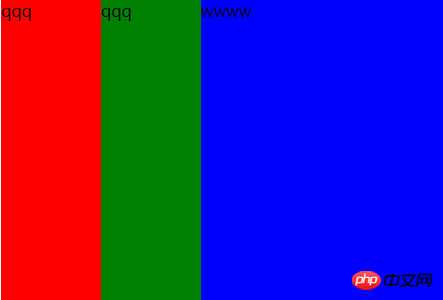
##Three columns left Center fixed width right side adaptive
.container{
display: flex;
height: 300px;
}
.left{
flex: 0 0 100px;
background-color: red;
}
.middle{
flex: 0 0 100px;
background-color: green;
}
.right{
flex:1;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

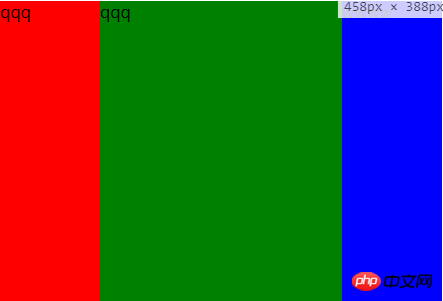
##After reducing the browser window
 ## Fixed left and right, adaptive in the middle
## Fixed left and right, adaptive in the middle
.container{
display: flex;
height: 300px;
}
.left{
width: 100px;
background-color: red;
}
.middle{
flex: 1;
background-color: green;
}
.right{
width: 100px;
background-color: blue;
}
<div>
<div>qqq</div>
<div>qqq</div>
<div>wwww</div>
</div>

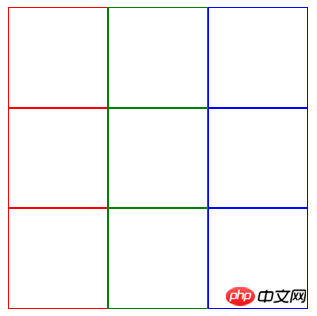
 Nine-square grid layout
Nine-square grid layout
.container{
display: flex;
height: 300px;
width: 300px;
flex-direction: column;
}
.row{
display: flex;
height: 100px;
}
.left{
flex: 1;
height: 100px;
border: 1px solid red;
}
.middle{
flex: 1;
height: 100px;
border: 1px solid green;
}
.right{
flex: 1;
height: 100px;
border: 1px solid blue;
}
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div>
<div></div>
<div></div>
<div></div>
</div>
</div>
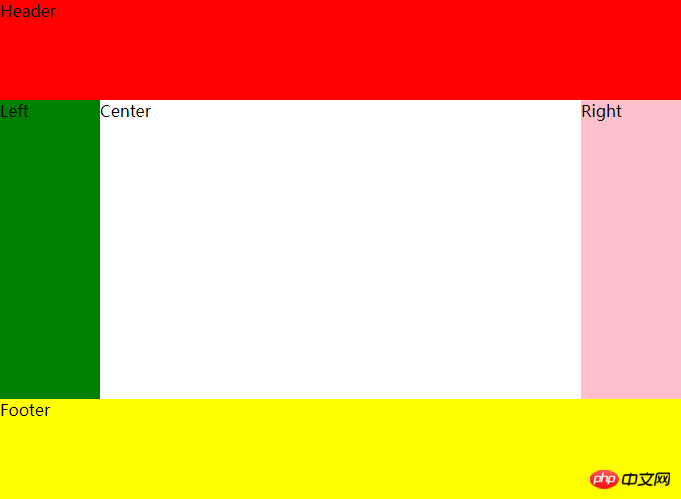
 Holy Grail Layout
Holy Grail Layout
*{
margin:0;
padding:0;
}
.container{
display: flex;
flex-direction: column;
min-height: 100vh;
justify-content: space-between;
}
.header{
background: red;
flex: 0 0 100px;
}
.content{
display: flex;
flex:1;
}
.content-left{
flex: 0 0 100px;
background: green;
}
.content-right{
flex: 0 0 100px;
background: pink;
}
.content-middle{
flex:1;
}
.footer{
background: yellow;
flex: 0 0 100px;
}
<div>
<div>Header</div>
<div>
<div>Left</div>
<div>Center</div>
<div>Right</div>
</div>
<div>Footer</div>
</div>
After shrinking the browser window

The above is the detailed content of What are the flex multi-column layouts? Introduction to four multi-column layouts of flex. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About the related properties of columns in multi-column layout in CSS3
- A brief discussion on the new features of CSS3: multi-column layout module
- Implementation method of multi-column layout in front-end development
- How to implement multi-row and multi-column layout using CSS
- New properties in css3: summary of css3 multi-column layout properties (with examples)

